
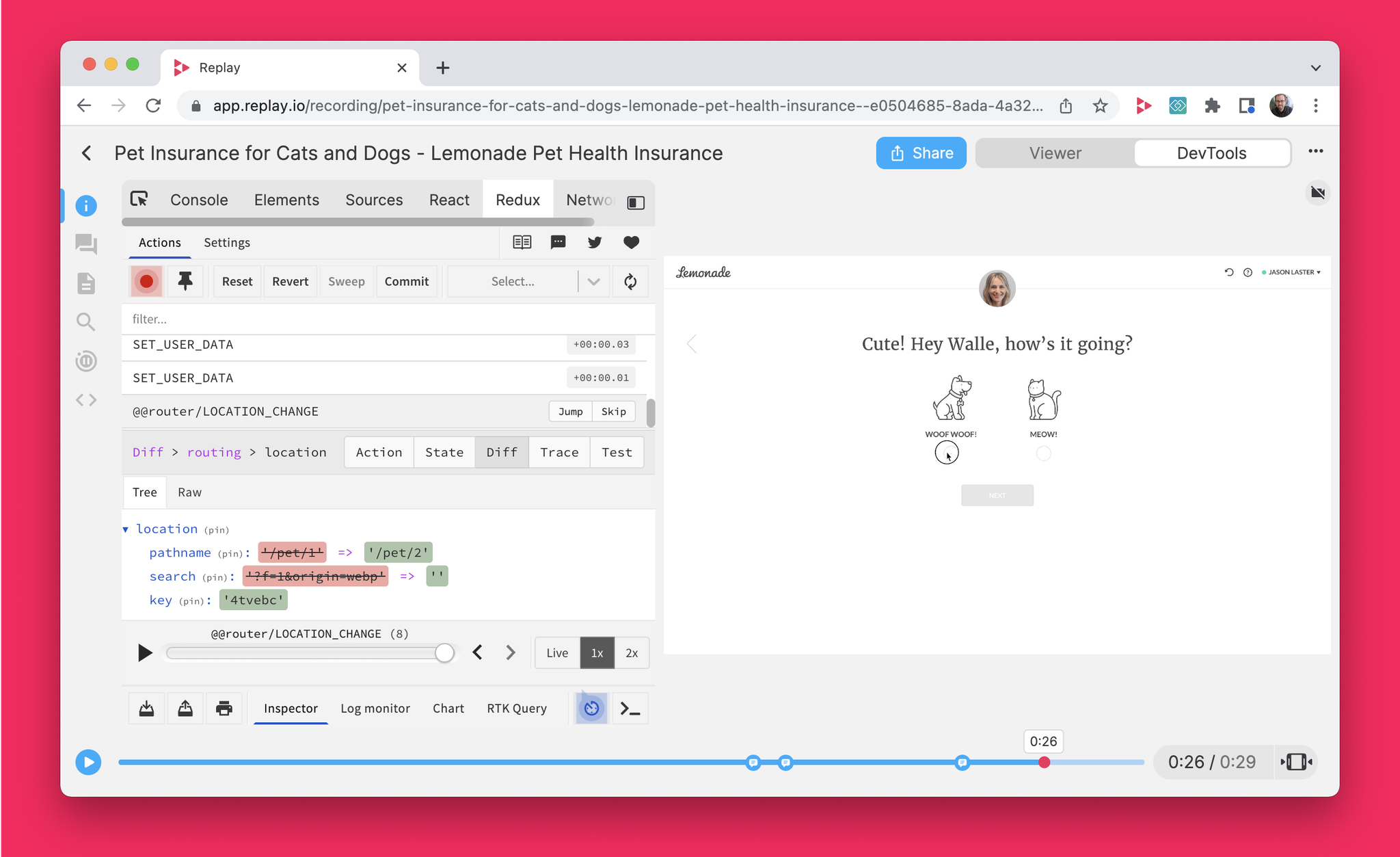
We’re excited to release Redux DevTools V0.5! When you open a replay, you’ll now see a Redux tab that works with Redux DevTools compatible libraries.
Redux DevTools was the OG time travel debugger and it’s exciting to see it in Replay!
Today we’re using the official Redux DevTools frontend. We’ll likely re-build the Redux UI to better integrate into Replay soon.
This is just the beginning. Let us know what you’d like to see next! And if you have any questions tweet at @acemarke 😂
Additional Updates
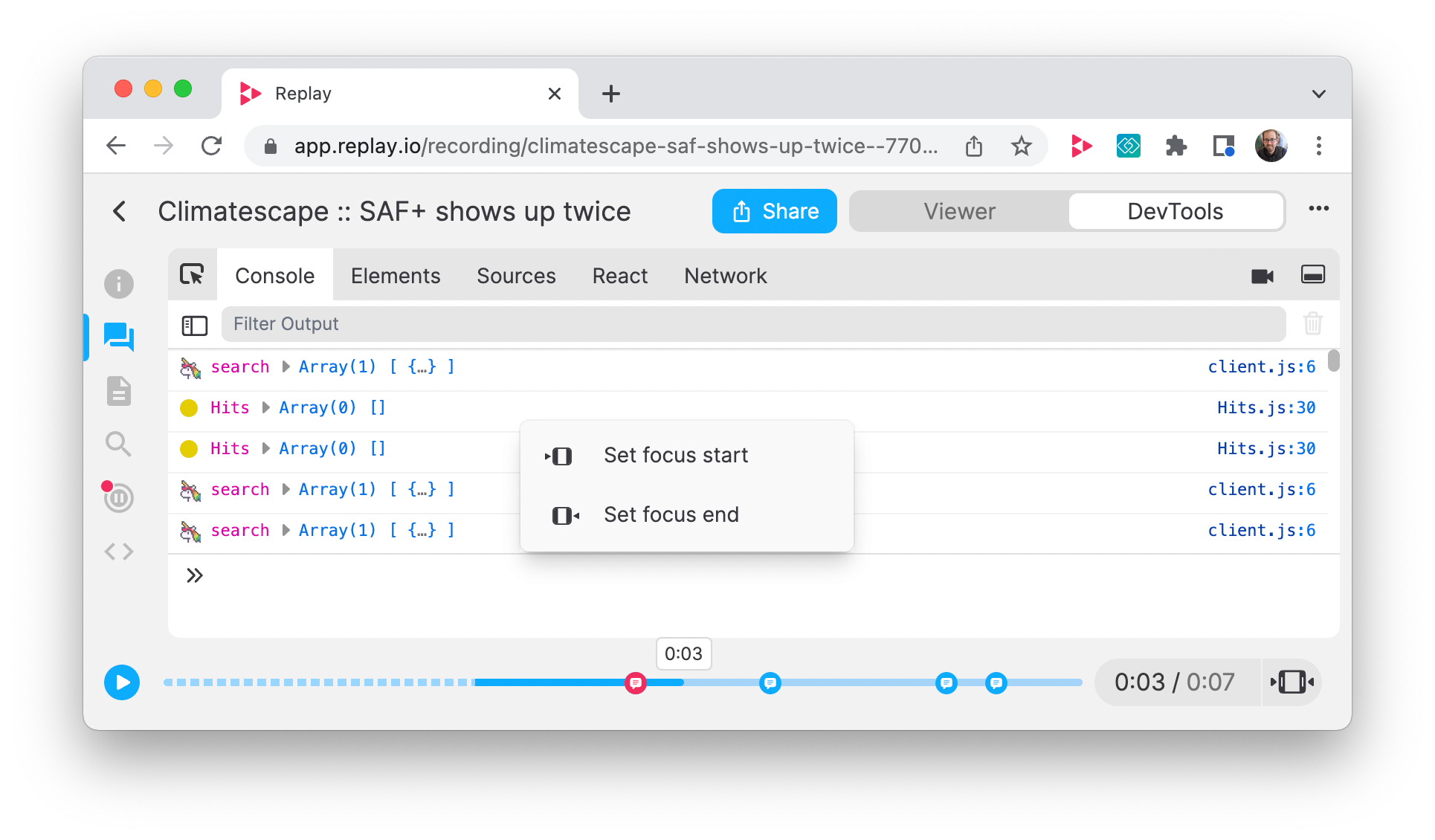
Focus Mode Editor + Context Menu we’re rolling out some pretty big improvements to the Focus Mode Editor and Context Menus so it is easier to set a window in the Timeline and Console (📺 preview)

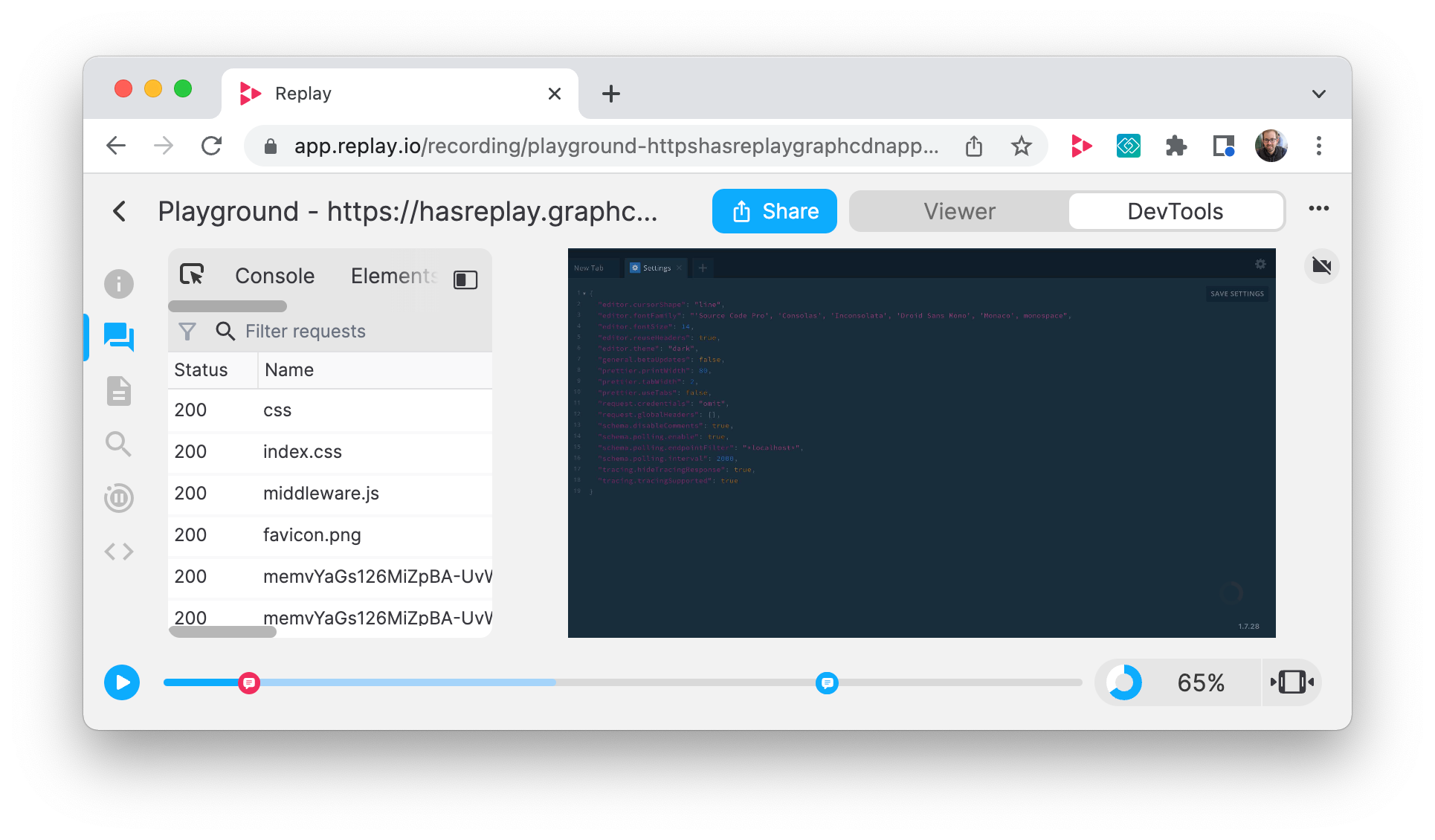
Global Loading we added a new global loader in the bottom right so that it is easier to see when Replay print statements are ready 🐢

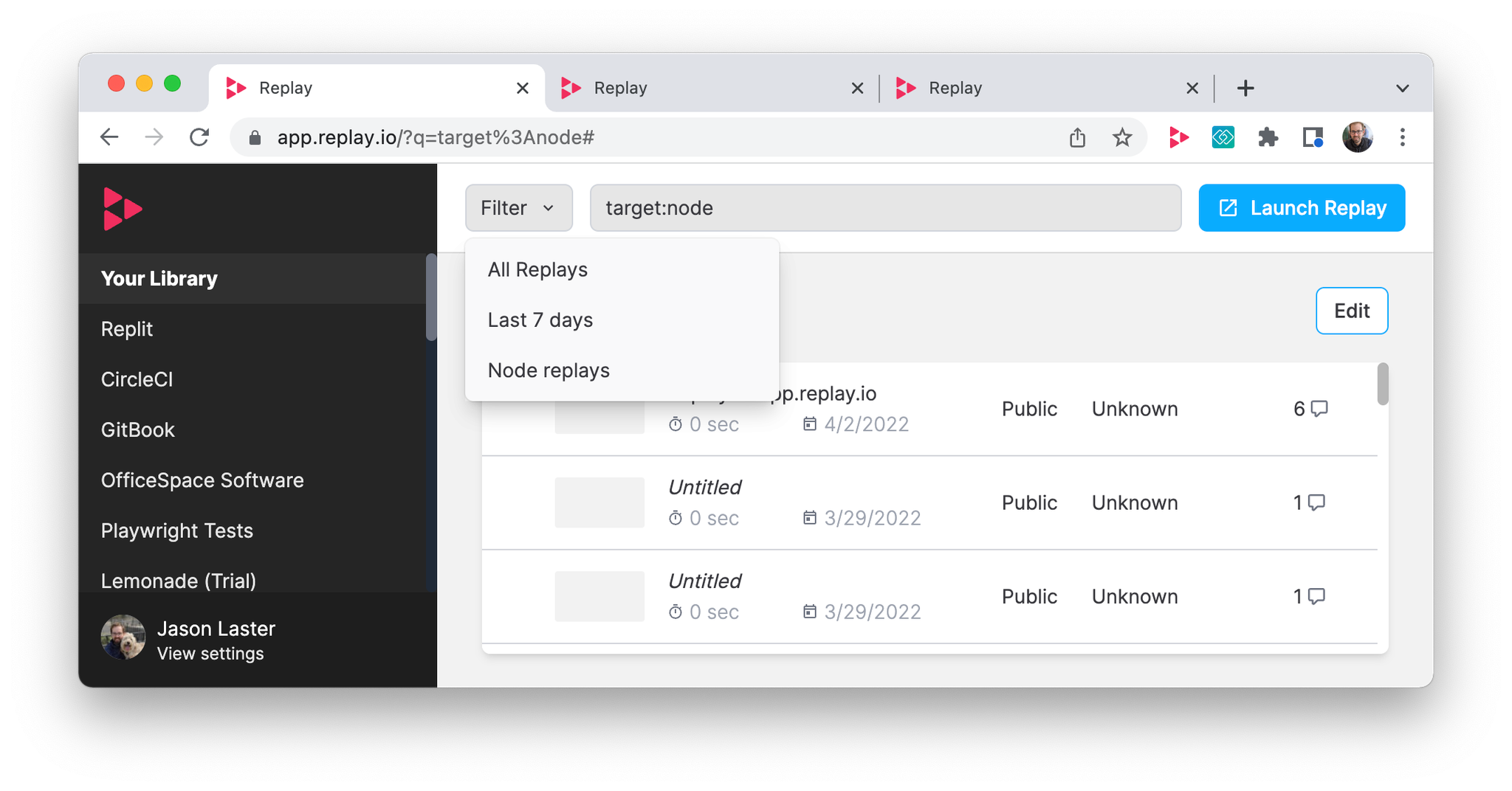
Library Filters we are adding library filters so that it is easy to find replays by Author, Target, Date, and additional filters.

Bug Fixes
Auth Fix we fixed two issues this week that were causing Replay to either think you were logged out or repeatedly login.
Outdated Graphics we fixed an issue where the video player was showing outdated graphics.
Circular Imports we removed 150+ circular imports in our frontend codebase.
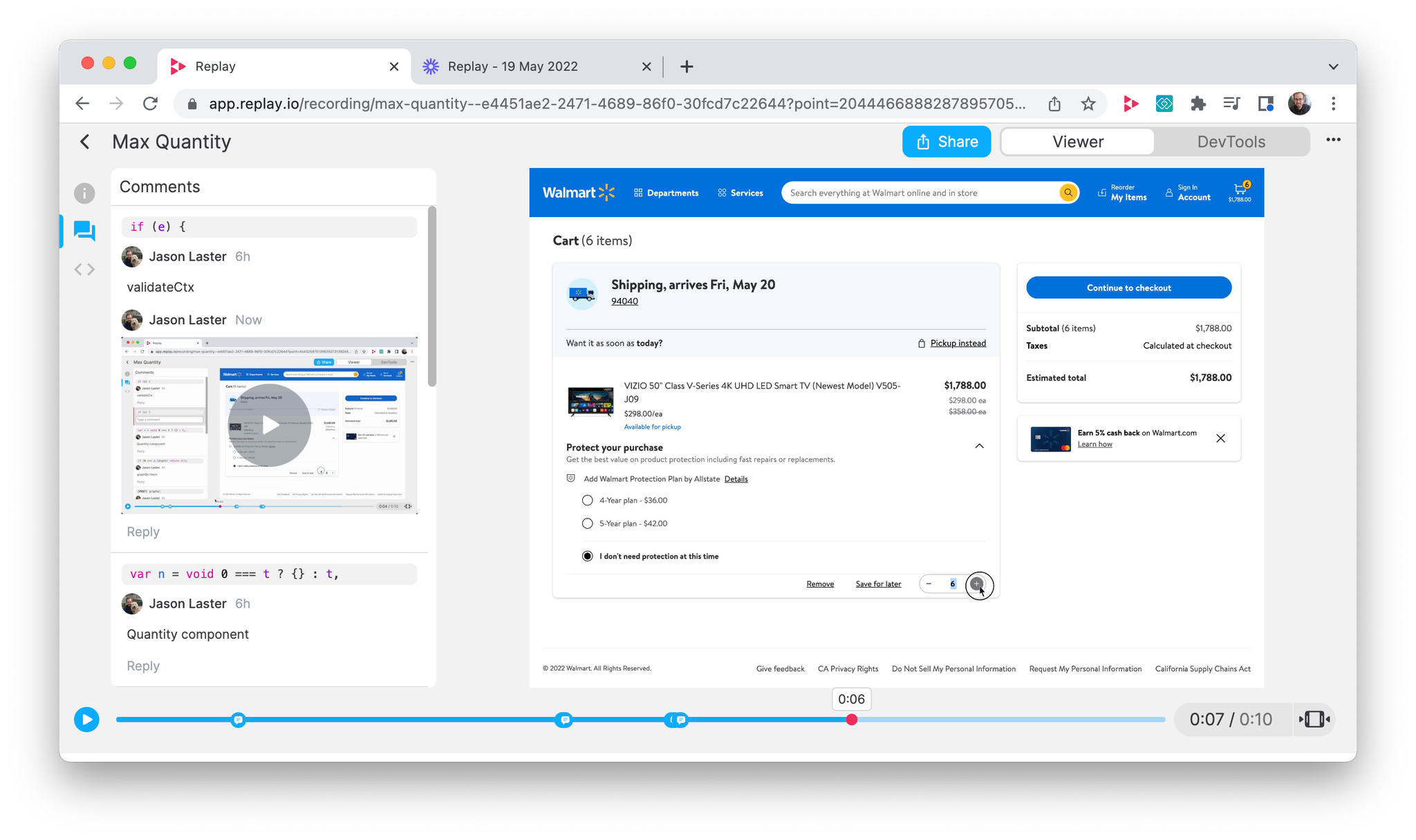
Example Replay
We thought it would be fun to share a Walmart exploration we did this morning (loom). The best part — if you think that Walmart’s cart is a NextJS app with GraphQL, it’s all right in the replay