We’re shipping Autocomplete today! You can now open DevTools, go to the Console, start typing in the Terminal, and see Autocomplete suggestions.
Autocomplete is one of those features that help you get into a state of flow. It’s simply magical when you’re typing in the Terminal and Autocomplete is completing your thoughts.
Being able to pause and explore in the Terminal is one of the primary reasons why developers love Breakpoints in a traditional Debugger. What’s great about Replay, is how much easier it is to click “Rewind” on a Console log and explore in the Terminal with the full power of Autocomplete.
We’ll be working on the Terminal for the next couple of weeks. Let us know what you’d like to see next!
Case Study
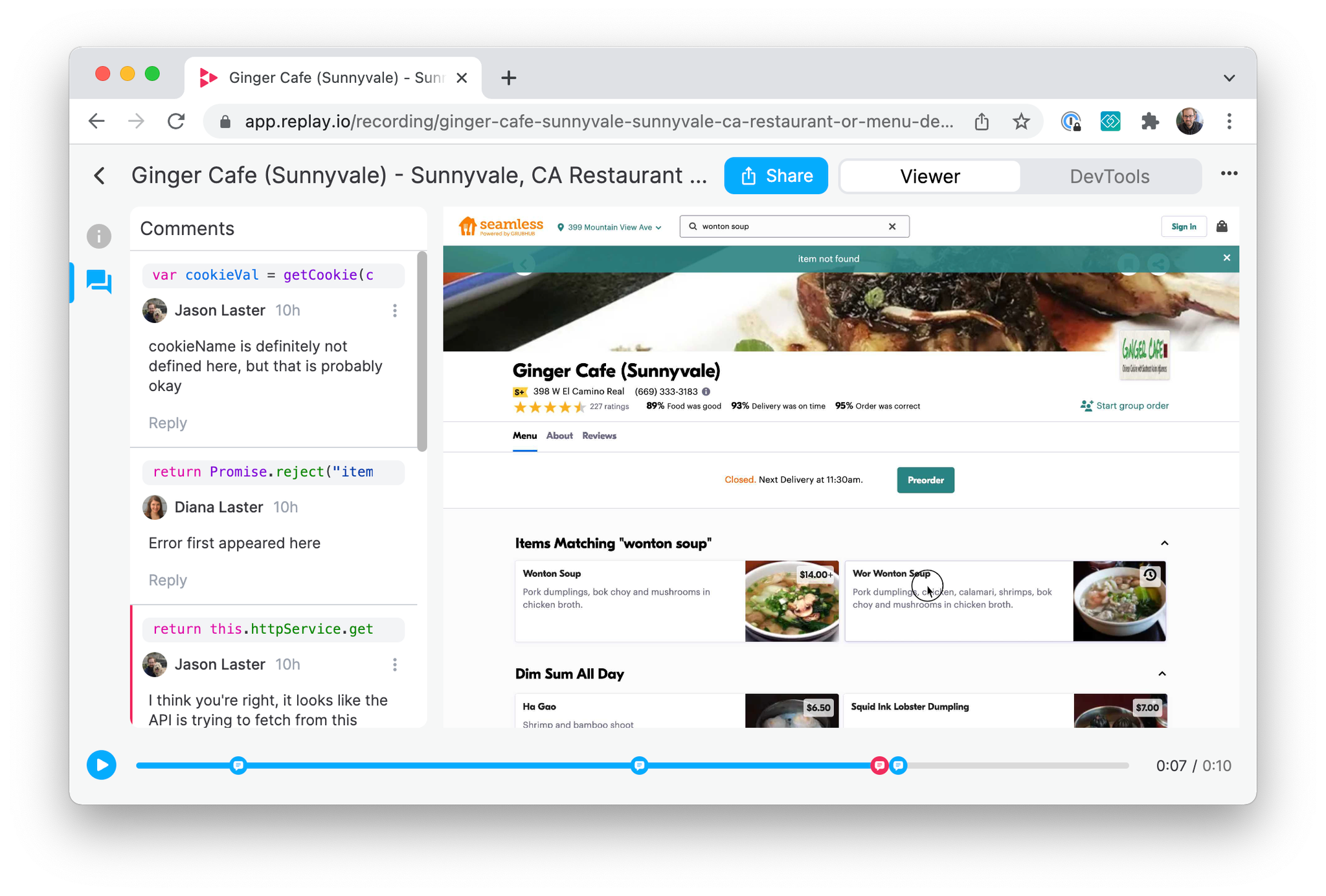
For this week’s case study, we’re putting out a call for help. If you know someone who works on Seamless.com, could you please share this replay with them. We were recently trying to order Wonton soup from a local cafe and hit an issue where the item could not be found the first three times 😉