
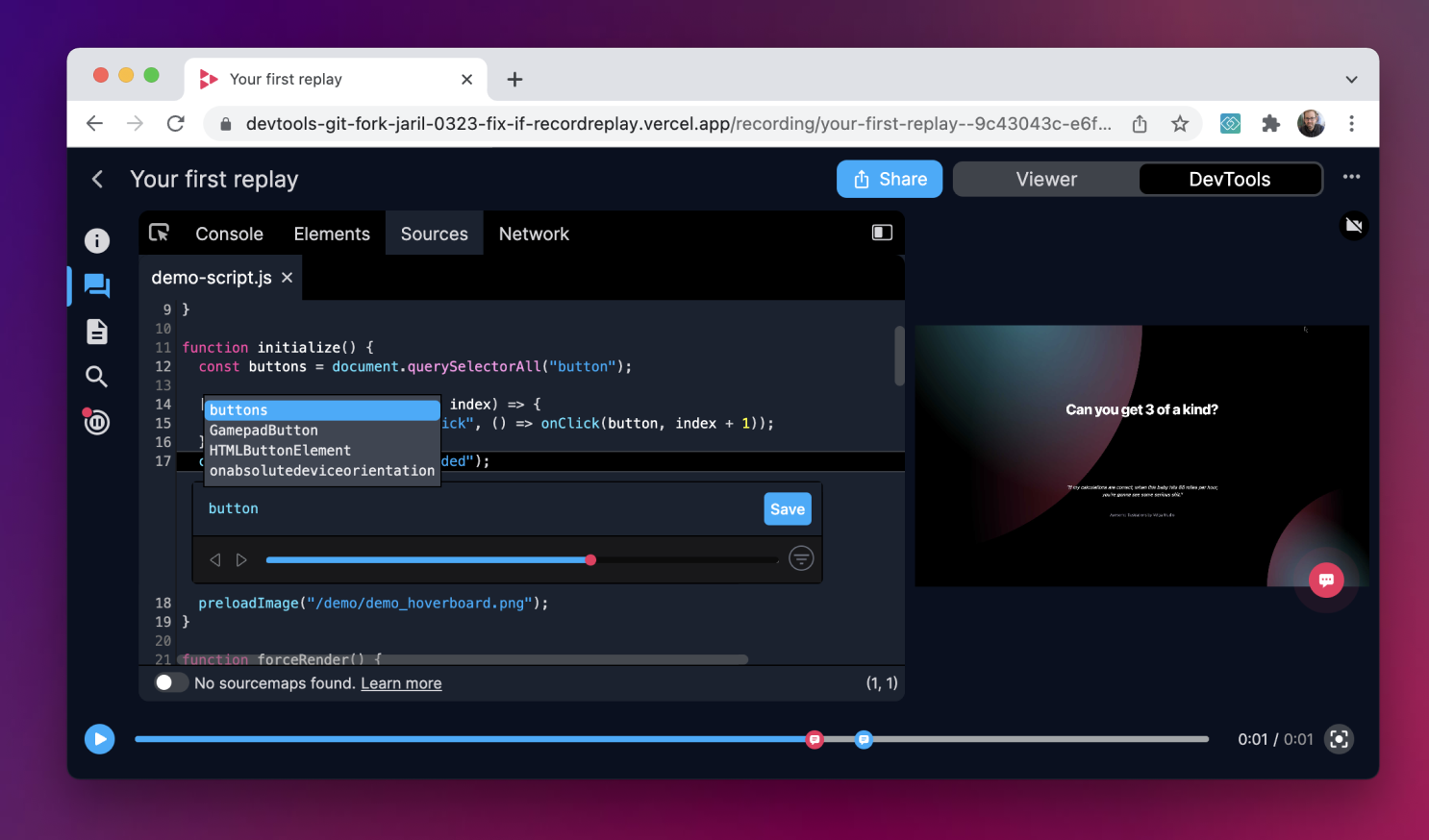
We’re excited to ship Autocomplete V2 today! You can now open DevTools, add a print statement, start editing, and see autocomplete results.
Autocomplete was one of our top features last month and it’s only getting better. We recently shipped Eager Evaluation so that results appear as you type. We also added Getters so that it is easier to see their values.
Autocomplete is one of our most important features because it makes the debugging experience so much faster. We have some big things in the works. Let us know what you’d like to see next!
Additional Updates
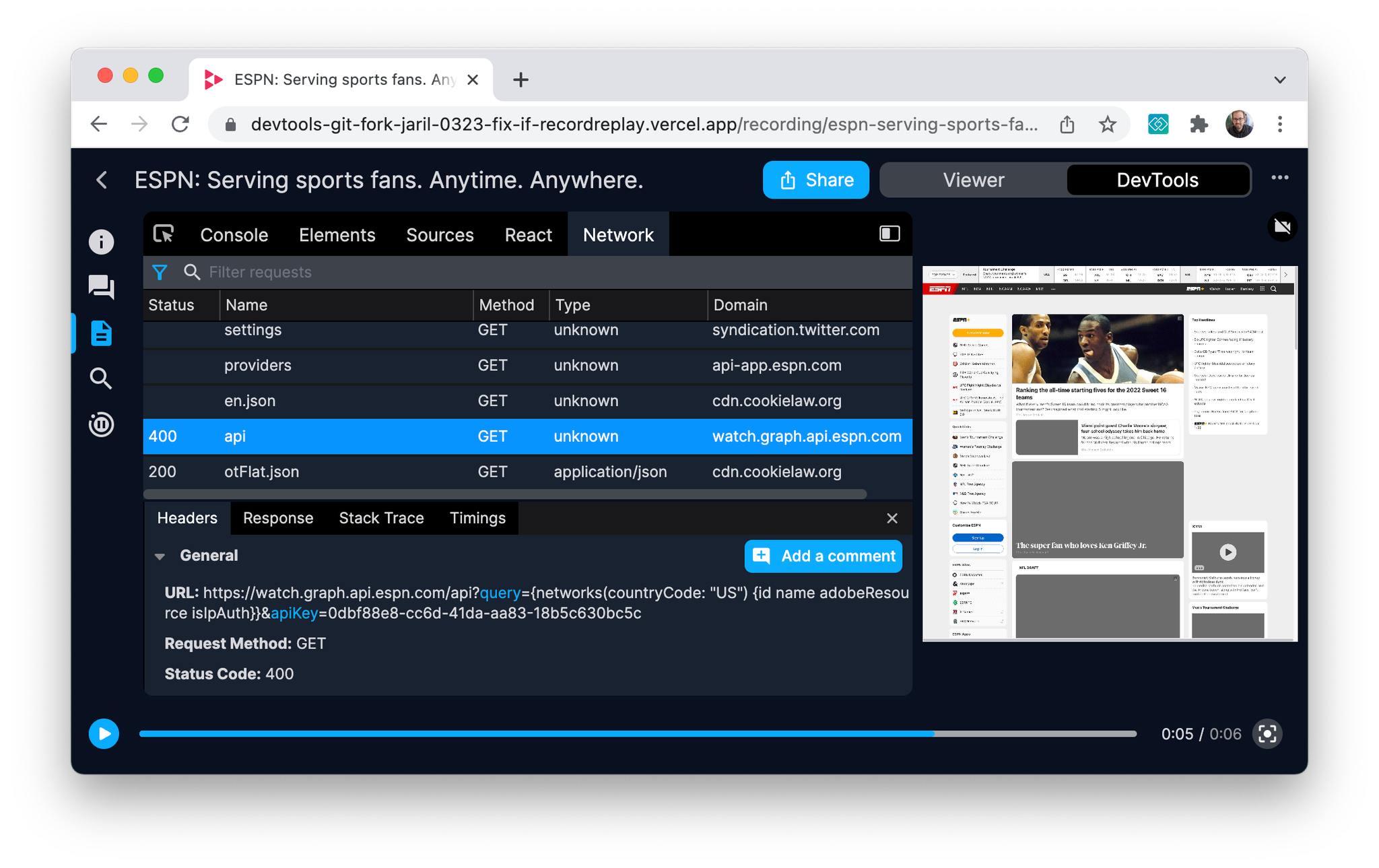
Network Monitor Comments You can now add a comment on a network event to bookmark an interesting event or share a bad request with the team.
Long Replays We are fixing one of our earliest hacks this week which will make longer replays significantly faster.

Case Study
This week we’re excited to share a deep dive into Vercel’s Next.js Live playground. The replay shows what it is like to edit a file and see the UI update immediately. It’s really fun to see how updates are scheduled and the secret internals which you’ll be fired if you touch 😉

