
We’re excited to share a feature that we’re affectionately referring to as the Unicorn Console! You can now edit a print statement and add a 🦄, 🟡, 🟠, 🟣, 🟢 badge which will show up in the Console next to its logs.
The 🦄 helps you find a message when you have thousands of messages in the Console. The 🟡, 🟠, 🟣 badges help you spot inconsistencies when you are trying to pattern match.
We also hope that the 🦄 Console makes debugging a little bit more light-hearted. We are more creative when relaxed, but debugging is stressful. The 🦄 has done its job, if it helps you relax and get into a state of flow 🌈
We’d love to hear what you think and which emojis you’d like to see next 😄
Replay Launcher 🚀
We released an experimental Chrome Extension last week which helps launch the Replay browser. Install it here and let us know what you think in Discord.
The extension is currently Mac specific, but we hope to add Linux and Windows support shortly.

Replay Showcase
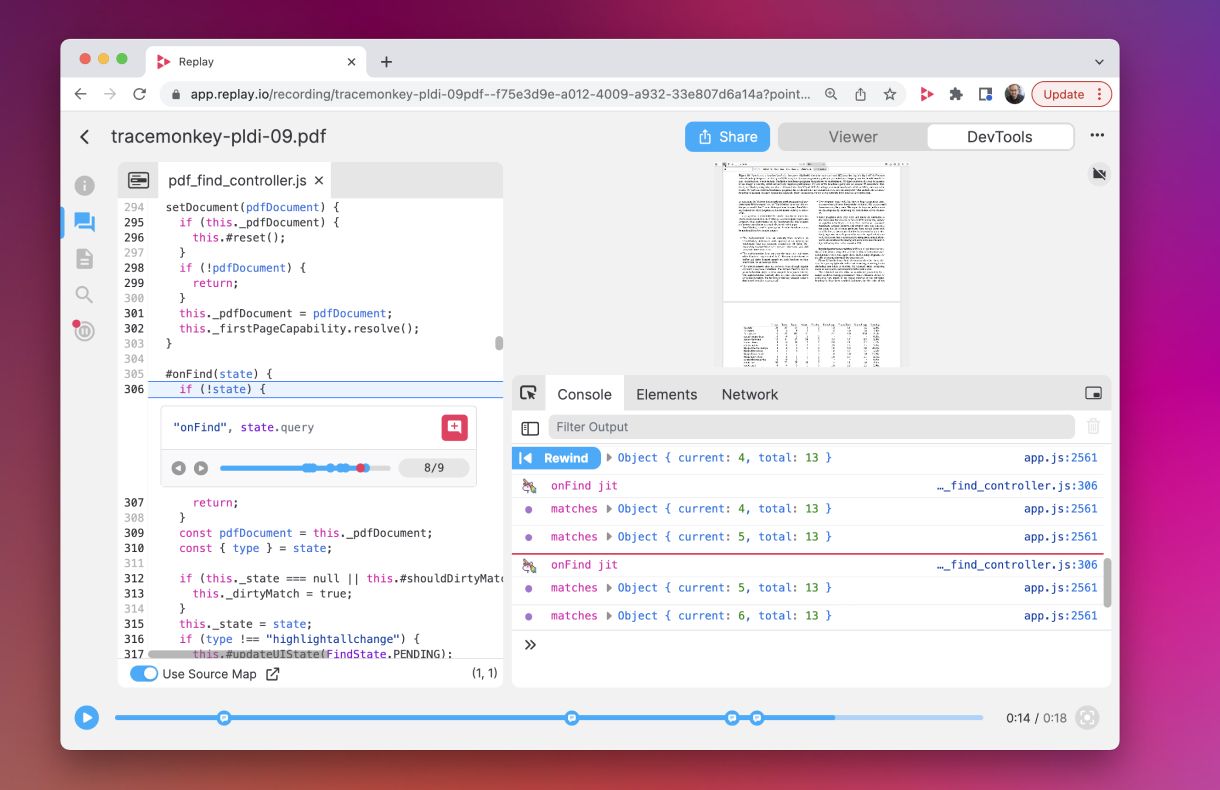
If you see a PDF in a web page, it is likely rendered by PDF.js. Here is a replay + loom
which shows PDF.js in action. Ping us here if you look into the renderer!