
This week we released a new version of the Replay browser based off of Firefox 91. The browser has a new chrome, is faster, more stable, and secure. But for us, the real story is that we’ve gotten better at maintaining multiple runtimes.
As anyone who works on Chrome, Firefox, or Node will tell you, runtimes are complex. Google and Mozilla have teams dedicated to improving their build, test, release, and diagnostics infrastructure. It’s taken us some time to stand-up our own infrastructure, but now that it is up, it will be easier for us to make more regular updates going forward.
As always, we’d love to hear your thoughts. What would you like to see us focus on when it comes to recording?
Additional Updates
Elements Panel We are applying the finishing touches with the goal of releasing next week. Feel free to enable it now in Settings > Experimental and let us know what you think.
Network Monitor We added request body formatting, download links, and many other follow ups. Thank you for all the feedback!
Authentication The Replay Browser now uses your primary browser to login. This was an important piece of privacy feedback we heard from many folks.
Case study
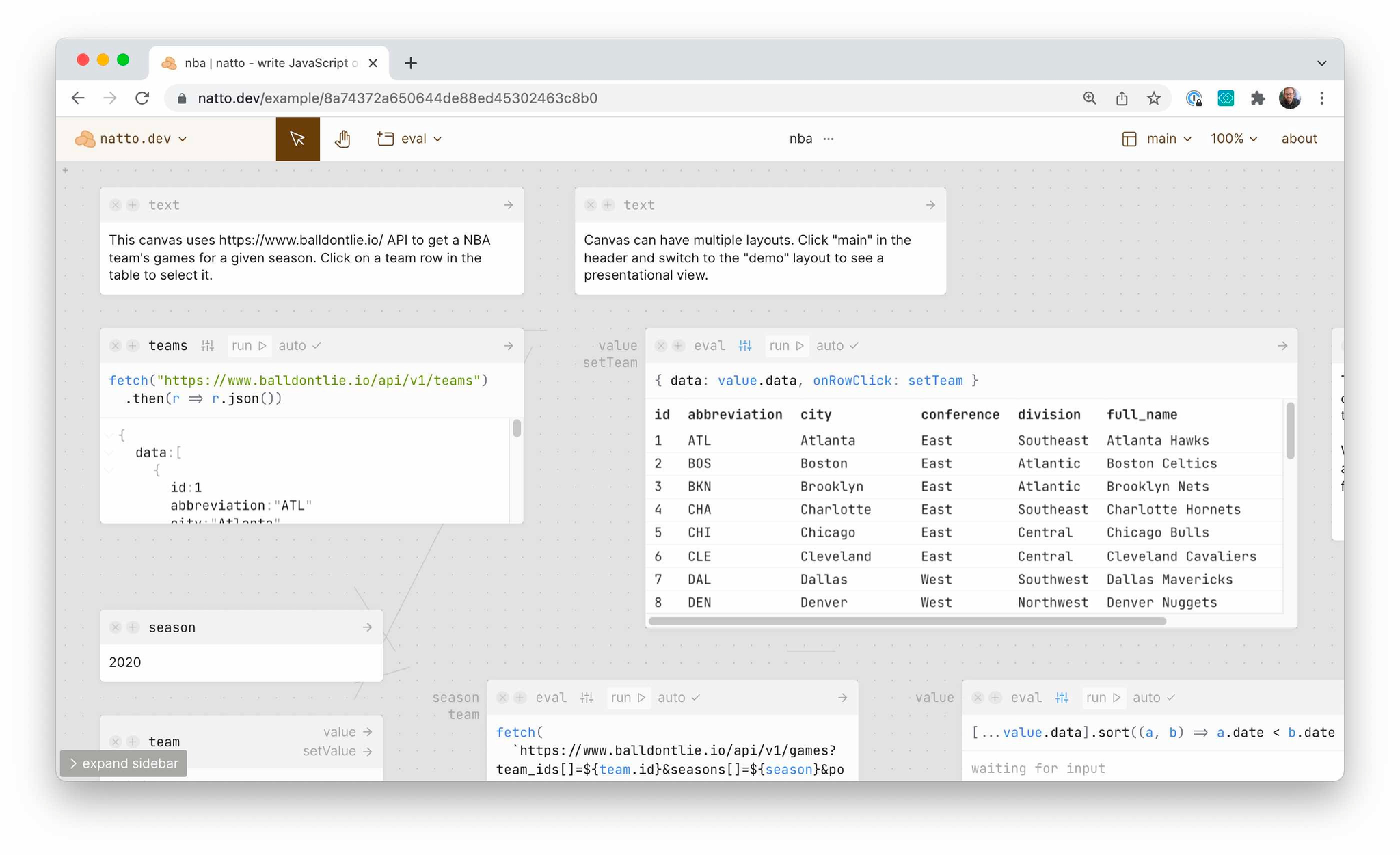
This week, we’re excited to highlight Paul Shen who uses Replay to debug his visual development enviroment Natto.dev. Natto uses many of Figma’s UI patterns to make programming more intuitive and debuggable.