
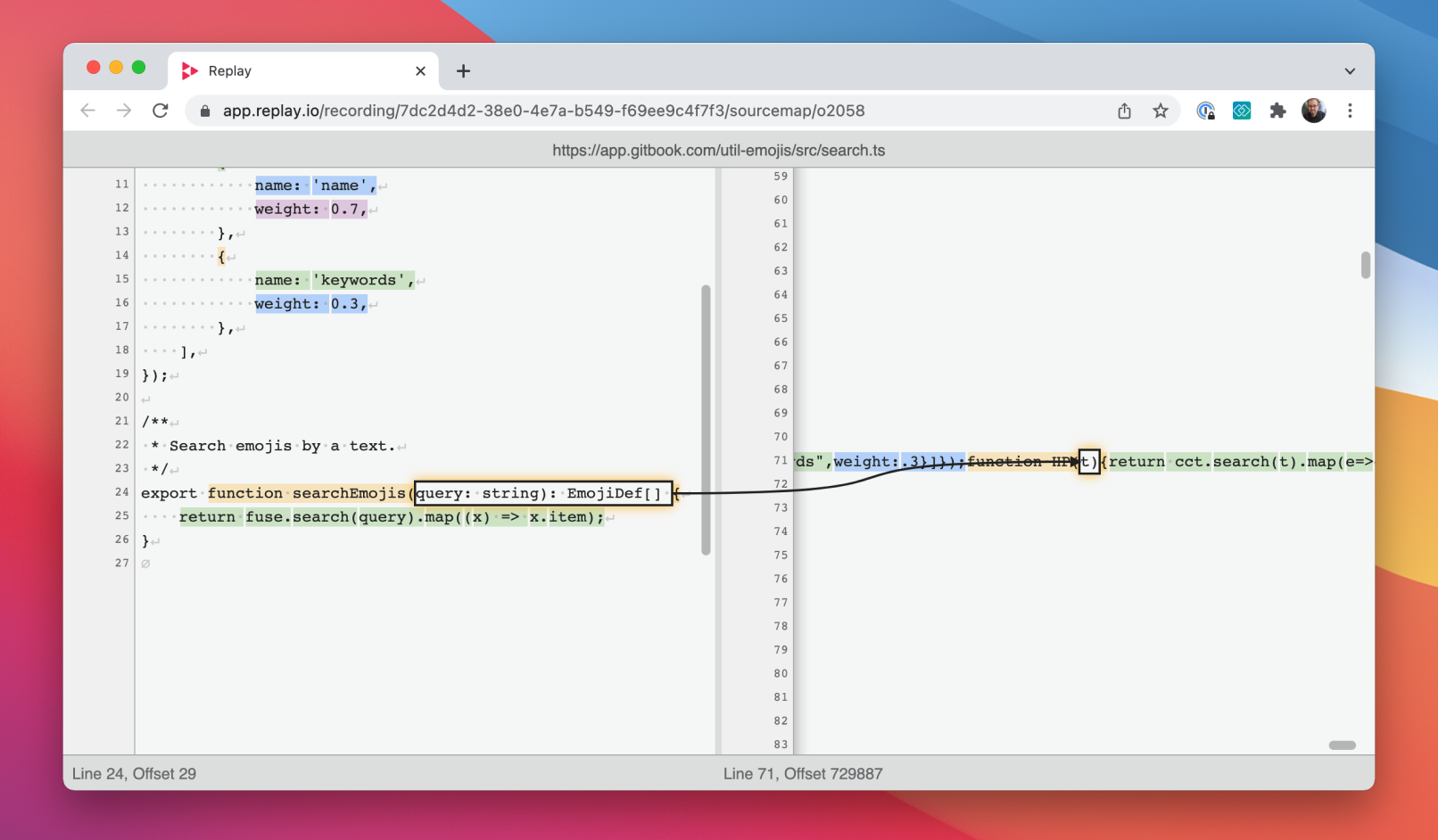
We’re shipping Source Map Visualizations today! You can now go to DevTools, find a source, and view its source mappings.
The Source Map Visualization is useful for seeing how original and generated sources map to each other. The visualization can help trace issues in minified code back to the original code. The visualization can also help identify issues with breakpoints or minified variables in DevTools.
Source maps have historically been DevTools dark magic: powerful but poorly understood. They have been difficult to get started with and impossible to collaborate on. Yet, they are an integral part of modern web development and an area where replays could really help. Now, when you see an issue in a source map, you can now share the replay with others, and they will be able to see it and fix it.
None of this would be possible without Evan Wallace building the Source Map Visualization in the first place. If you have five minutes, we highly recommend checking out this replay to see how the visualization is drawn to the canvas!
This week we’d love to hear what Source Map features you would like to see next and what you’re top Source Map issues are.
Additional updates
Trimming We’re adding the ability to trim replay recordings to a smaller window of time. Feel free to enable the experimental feature and let us know what you think.
Dark Mode We started working on Dark Mode last week to provide a higher contrast environment. It’s still early, but feel free to enable it in DevTools.
Elements Panel IFrame children will now appear more consistently.
React DevTools DevTools is now more stable and will be re-enabled today.
Case Study
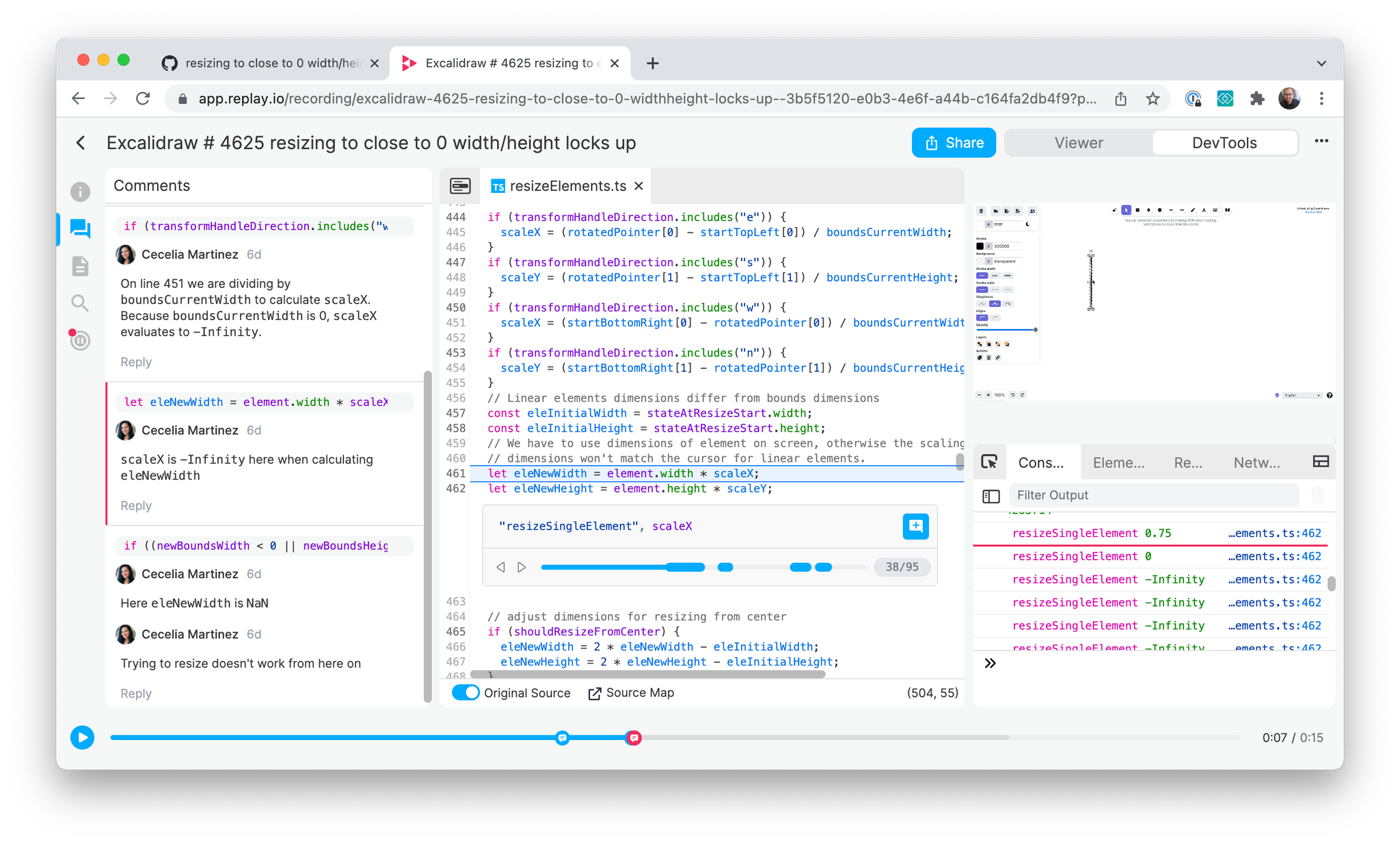
This week we thought it would be fun to call out a fun Excalidraw issue that was fixed last week. Previously, if you were resizing an element and accidentally set its width to 0, the dimensions would lock up and be no longer resizable. Check out this replay to see where
resizingElement is dividing by boundsNewWidth which is set to 0.