
This week we’re excited to highlight two search related features.
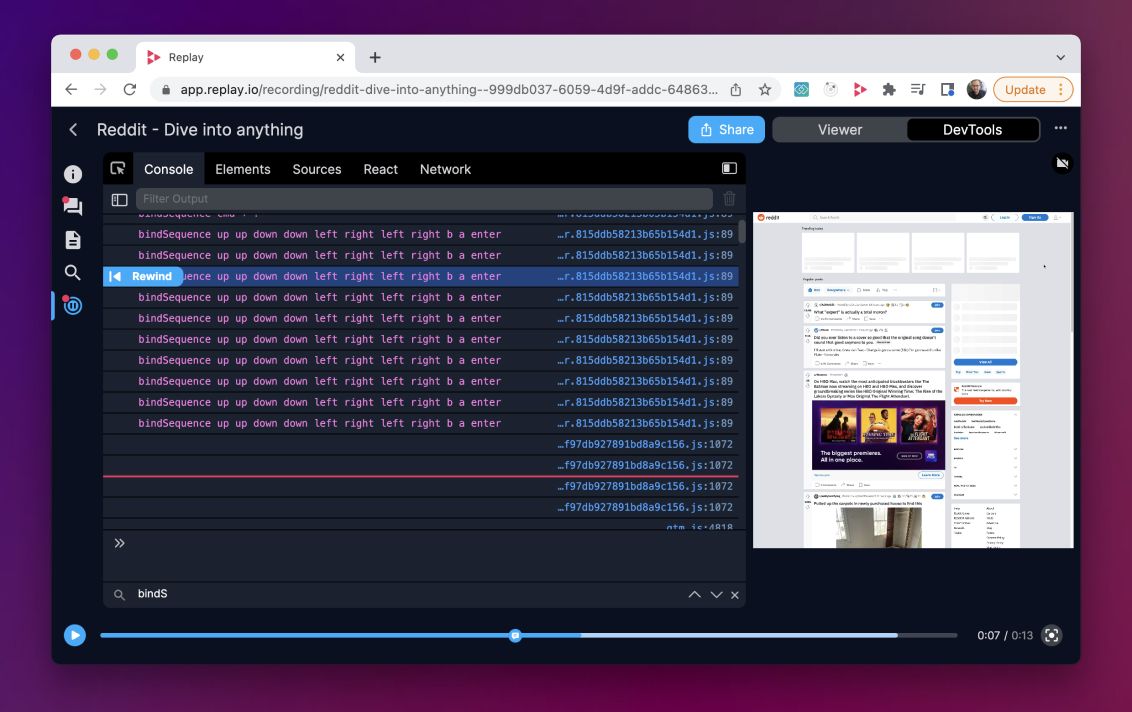
- Console Search You can now press
cmd+fand search for console messages. This is helpful for when you want to jump to the next message, but don’t want to filter the list.
- Global Search You can now press
cmd+porcmd+oand search for files and functions from the viewer. This is helpful when you are in the flow and want to move quickly.
We’re continuing to improve our Command Palette and keyboard accessibility across the board. Let us know if there are any utilities you are used to seeing in VS Code or Chrome DevTools.
Additional Updates
Network Monitor The Headers pane now supports Service Worker requests. The response pane now supports images and we’re actively working on additional content types (bodies project).
Billing: The Team Members panel now supports setting a user as an Admin which means that Admins no longer need to be billed as developers.
Library: We kicked off Library 1.5 which will add more advanced filtering, a details panel, and a Test Suite mode. We’d love your feedback in #design.
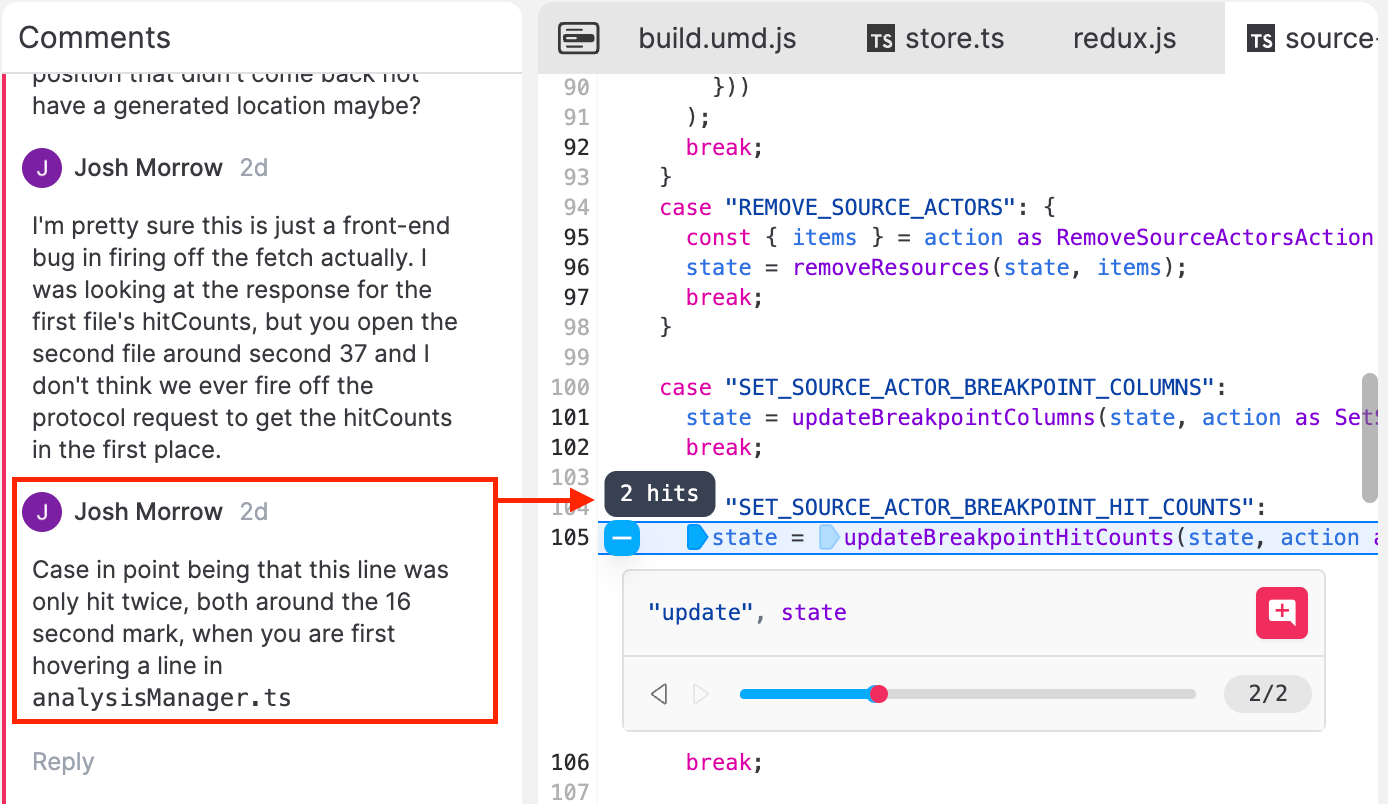
Case Study
This week we’re excited to highlight a React Hooks debugging journey. If you have five minutes and are interested in how Replay can help you narrow down a real world issue and find the root cause, you’ll enjoy this post 🐛 🔍 🧙