
What’s amazing about debugging in Replay is that you can add a print statement and immediately see the logs in the Console. But how do you know where to add a print statement? That’s where search comes in!
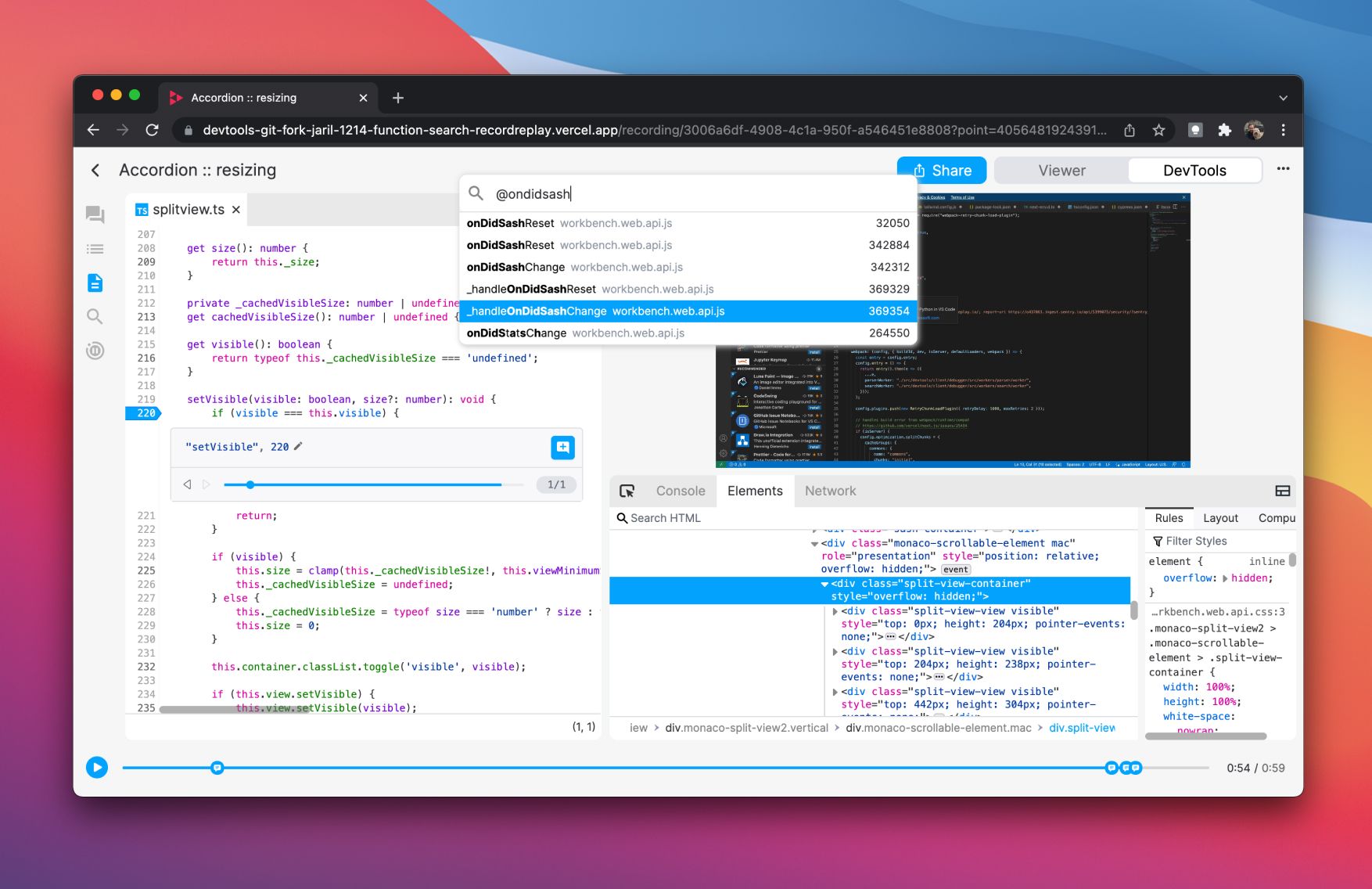
Today, we’re shipping Function Search which is great for finding functions defined in the replay. For instance, if you're looking for the
onKeyDown function which fired on key press or looking for the hook which kicked off a GraphQL mutation. We're using Function Search above to reverse engineer VS Code's SplitView 😛You can play with Function Search here by going to DevTools and clicking Search Functions. Once you start using Function Search, you’ll wonder how you ever debugged without it!
We're really appreciating the feedback. Let us know how you’d like to search in Replay!
Command Palette

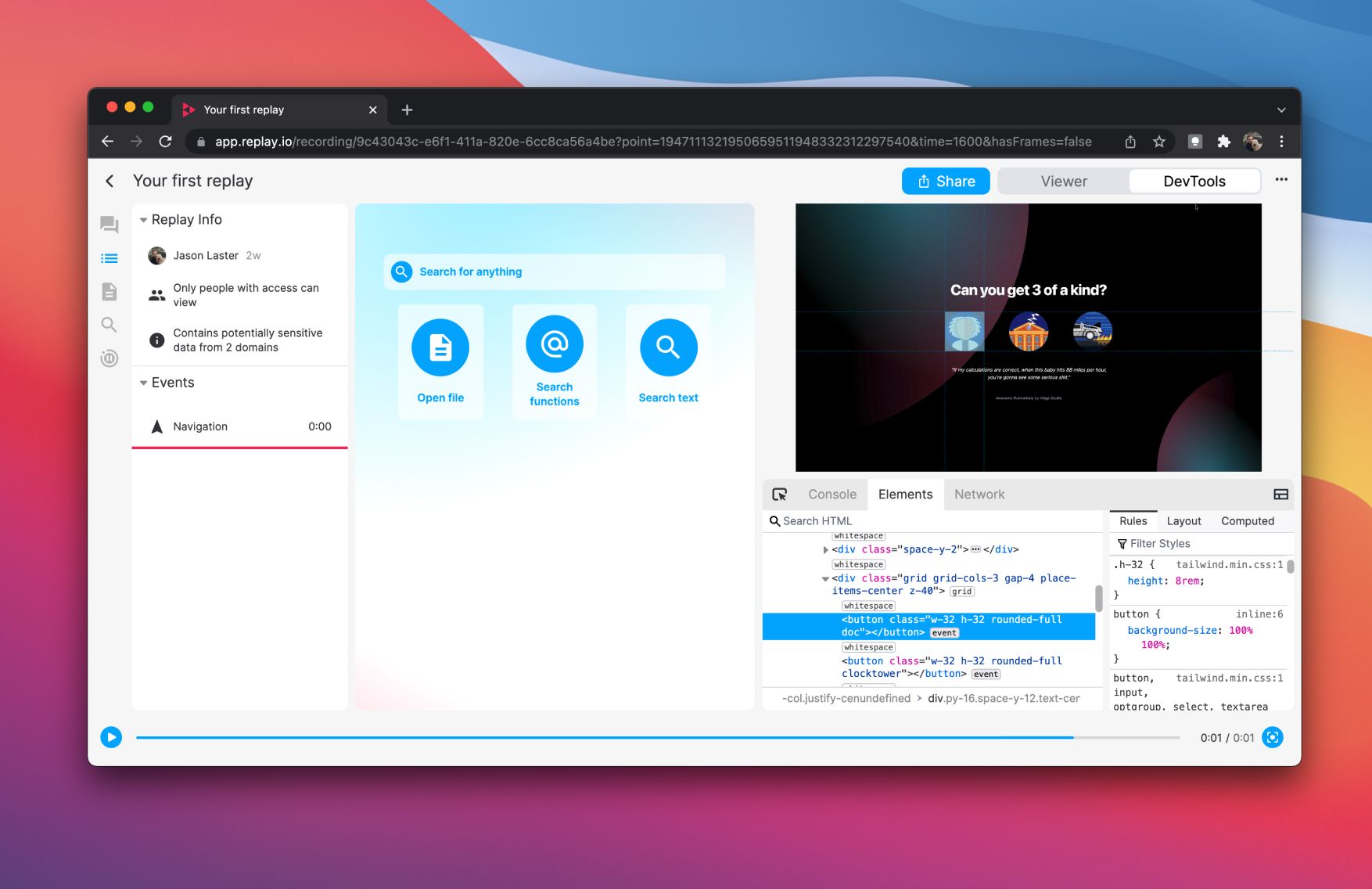
With new search features like Function Search and Full Text Search, the most common question we're getting is "how do I get started"?
This is why we re-designed our Launcher which is available when the editor is empty and why we're adding a new Command Palette which makes Replay's interface more discoverable.
Let us know what new commands we should add to the palette!
Additional Updates
Network Monitor Thanks for all the feedback last week. We’ve shipped tons of enhancements. Will let you know when we add request and response bodies and ship V1!
Elements Panel We’re improving the Node Picker's stacking context algorithm and improving the Computed Properties Panel's performance. On track to for ship early next year!
Case Study
Last week, Jason from the Glide team shared a bug that he fixed in their canvas spreadsheet editor. Replay's new On Demand Paints let him find the canvas call that drew an unwanted black box and figure out why the call was made in the fist place.
We love hearing these stories. We also love receiving replays in Discord that are currently tripping you up. We're nerd snipable 🐛🤠
