
We are thrilled to share our new landing page (BugSlayer) with you! Like many things we do, we went slightly overboard. So check it out, and retweet it here!
Backstory
When we launched Replay.io this week last year we drew inspiration from Bret Victor’s incredible paper Learnable Programming. The parabola did a great job of showing how Time Travel Debugging lets you scrub through execution, but it was too abstract to be relatable.

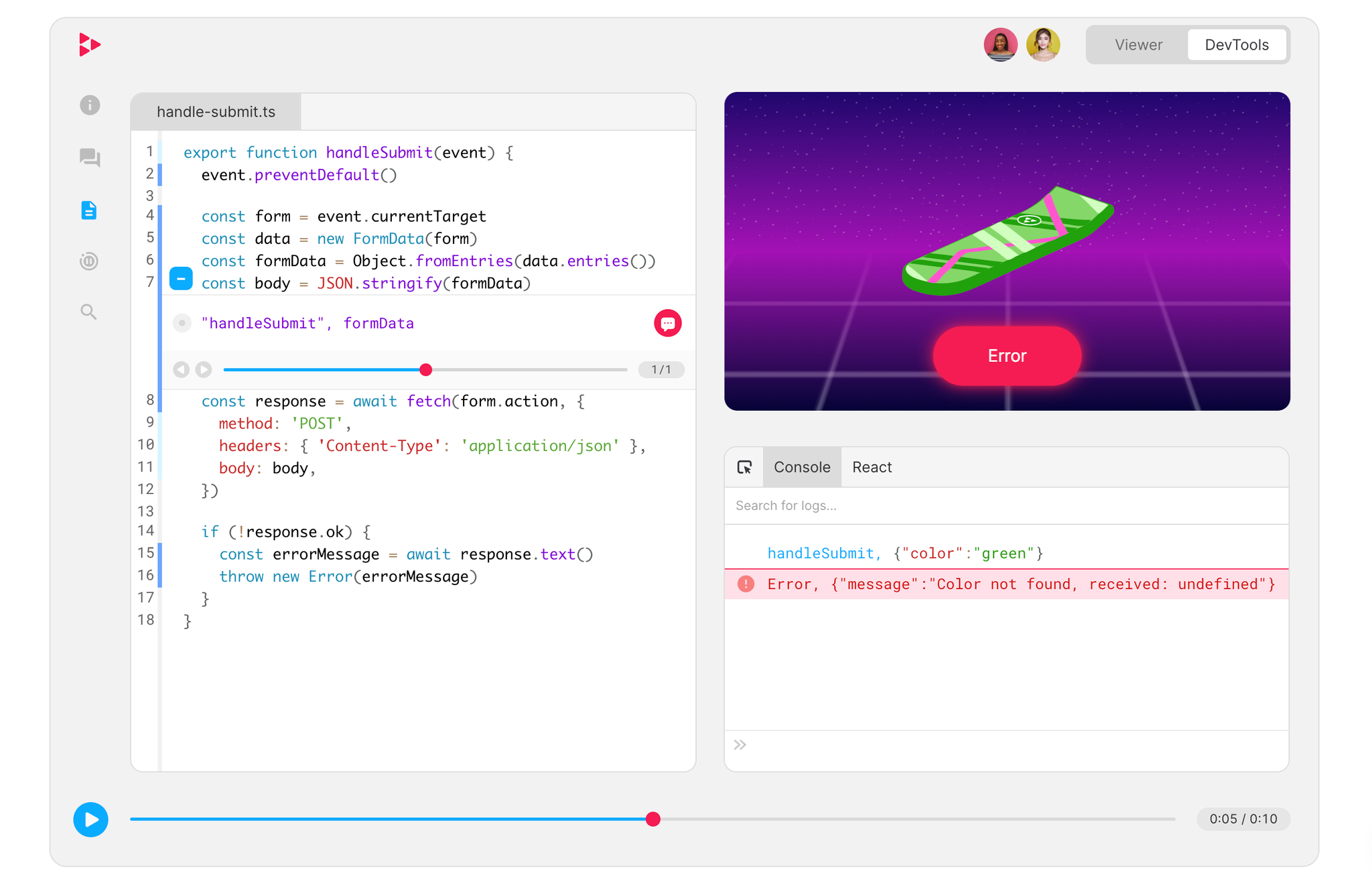
With BugSlayer, our goal was to give you the feeling of time-traveling through your own application. We wanted to share what it was like to open a replay, add a print statement, and see the logs appear in the Console.

It’s truly been an incredibly year. Every day we’re seeing developers solve impossible bugs with Replay. We’re even seeing devs debug issues in React! Zack Rosen, CEO of Pantheon, said it best when he said, “if a picture is worth a thousand words, a replay is worth a thousand pictures”.
What’s next 🚀
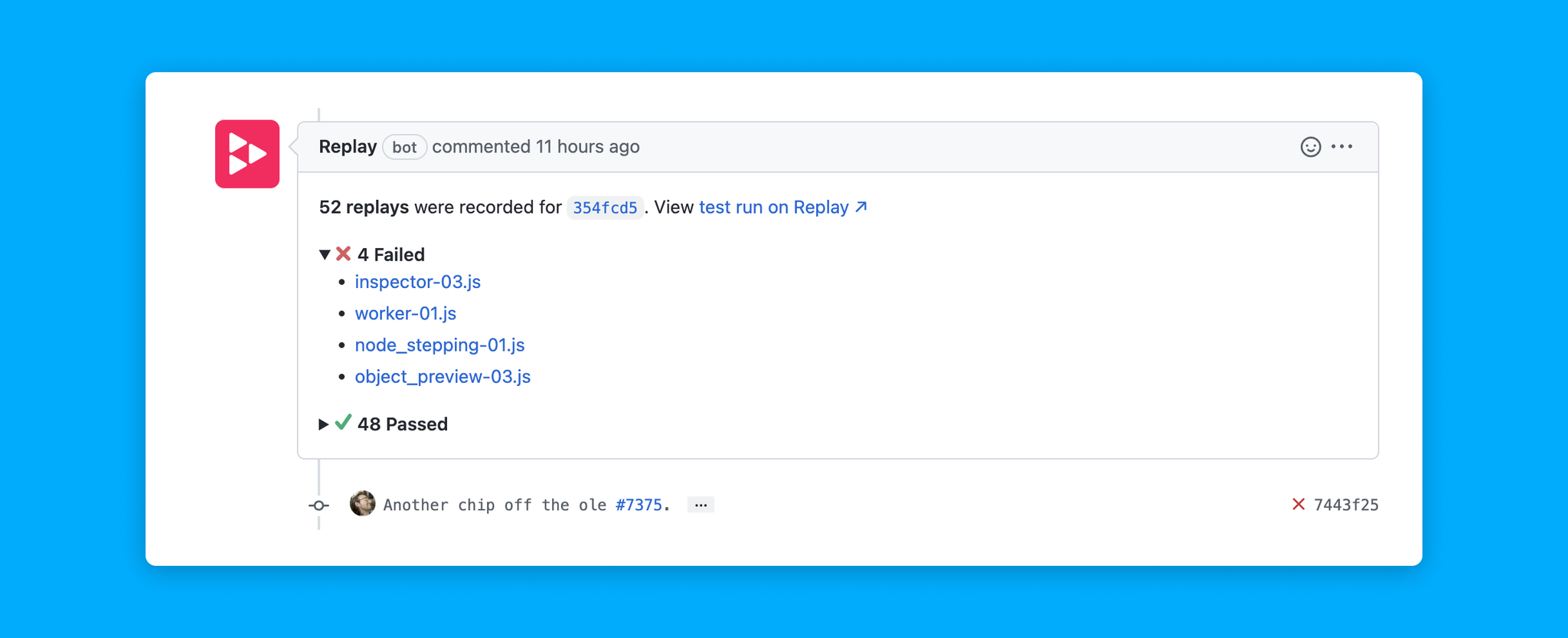
We cannot wait to release Test Suites this winter. End to End tests in CI have been flaky and hard to debug since the beginning of time. Time travel debugging fixes that. If you’d like to get started today, email us and we’ll help you get set up.

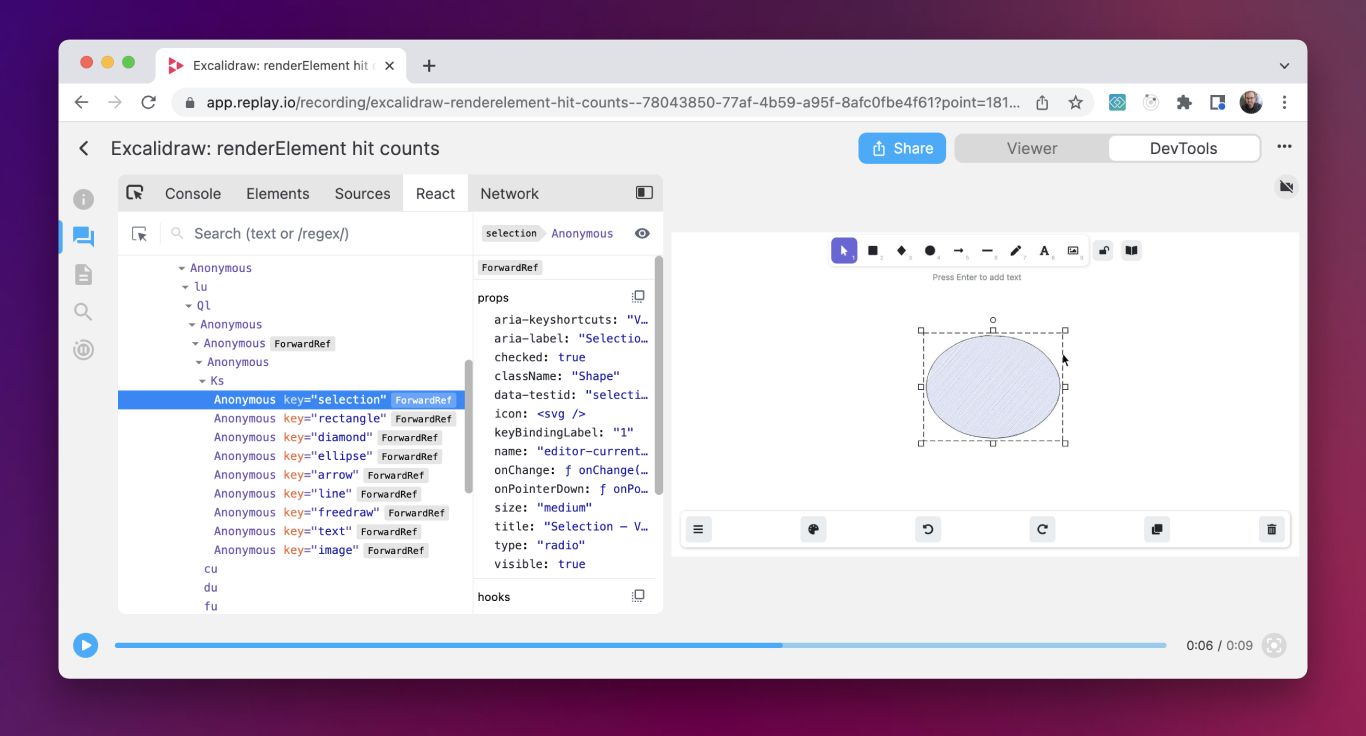
We are also incredibly excited to start hacking on React DevTools again next year. There are three magical features which will make debugging React component lifecycles and hooks much easier.

Overboard swag ❤️
We’d love to share some sweet Overboard BugSlayer swag with you. Reply to this email with your name, email, address, and shirt size and we’ll send some swag your way. It’s been an absolute pleasure sharing this journey with you this past year and we’re just getting started. Let’s launch time-travel debugging to the moon 🚀

