
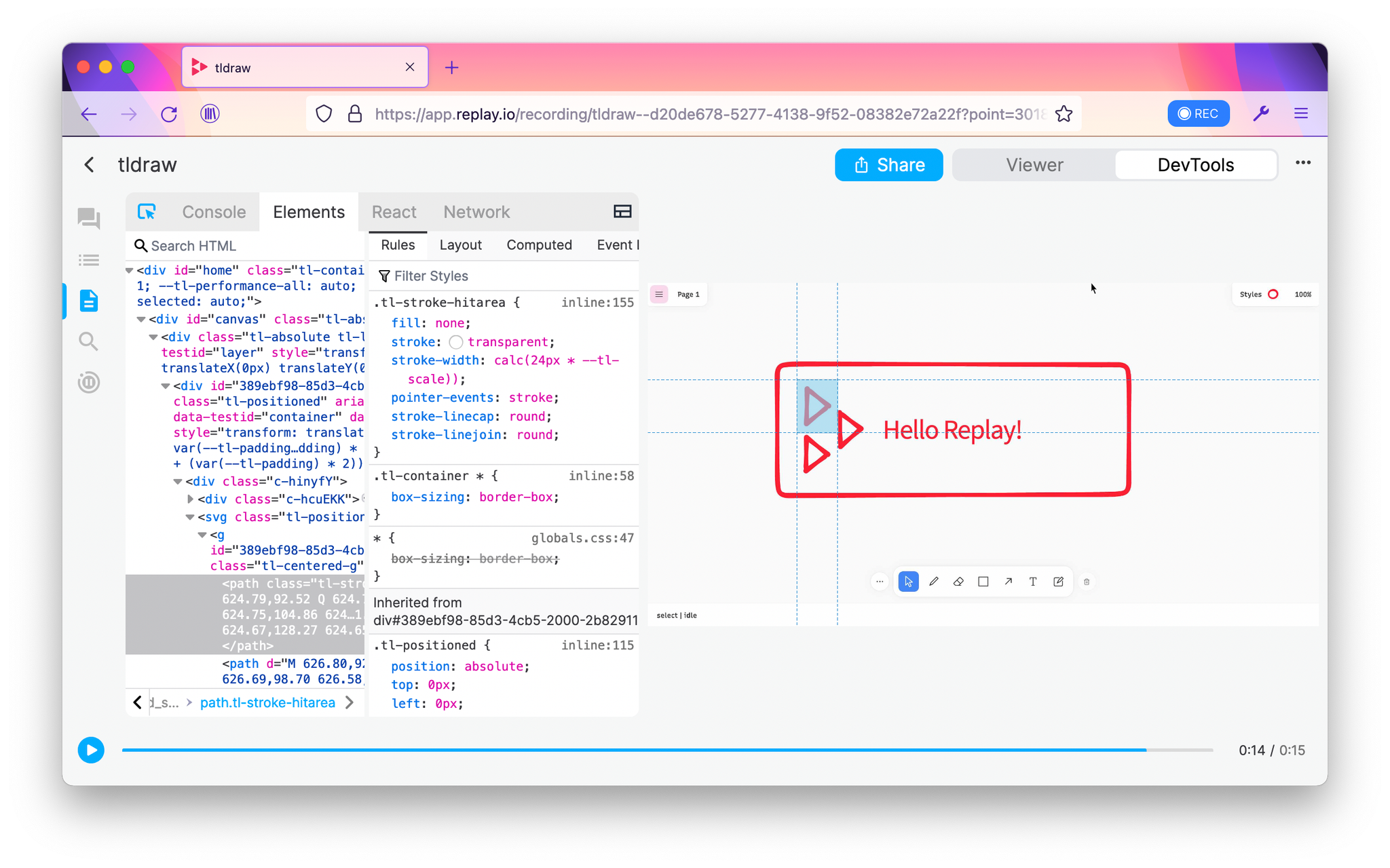
We’re thrilled to be launching the Elements Panel today! The Elements Panel has been a year in the making and we cannot wait to see all the ways you use it :)
This past week our team shared three tooltip related replays. One ended up being a z-index problem, another was a hovering problem, and the last was a clipping problem.
Tooltip bugs are especially difficult because mousing off the target closes the tooltip. With Replay, you only need to record the tooltip once and then you can inspect it after the fact. Replay is also super useful when there are visual bugs in loading and scrolling states that cause flickering and jank.
The Elements Panel is just the starting point. We have some big things planned and would love to hear what you’d like to see next!
Additional Updates
Autocomplete We’re beginning to work on console autocomplete as part of a larger initiative to add some more magic to the console terminal.
Start Times We’ll share more about how we’re improving start times in a couple of weeks, but after six months of work analyzing the problem, we’re beginning to make progress towards our larger goal of instant starts.
Case Study
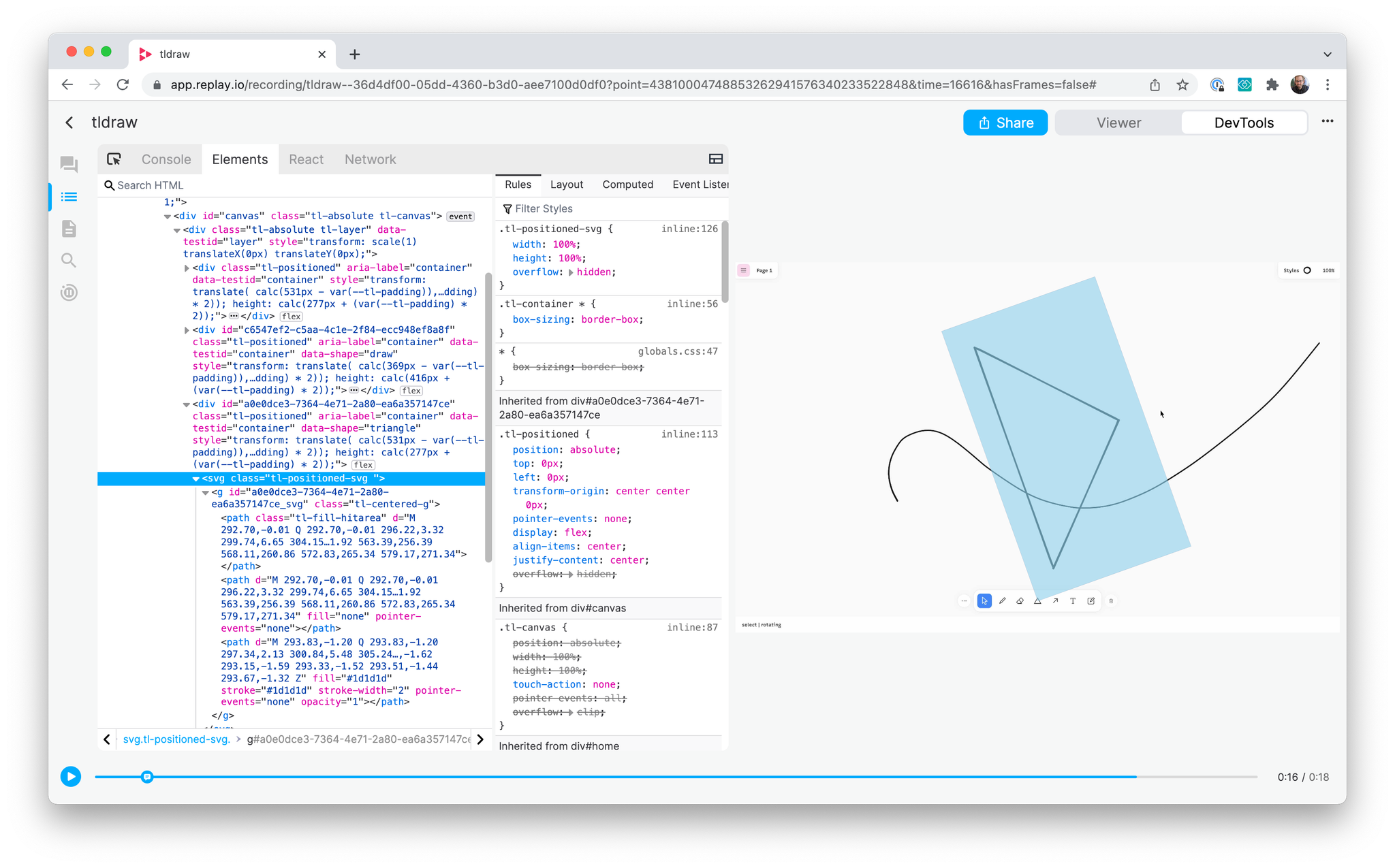
This week, we’re excited to highlight Steve Ruiz who uses Replay to debug tldraw and its packages. Tldraw is built on top of the DOM, so you can just inspect it. Checkout this replay!