Replay.io makes a time-traveling debugger, which is as helpful and awesome as it sounds. A few months ago I wrote up the background thinking for a feature we call “Focus Mode” that lets you, well, focus on a certain point in a recording. (It’s pretty accurately named) You should read it!
We’ve improved the feature in some small yet impactful ways, so I’d like to share the differences with you today. First up: a new icon!

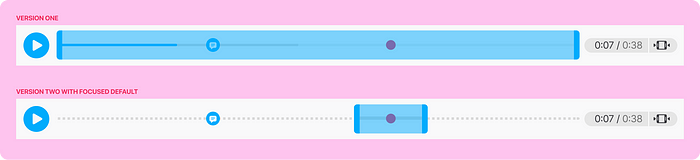
The old icon was fine in the short term, but we quickly realised it looked like a “full screen” icon, which wasn’t ideal. So we used a better icon in this iteration, but the more significant improvement is that we’re using a new capsule-style design that allows us to messaging loading state more clearly.
Next up, better defaults for the region. Notice how we used to show the entire length of the window, and now we’re just showing a small area around the current playhead. This is a small detail with big impact. I love this change because it means you can pop into this mode and get a precision selection in less than a second.

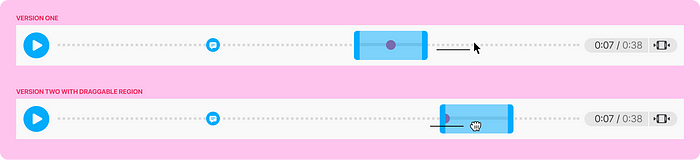
And the speed of the feature really lights up when you add the ability to drag it on the timeline, as shown here.

Before this change, you’d have to navigate to the right gripper, click and drag, then unclick, seek over to the left gripper, click and drag it, and unclick. If that sounds like a lot of steps, it’s because it was a lot of steps! Now it works the way you’d expect from a well-designed app: you can just click and drag it wherever you want it to be. Lovely!
Other details
There are lots of other great details that went into making this feature sing. There’s a keyboard shortcut to trigger it (shift-F), it can be saved or canceled from the keyboard (enter and escape, respectively), we have a custom conformation dialog that doesn’t take so much space, the video is doing some clever things while dragging.
There are a bunch of items like that, but most of them aren’t noticeable at first. As we said last time, our design goal is “of course it works like that.” This release gets us one step closer to that ideal. We’d love to hear what you think about this change, feel free to say hi on our Discord!

