
We’re shipping CoffeeScript ☕ today! You can now record your favorite CoffeeScript web applications and node scripts and debug them Replay’s Time Travel Debugger.
CoffeeScript provides syntactic sugar for the
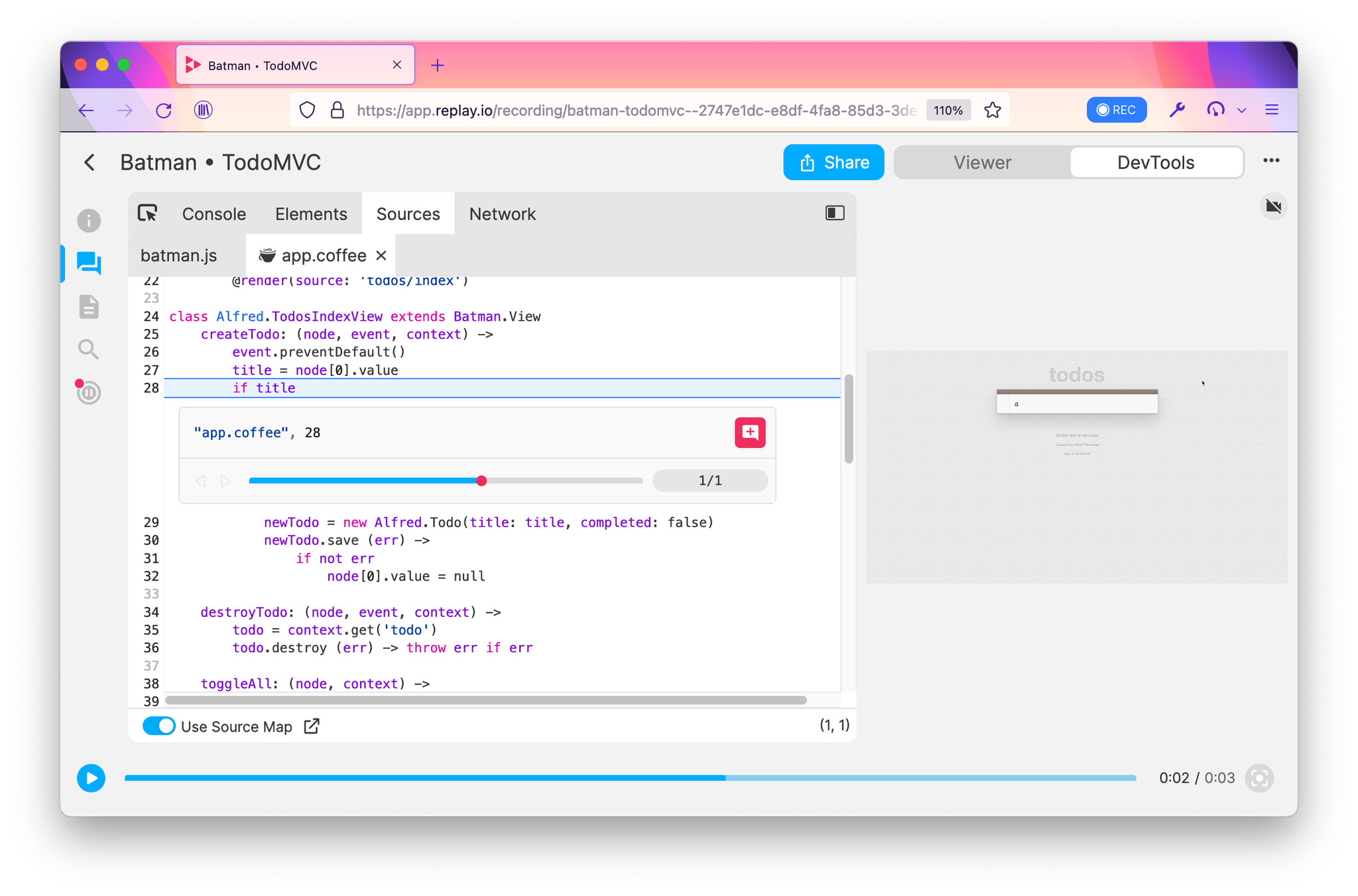
class and extends keywords as well as static methods @. CoffeeScript also lets you drop those pesky parenthesis and slice, splat, and spread lists with convenient loop comprehensions. All of this magic is transpiled into readable ES2015 and debuggable with Replay Source Maps. Let’s take a look!In this example, we’re paused in the
createTodo immediately after our first todo was added. Notice how clean the code is. The if statement doesn’t even have parenthesis. 
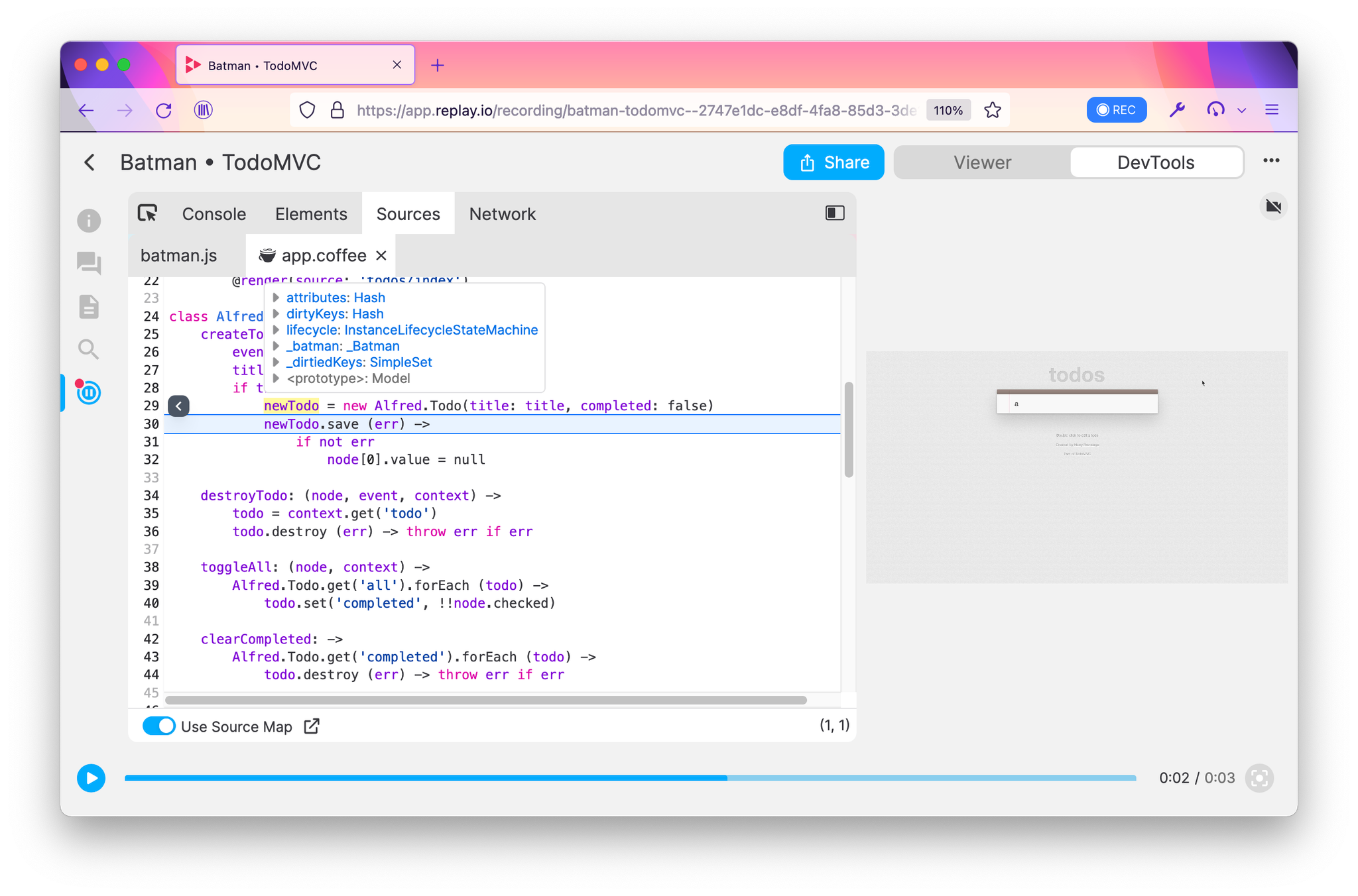
Progressing a bit further down, we can see our newly created Todo Model. Not only is it easy to hover on the value and see the model’s attributes and utilities, but we can also admire how clean CoffeeScript’s property syntax is on that line. Notice how we don’t need curlies to pass in key/values. Incredible!

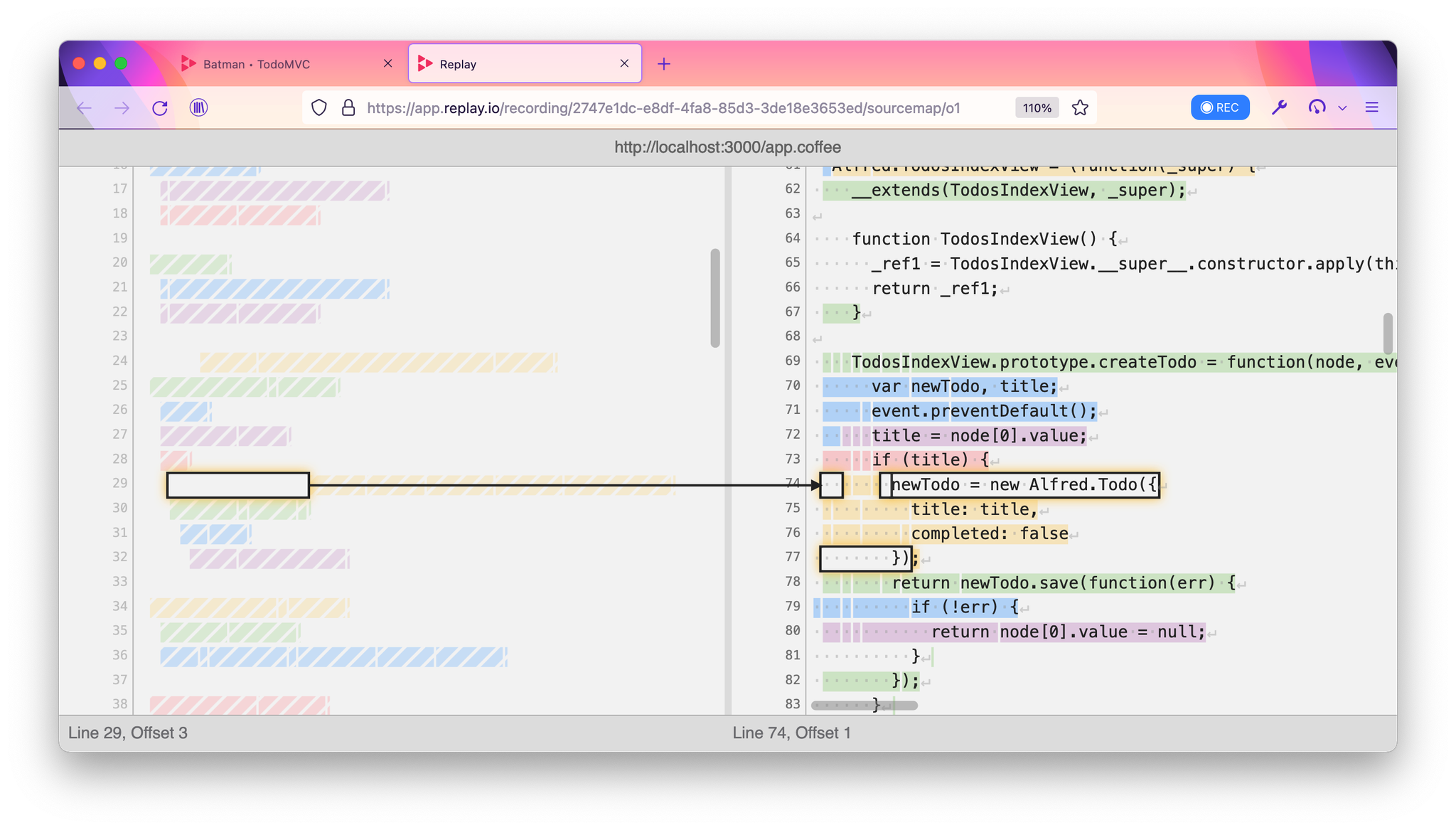
If we look at the sourcemaps that CoffeeScript outputs, it appears that their maps are missing the original expressions which make it harder to see the relationship. This is understandable, given CoffeeScript is so new. And even without the complete mappings, we can see how readable the compiled code is. CoffeeScript does not just provide more readable original code, but they are careful to also output readable compiled code. Just try looking at the output of Babel.js sometime. Oof!

On a serious note, we didn’t do anything to make CoffeeScript work. We’ve invested in general Source Map support so that language features like JSX, TypeScript, and even CoffeeScript just work. It’s easy to forget, but CoffeeScript kicked off incredible innovation in 2009. We can’t wait to see what comes next!
