
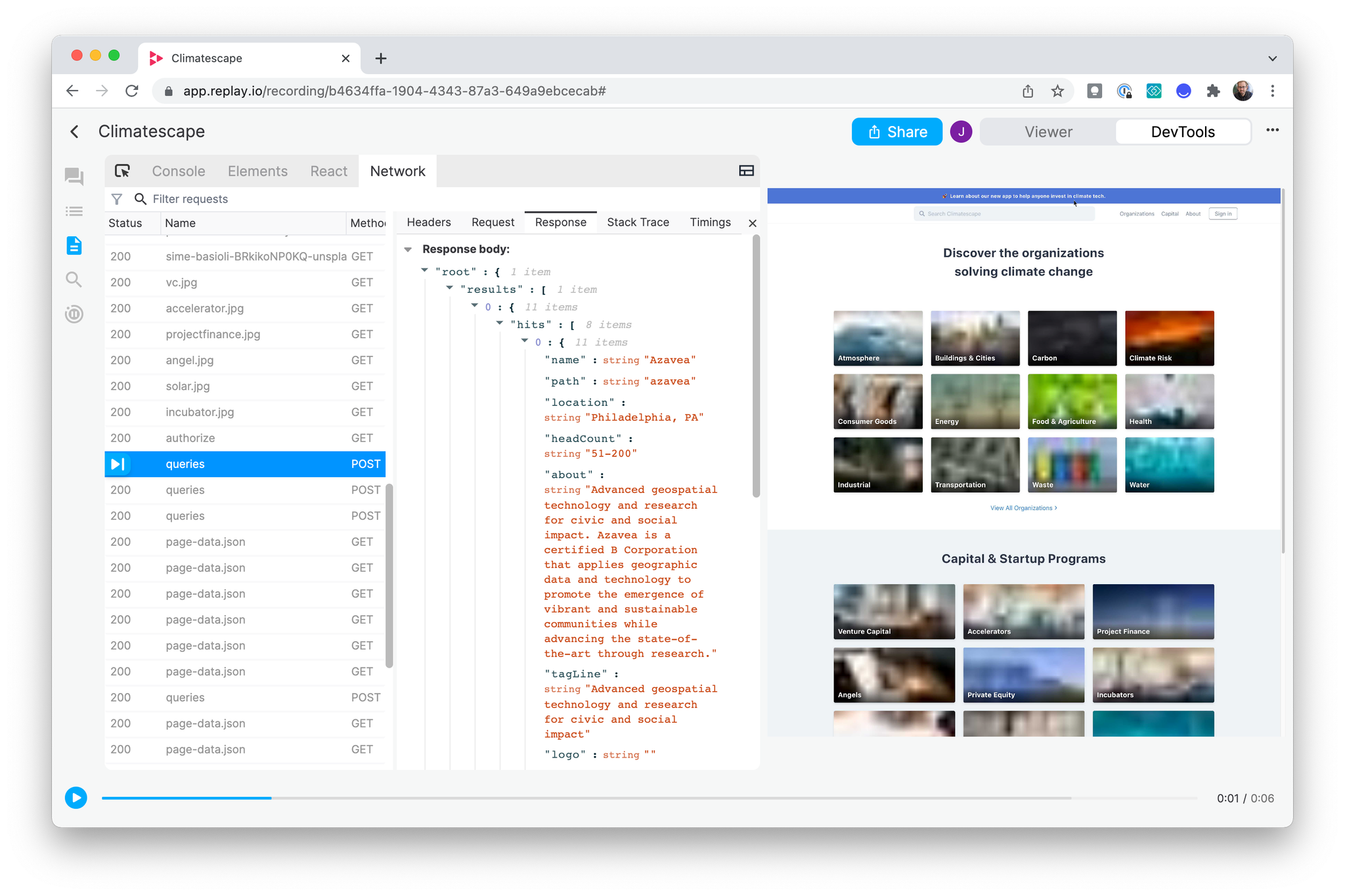
We’re shipping Network Monitor Request and Response bodies today! You can now record a replay, go to the Network Monitor, and see an API call’s request and response bodies.
Request and response bodies help answer questions like: What parameters were passed to a GraphQL mutation? Did the GraphQL mutation return the expected response?
And because replays are shareable, if a team member is seeing something funny, they can record it, and share it with you!
We’ve also added Request Stack Traces which show where the request originated and help answer questions like: Why was the request made? How were the parameters presented?
Here’s our Network Monitor roadmap. Let us know what you’d like to see next. There’s lots to do!
Additional Updates
- Social Cards When you share a replay on Slack and Discord, others will now see a card summarizing the replay.
- Elements Panel The Elements Panel is getting closer. Enable it in Settings > Experimental and let us know what you think.
- 10 Minute Replays We started working on 10 minute replays in November. We are a couple of months out, but it’s already bearing fruit in overall start times and stability.

Smile File 😃
One of our team’s fun rituals is our shared discord Smile File channel. Since we’re all getting back from holidays, we thought it would be fun to pluck a story that was recently shared in the Smile File.