
We’re excited to launch Dark Mode today! You can enable it by going to Setting > Preferences and toggling appearance.
A month ago, we began noticing that the average debugging session was 20+ minutes. And features like Dark Mode are absolutely critical when you’re designing a tool that people can spend hours a day in.
Dark Mode is one of those features that can test your design system. When done poorly, there are a million edge cases and each new feature needs to be designed twice. We were really happy to see how much Tailwind CSS simplified the problem. And because our DevTools are open source, we’d encourage you to run Replay locally :)
We can’t wait to hear what you think. If you see something that looks off in Dark Mode send us a replay and we’ll check it out!
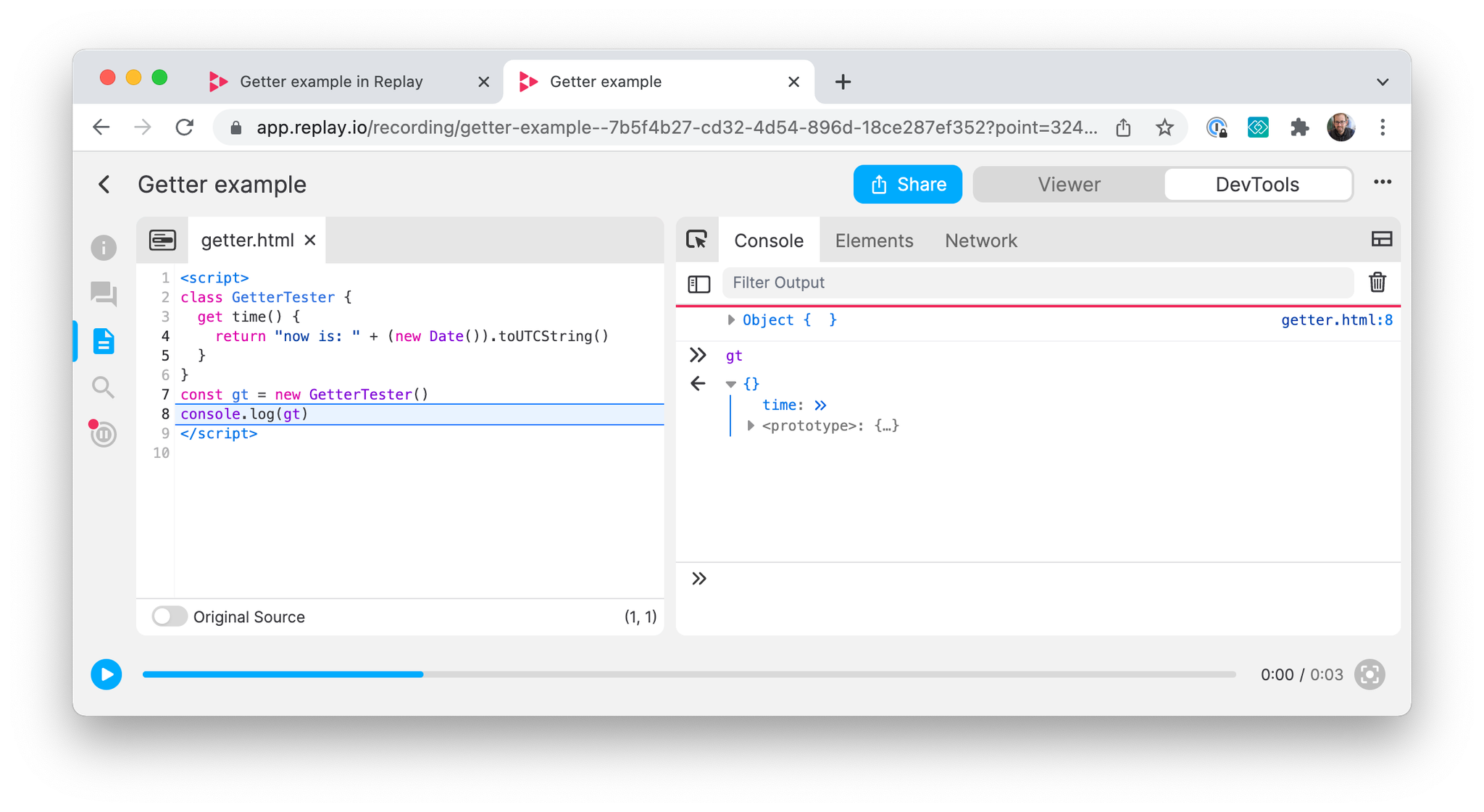
Object Getters
Object Getters and Setters are now shown in object previews. Showing getters are especially useful when debugging applications that are built on top of libraries like Vue.

What is Time Travel?
Recently we’ve been focusing on onboarding content for larger teams. This week we added two posts comparing Time-Travel debugging to Session Replay and Chrome Recorder.

Case Study
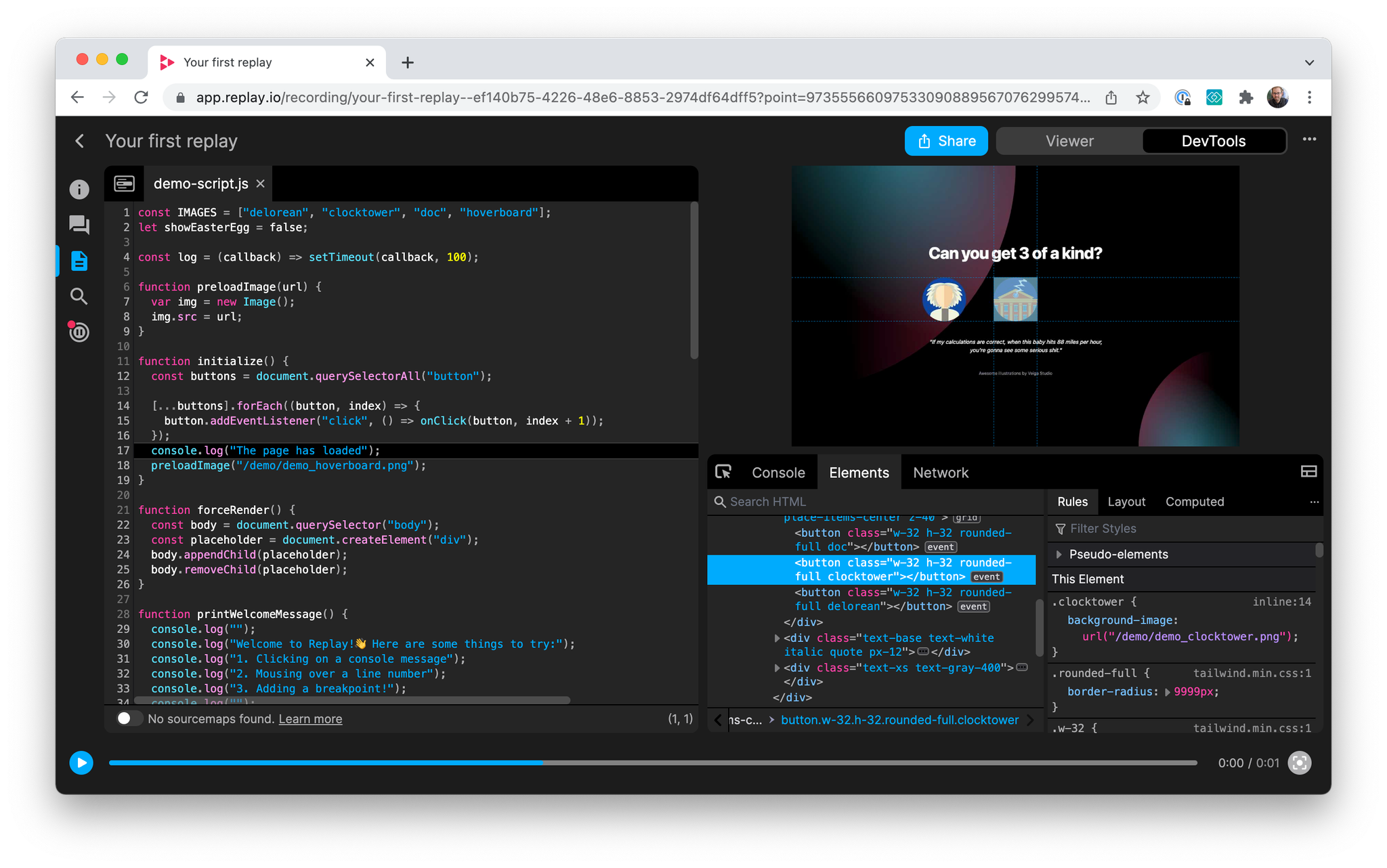
This week we’d like to highlight Dynaboard, a new multiplayer development environment. Also, if you’re looking for inspiration. Their landing page is exceptionally well done. Check out this replay to see one of their easter eggs.