
We’re excited to share some loading improvements we made this week. While not splashy, we believe loading states are a critical and often overlooked aspect of clear design.
- We simplified the Timeline’s video buffering and recording loading states.
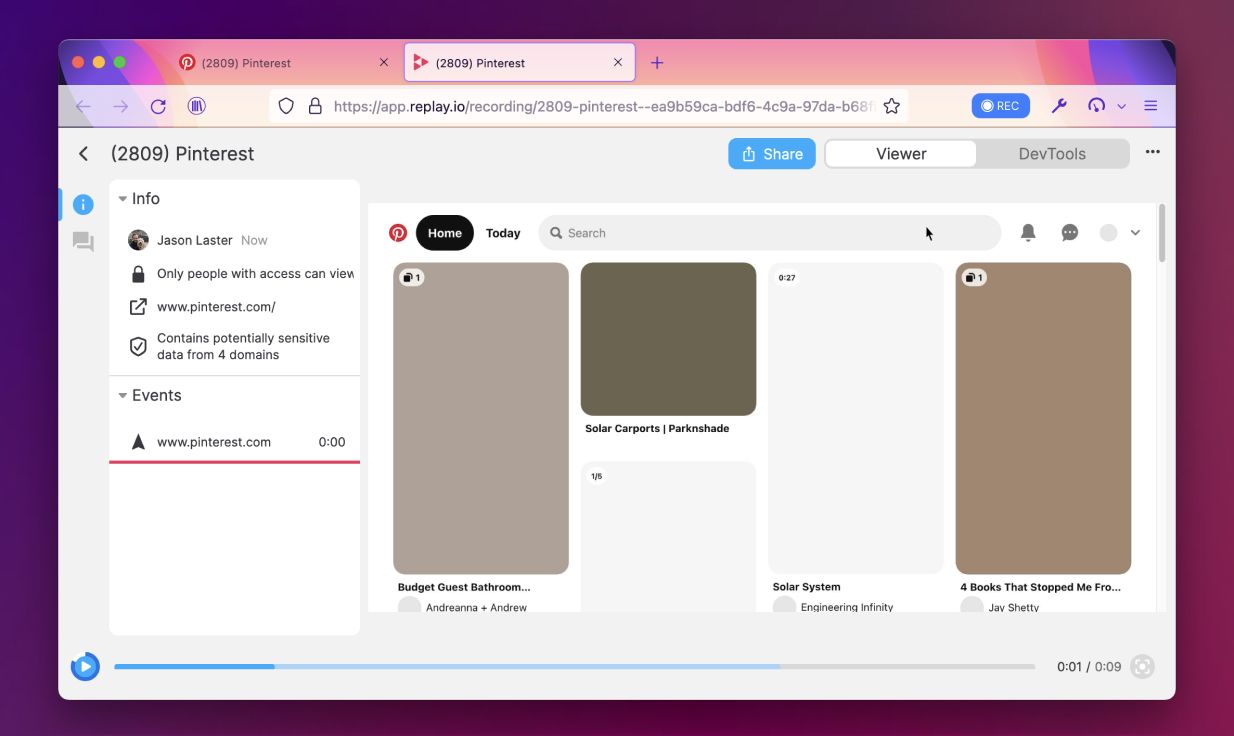
- We improved the Play Button progress circle’s heuristics.
- We audited our secondary loading states.
We’d love to hear your feedback. What loading states would you most like to see improved?
Additional Updates
Ten Minute Replays are now available in the Experimental Settings tab. While still alpha, we’re excited about its potential to enable longer replays and significantly faster startup times.
Event Listeners Counts are significantly faster. This is helpful for quickly seeing how many web socket messages were received and then viewing the events in the Console.
File Search (CMD-P) is now available in the viewer as well which is part of a larger keyboard accessibility project.
React DevTools The Node Picker now has a loading tooltip and keyboard navigation is now more reliable.
Network Monitor Selecting a Stack Trace frame will now navigate to the source code and update the Pause Panel Call Stack.
When we started Replay, most people assumed we’d fail, either because time travel debugging is impossibly hard or because developers largely debug the same way today as they did in the sixties.
These two challenges helped us build a culture hyper-focused around learning, communicating, and prioritizing. Full post
Case Study
This week, we’re excited to highlight Cleevio.com, a full cycle custom software development company. If you’re looking for help designing a new application, they can help. And if you’re collaborating with them, you’ll know that you’ll be be able to exchange replays!
