
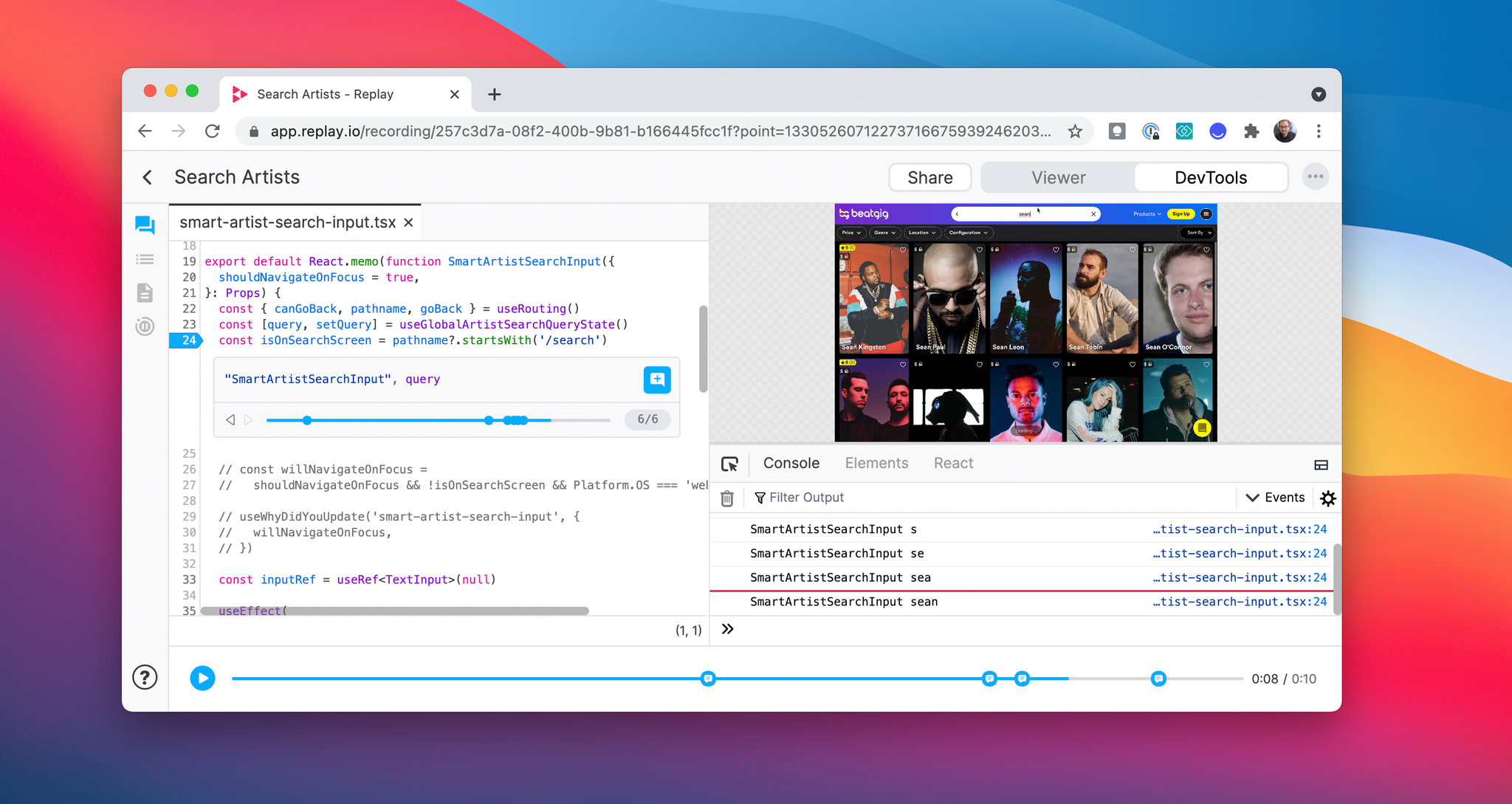
We began refreshing Replay's frontend last week. We made it easier to leave comments in the code and follow conversation threads in the sidebar. We also applied a new coat of paint to our primary interactions that really pop.
The previous design system originated from the Firefox Photon days, so why change what works? We believe that we're most creative when we're in a state of play. We are named Replay after all. 💃
Sure Replay is helpful for fixing bugs faster in the same way that time-travel is great for crime-fighting, but Replay is so much more than that too.
Replay is about the joy of connecting the dots faster, exploring the unknown, and learning how things work. We primarily achieve this by making print statements incredibly fast and intuitive, but we also feel like it is important to present yourself the way you would like to be seen and this is who we are 🙂
Additional Improvements
- DevTools Layout It is now possible to hide the Editor and Video Player as well as resize the left sidebar.
- Symbols Values Symbol values now appear in object previews in the the Console, Inline Preview, and Scopes Pane.
- Event Listener Counts Event listener counts are now 10x faster which speeds up our overall start times considerably.
- Console Command History The Up and Down arrows now cycle through previous console commands in the terminal.
