We’re updating Print Statement Prefixes so that you can add a 🦄 with a single click! (video)
Print Statement Prefixes help with two common use cases
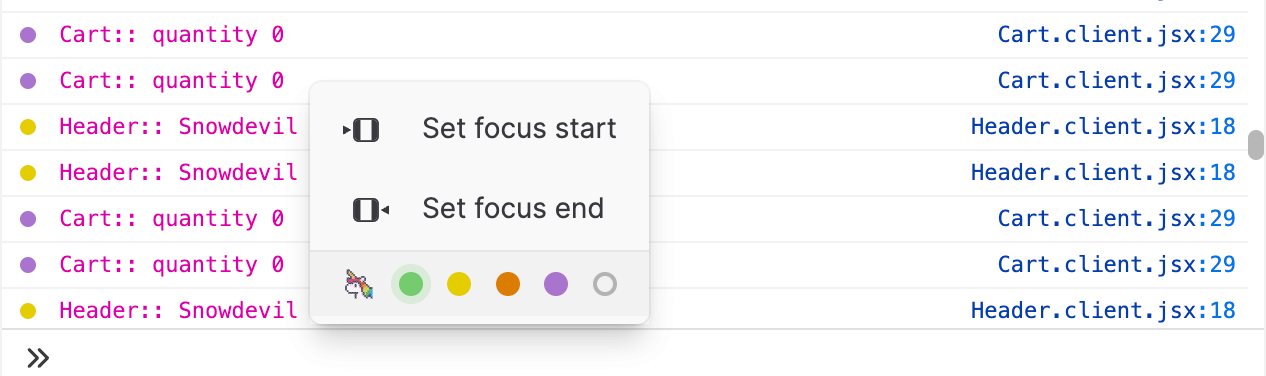
- 🟣 🟡 🟠 help you pattern match a wall of console logs
- 🦄 help you find a needle in a haystack of console logs
We’d love to hear what you think. What are your favorite print statement debugging tricks?
Polish
Here’s a deep dive of some of the interaction details that went into the 🦄.
Fast and Correct
On the frontend, we are wrapping up Soft Focus (write up). We are also exploring larger architectural changes (discussion, rtk query)
On the backend, we’re now parsing JS files with V8 which is 100X faster than Babel. (pretty printing)
Additional Updates
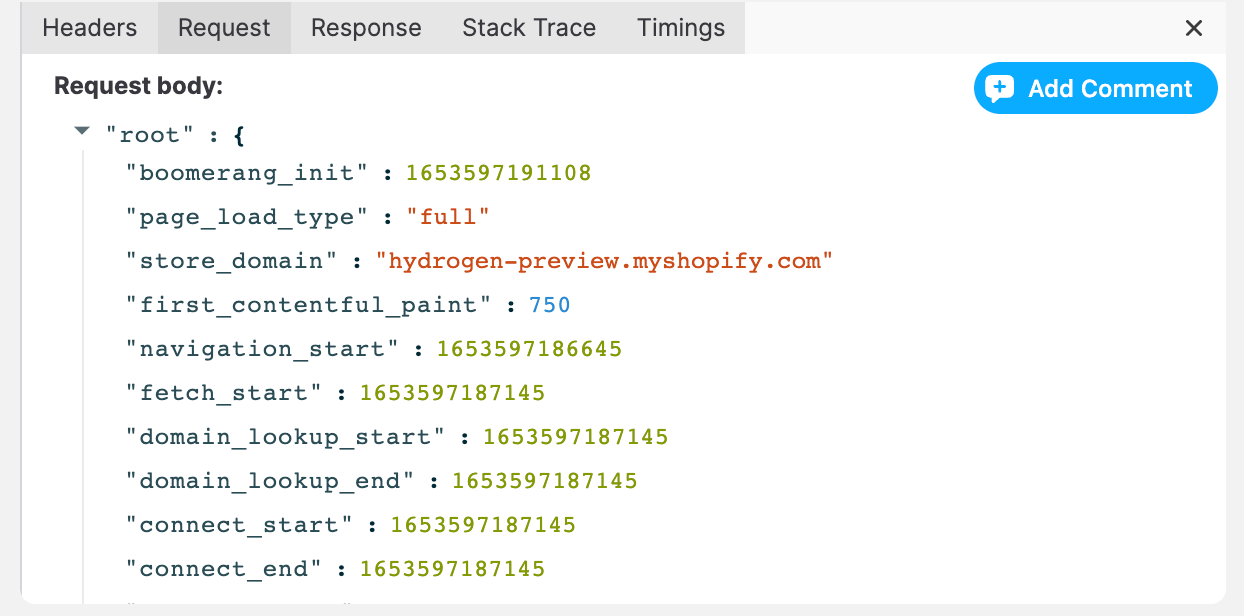
Network Monitor It is now possible to comment on network requests and response bodies (video)

Unicorn Picker It is now possible to add a prefix directly to a Console log.

Replay Story
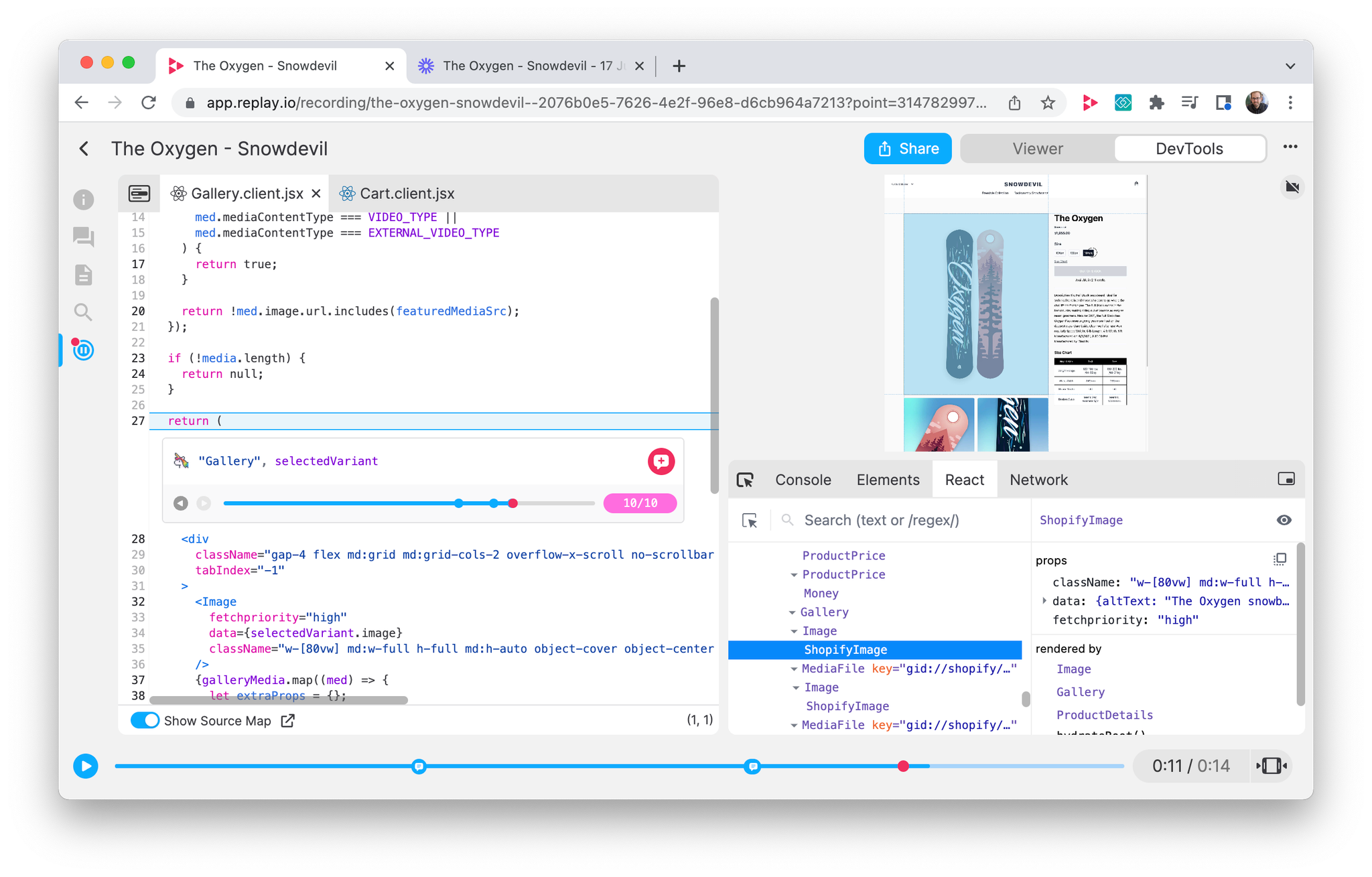
We thought it would be fun to highlight Hydrogen, Shopify’s new framework for building custom storefronts.
This video shows how the Gallery component rendered ten times. Here’s the original replay, if you have a couple of minutes, we’d love to hear what was causing the ten renders.