
We’re excited to release Focus Mode V2 which is significantly more polished, faster, and accurate.
Why is it important?
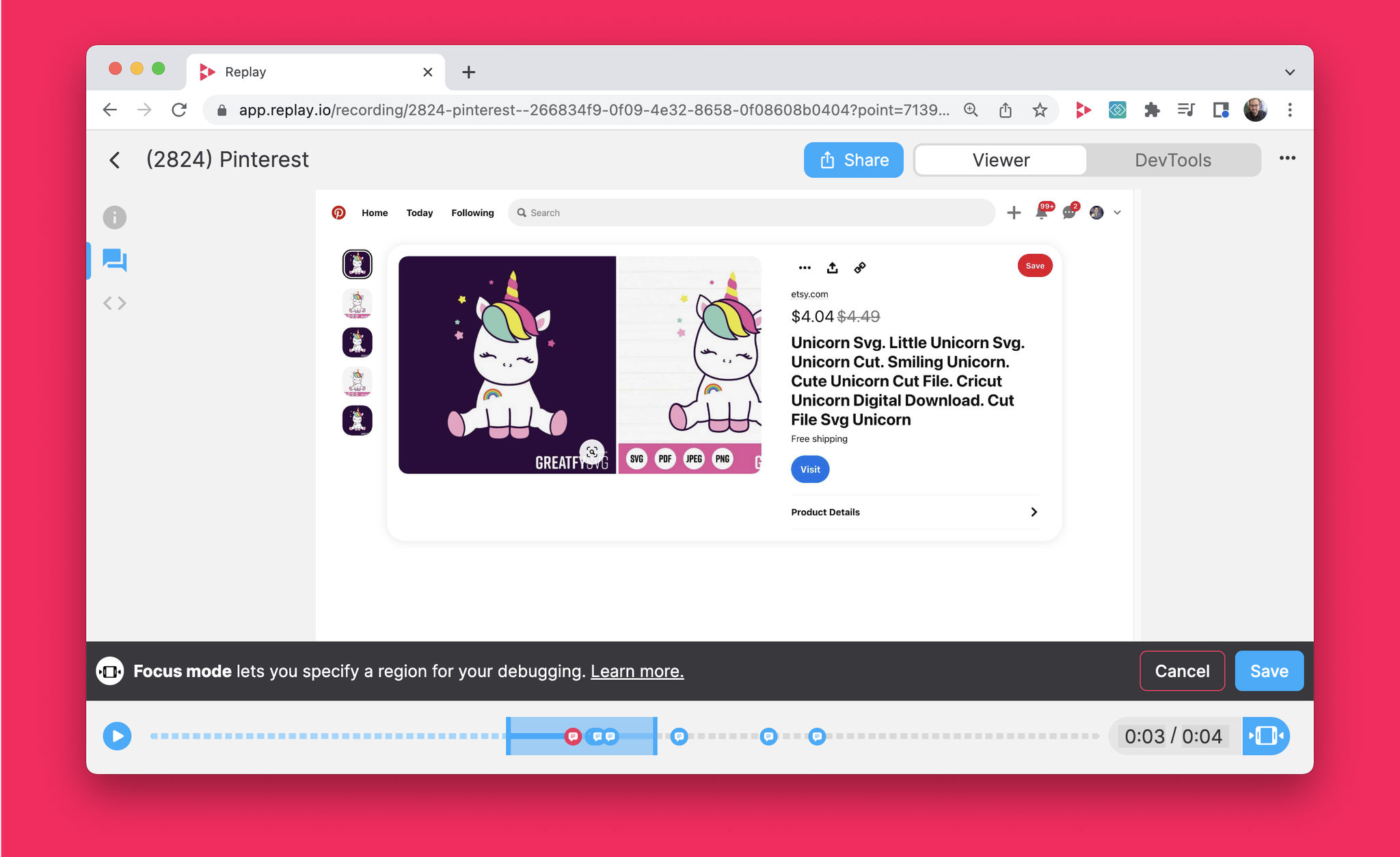
Focus mode lets you set the execution window that you care about. If you’re looking at a two minute replay, but only care about the first 30 seconds, you can use Focus Mode to focus in on the first 30 seconds of execution.
What has improved?
- The Focus Editor now behaves similarly to other timeline tools
- The Video Timeline now plays the full replay regardless of whether the focus window is set.
- The Replay Protocol Analysis APIs now accept a range.
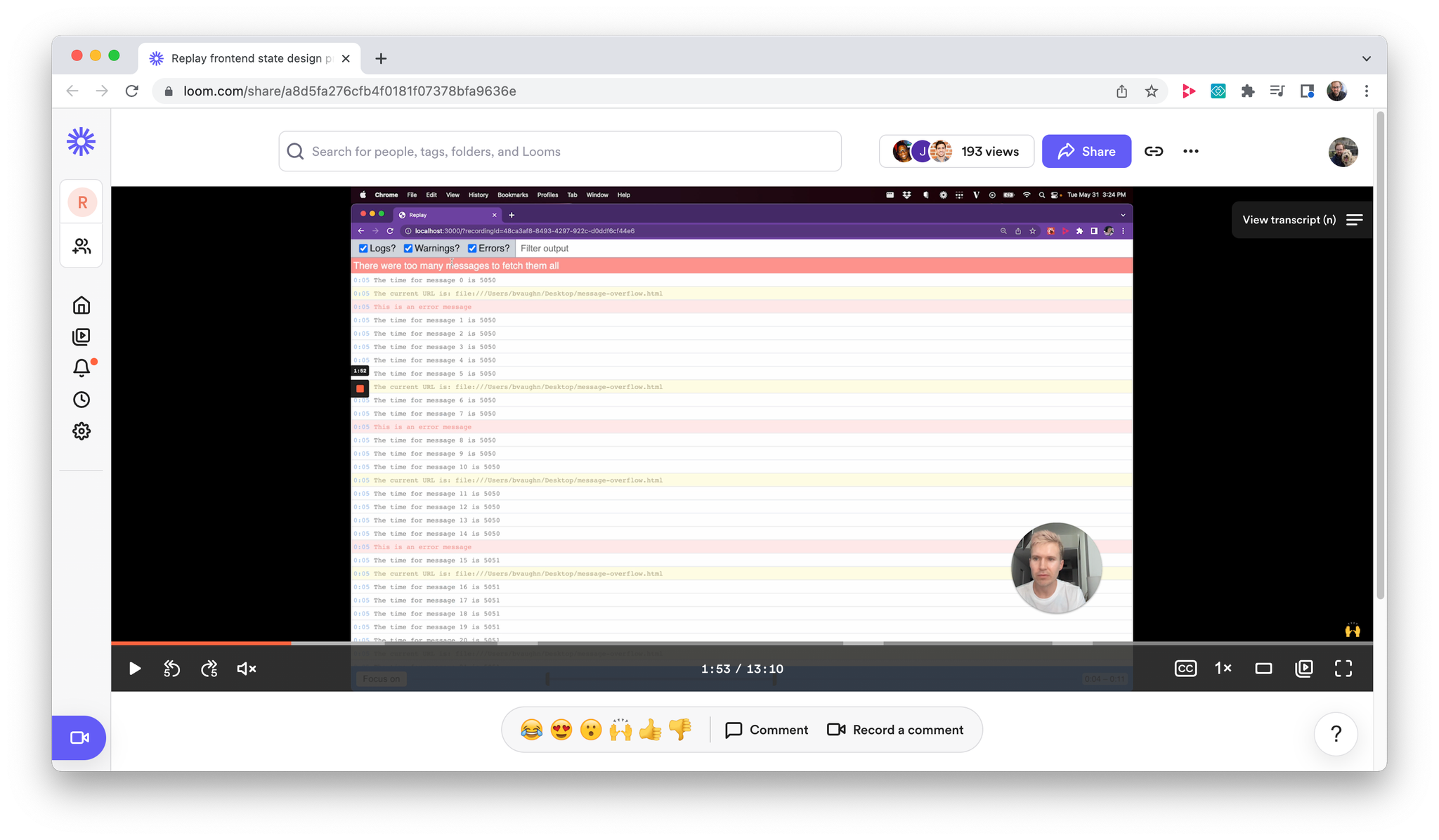
- The Console now shows a summary of the messages that occurred outside the focus window
Design Deep Dive
Windowing is one of those fun problems that leads to interesting design decisions. We published our second Focus Mode design deep-dive yesterday and hope to be able to share a couple more soon.
Additional Updates
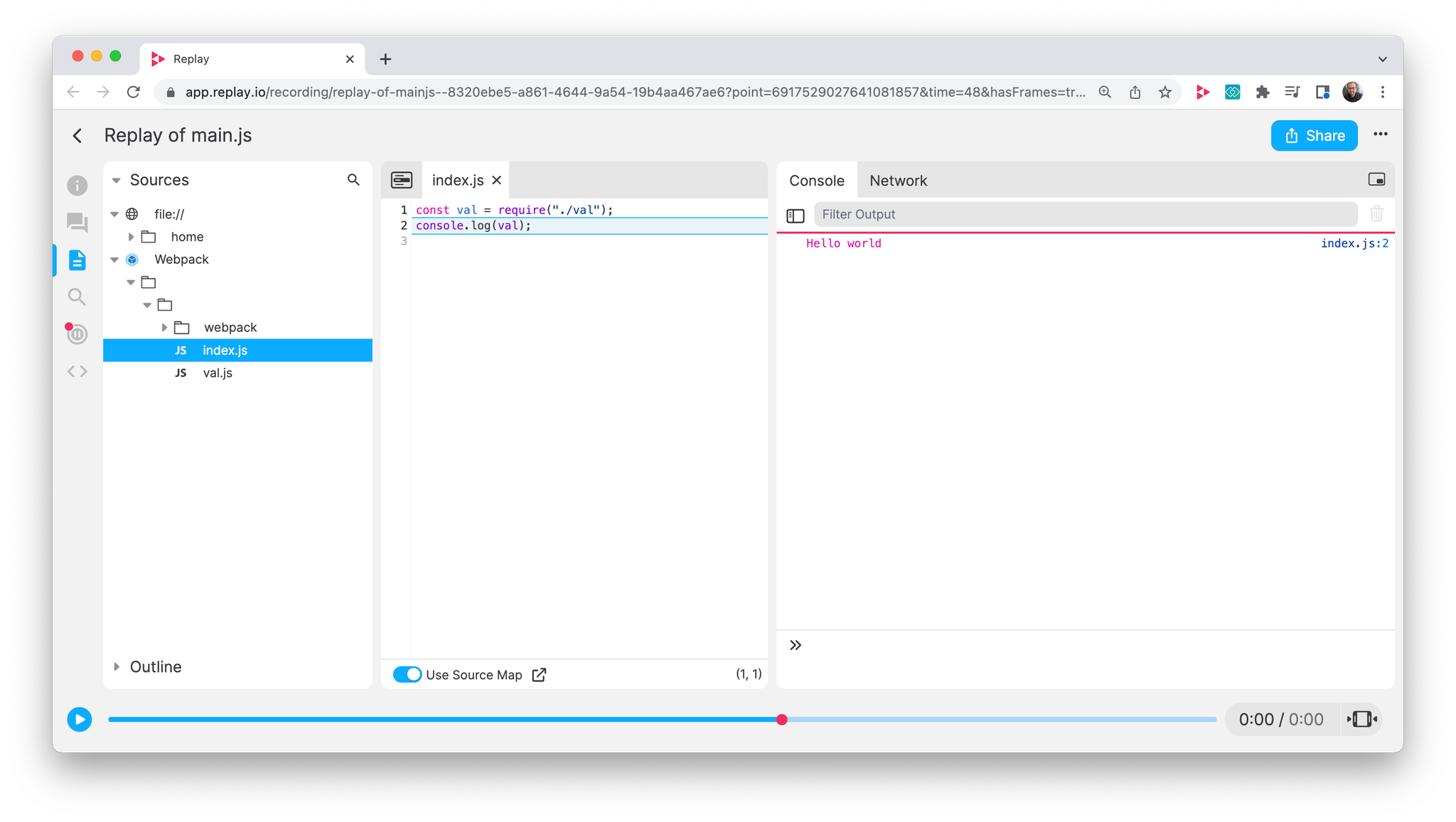
Node Source Maps
We added support for Source Maps to our Node recorder (in beta). If you’d like play with
replay-node you can get started here and join us in our #Node Discord channel.
Architectural Proposal
This week we shared a proposal for a new frontend architecture (Video, PR, Demo) that takes advantage of React's new APIs. As part of the effort, we’re also extracting Replay’s Protocol package so that others can use it as well.

Bug Fixes
- Commenting is significantly faster
- Sources are now processed in parallel
- You can now comment in an unfocused section.
- We fixed an issue that prevented some users from unsubscribing to emails.
Replay Story
We thought it would be fun to share this replay of Pinterest today which shows many of the common pit falls that a lot of React apps at scale can hit (layout jumps, aggressive re-renders, etc.) (Video)
