Over the past couple of years, JS frameworks like Next.js and Remix have gone full stack. We believe it’s time for DevTools to join the party!
Full Stack DevTools
Going Full Stack means that you’ll be able to inspect the browser and server context at the same time. Traditional DevTools force you to choose one, but with Replay you’ll be able to record both and see the full the picture. Here are a couple of examples:
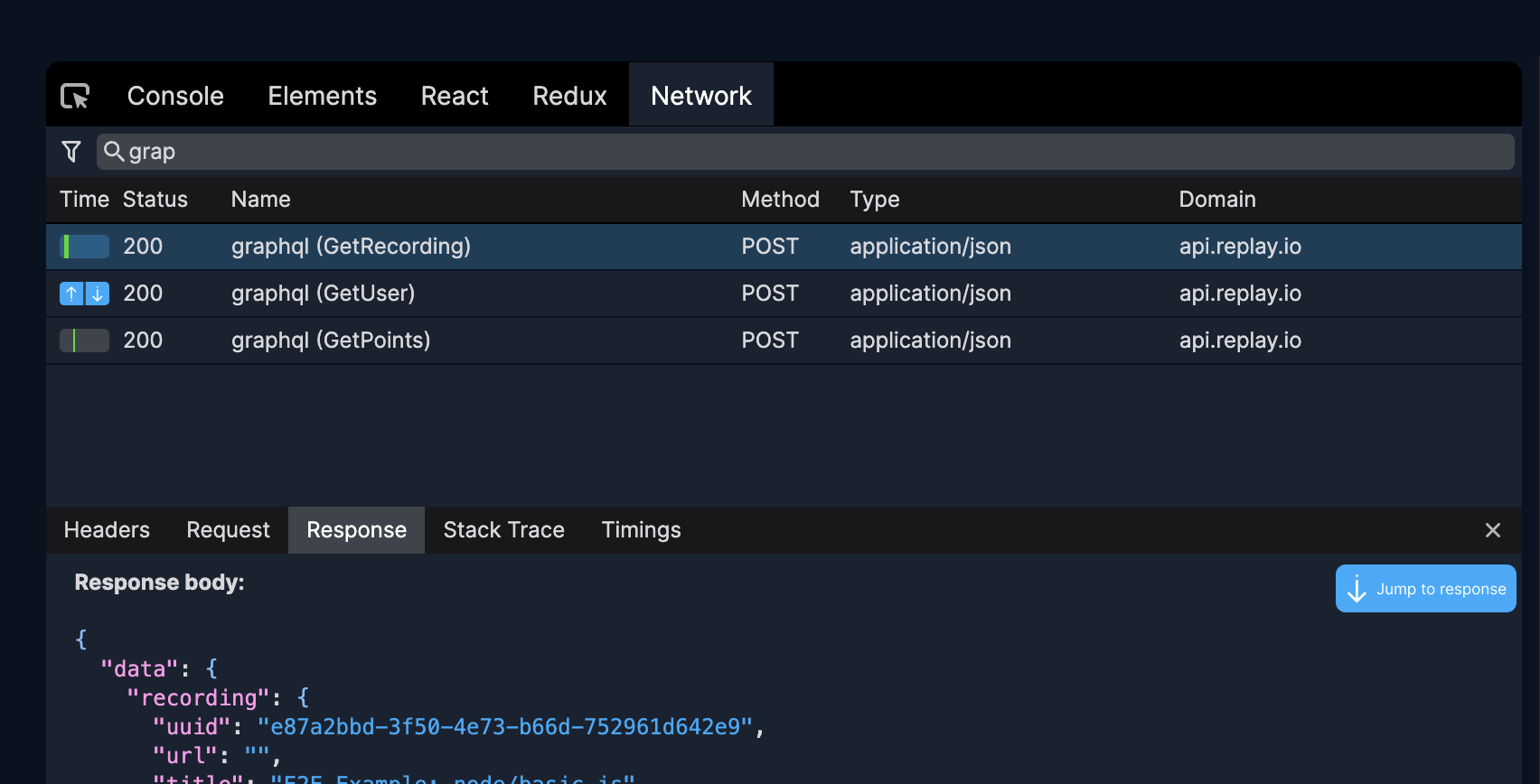
Network Waterfall
The Network Monitor will show you requests originating from the browser and Node contexts and you’ll be able to jump to either the client request or server response handler.

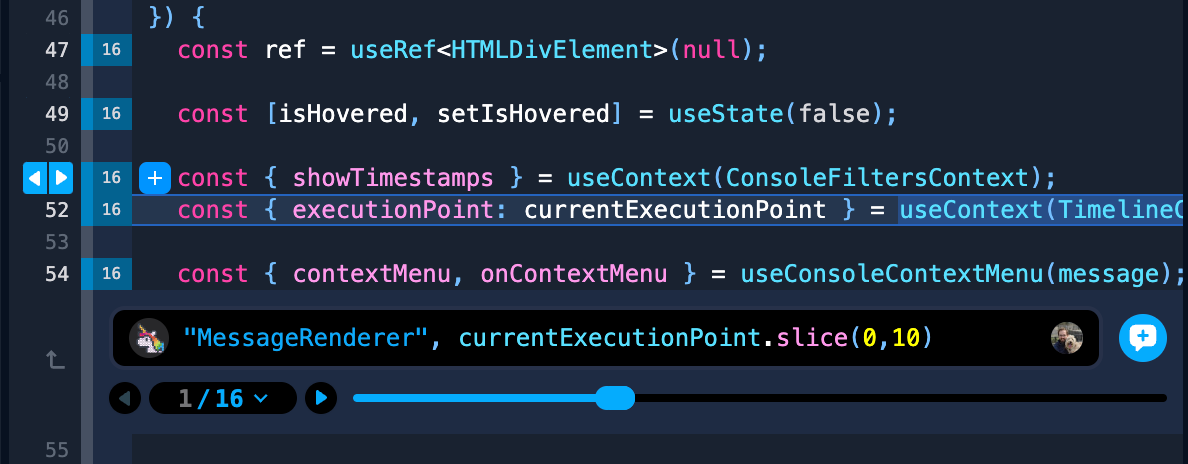
Live Console Logs
You’ll now see sources and hit counts from all of the processes and of course you can add live console logs whereever you’d like.

Next steps
React DevTools
We’ve spent the past three months working on next gen React inspection and cannot wait to share how this ties into Full Stack React DevTools.
Serverless
Today we’re targeting development environments, but we’re talking with cloud providers about bringing Replay to CI and prod. In the future, you’ll be able to start recording server requests with a single click!
Timeline
Full Stack DevTools is an experimental feature that sits on top of our alpha Node recorder.
We’re excited to share our progress because we’re beginning to talk with partners and want to start getting community feedback, but also want to be careful not to over-promise at this stage.
