
Last week, we had our highest number of bug reports since launch.
As a company that is all about helping teams fix bugs faster, last week was an opportunity to put that claim to the test. Looking back, it’s validating to see how many bug reports included replays and how easy they were to fix.
As a company, we believe it is natural to have bugs. In fact, if you don’t, you could probably iterate faster or experiment more. What is not okay is for bugs to feel overwhelming. Especially when they are hard to reproduce and it unclear where to start.
Thank you for sharing replays with us. And if you see anything in the future, feel free to email us a replay at support@replay.io or share it in #bug-reports in replay.io/discord.
Additional Updates
- Documentation: This week we refreshed our getting started guides, why Replay section, and reference materials. Here is the full post.
- Office hours: We will be having our first office hours next week at 11PT. Feel free to join here.
- Autocomplete: Autocomplete is one of those features that every self-respecting DevTools has to have. We can’t wait to share more next week!
Using Replay to fix my first Replay bug
On theme, Cecelia, our community lead, shared how Replay helped her fix her first bug the other day (medium).
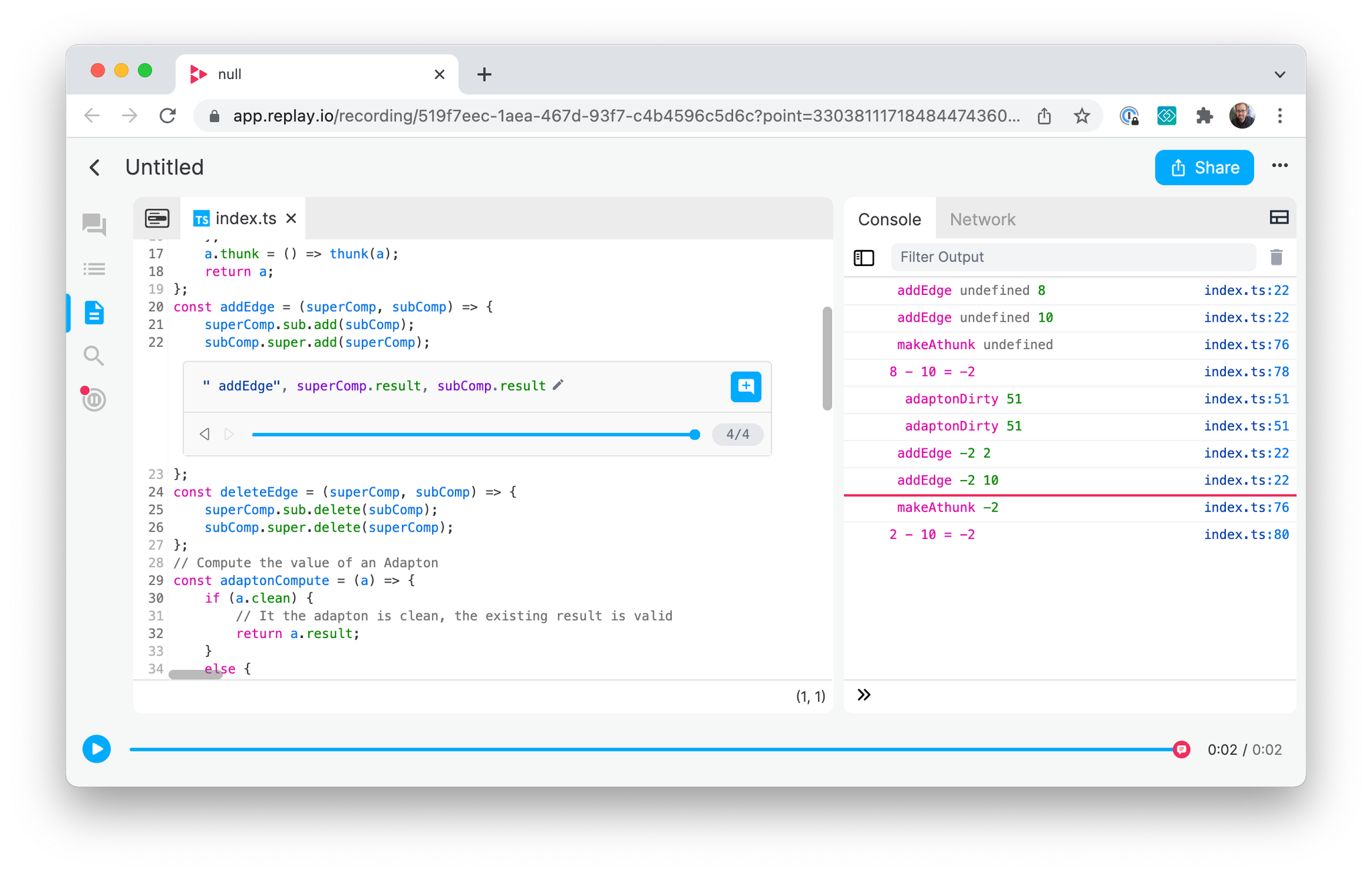
Case Study
This week, we’re excited to share Geoffrey Litt’s debugging session. It's fun to see how mini-adapton works under the hood. Check out his full twitter thread here.