
When most people think of time-travel they think of libraries like Redux DevTools that record actions and test runners like Cypress that mock API calls. These approaches work well for frameworks and end-to-end tests, but do not generalize.
Replay.io records runtime inputs and necessary non-determinism needed to replay the runtime after the fact. The binary bits are not that interesting. What’s interesting is that the runtime thinks it’s interacting with a real user and talking to the real internet, when it is just in the matrix.
- Replay does not record the video while recording. Replay re-creates the video while replaying.
- Replay does not record network request and response bodies while recording. Replay gathers them after the fact while replaying.
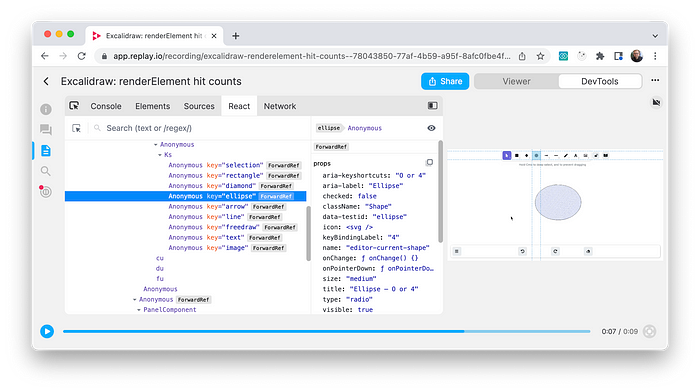
React DevTools
The ability to replay also makes it easy to integrate with React DevTools. When Replay records a React application, Replay records the messages that the content script would have sent to React DevTools if it were running. When the user wants to view React DevTools at a certain point in time, Replay sends the operations that have already occurred to React DevTools.
When a user wants to view a component’s props, state, and hooks, React DevTools sends an expression to the content script which is evaluated and returned. Replay fools React DevTools into thinking it’s in a normal environment when in reality it’s in the matrix as well!
Relevant links:

We’ll be adding Redux DevTools soon and would love to see Vue DevTools, Cypress DevTools, Apollo DevTools, and many more as well. Replay is so much more than the ability to record, it is time-travel as a service!
