
We’re shipping Eager Evaluation today! When you open DevTools, go to the Console, and start typing in the Terminal, you will now see results appear immediately below.
Eager Evaluation and Autocomplete make the Terminal much more interactive. When you pause and start typing, autocomplete will complete the expression and eager evaluation will show the result below. It’s really fast and really really fun.
Features like these are why DevTools are such great thinking tools. Sure you can read the code, but you’ll never have a faster feedback loop than when you’re playing in the Console.
If you’d like to see how Eager Evaluation works, checkout
makeSideEffectFreeDebugger. It’s the kind of API you can only implement in the browser and there’s something incredibly elegant about these four lines. Last week we received lots of great feedback on Autocomplete. Thanks for the feedback and keep it coming!

Mark Erikson is joining the team!
We are excited to share that Mark, Redux’s primary maintainer, will be joining Replay next month. As part of his role, Mark will be helping make Redux more debuggable. Read the full announcement here.
Additional Updates
Source Maps Replay’s instant Print Statements rely on some serious Source Map magic. Last week fixed some edge cases that were coming up.
Loading Performance Speaking of Source Maps, we’ve recently seen replays that contain 50,000+ original sources. We fixed some slow paths so that the DevTools remain responsive!
Case Study
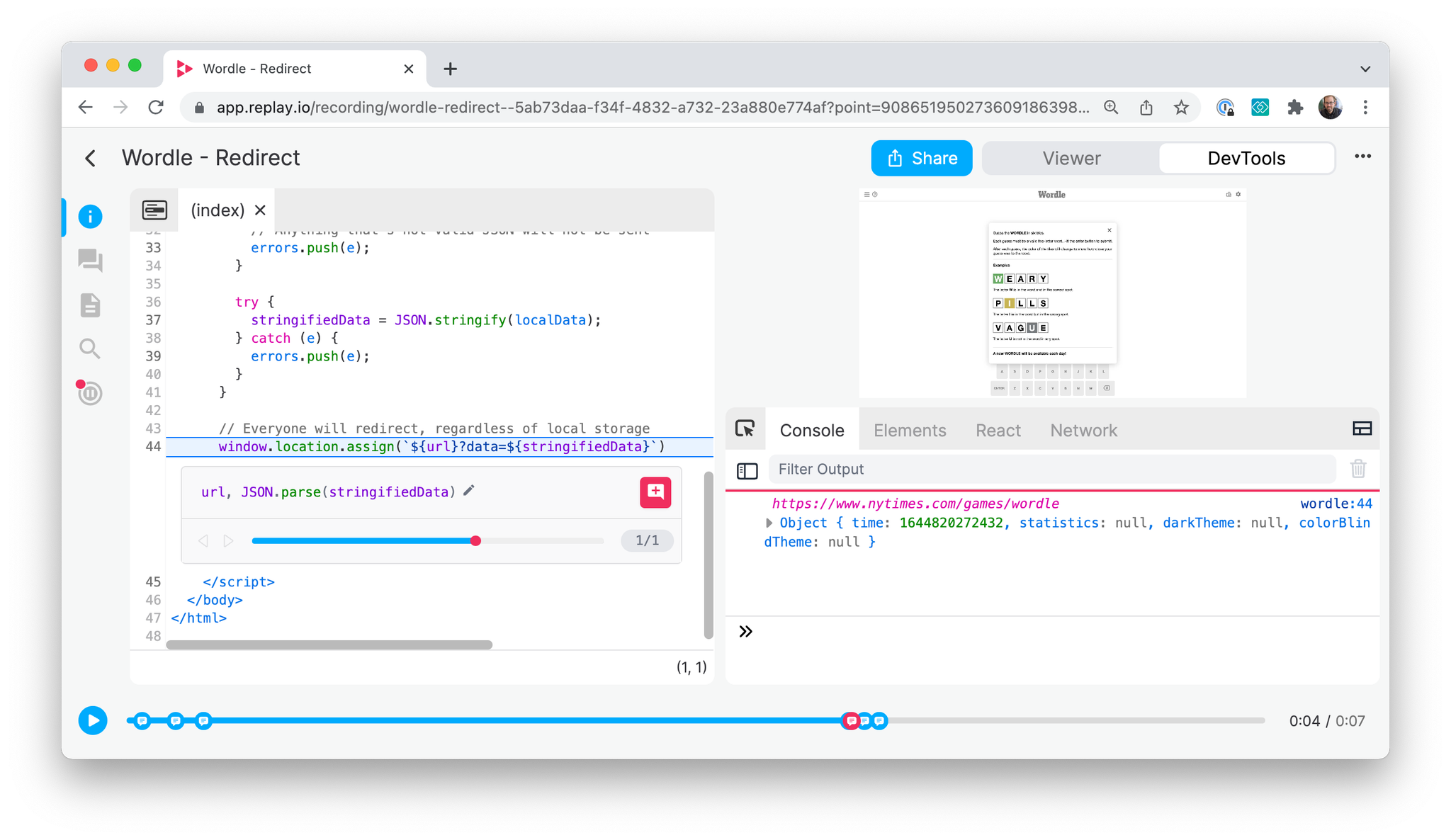
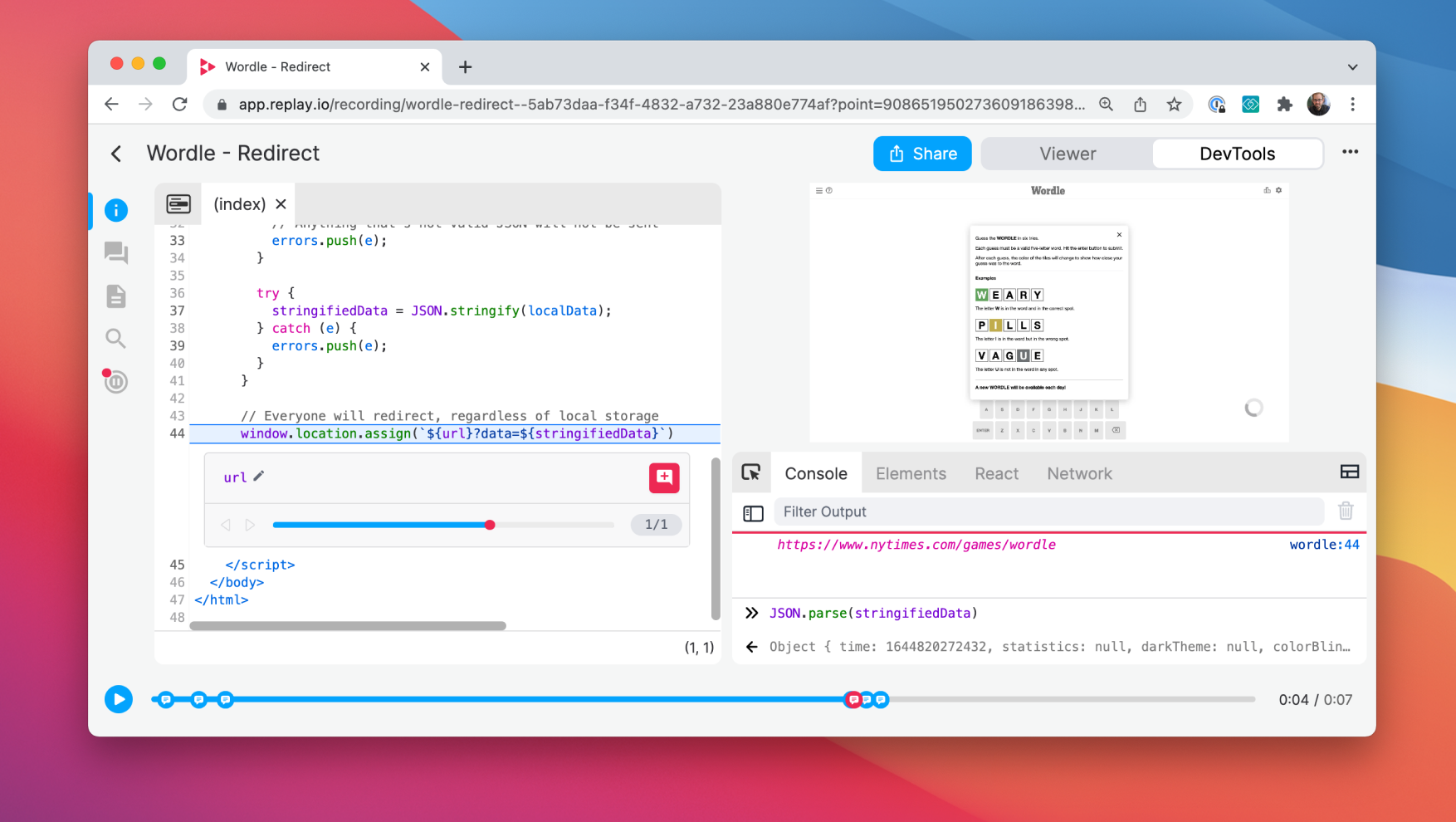
If you go to Wordle’s original homepage you’ll be seamlessly redirected to the NY Times. Check out this replay to see how they pulled it off. Credit goes to Guillermo Rauch who originally found this!