
We’re excited to ship Focus Mode today! You can now go to the Timeline, click on the Focus button, and set a new window.
Focusing is useful for zooming in. If a print statement is called a thousand times, you can now focus on just the first hundred calls. Focusing lets you bisect complex problems and find the root cause faster.
Focus Mode is also useful for debugging long replays. You can now open a long replay and load the portion that you would like to debug. This will be especially useful when we begin supporting 10 and 30 minute recordings.
Focusing is one of those deceptively complex UX problems. We’d love to hear what you think and where it should go.
How We Designed Our Focus Mode
Jon, our designer, just published a walk through of the design process we went through building Focus Mode. 🤯

Additional Updates
Dark Mode: We can’t wait to share Dark Mode next week. Feel free to enable it in Settings > Experimental.
Object Getters: We started working on Object Getters this week. The first version will show getters, setters, and values.
Test Runners: We are adding first-class support for recording and debugging Playwright and Jest tests. If you’d like early access, feel free to join our #testing team in replay.io/discord and say hello.
Start Times: You might have noticed that Replay feels much faster this week. That is because we improved the P90 new replay start time last week from 45 seconds to 15 seconds.
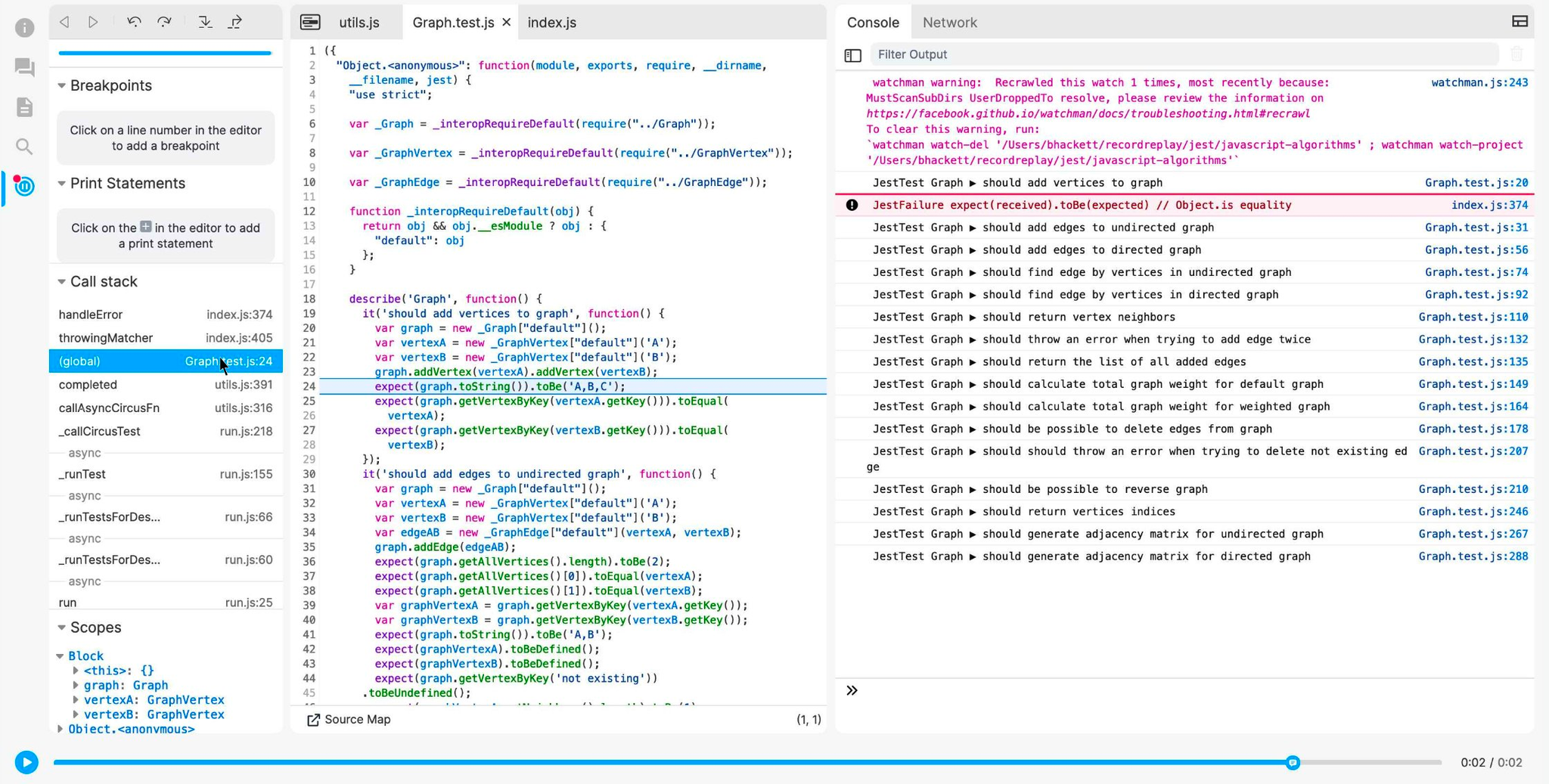
Case Study
This week we’re excited to share our Jest proof of concept (loom). You can jump to the start of any test or assertion failure and debug the test with Replay’s time-travel debugger. Replay’s Node recorder is still in beta, but getting significantly better.