We’re excited to share two big Test Suite updates. First, we’re switching our default CI browser to Chromium. Second, we’re beginning to onboard teams with Cypress test suites into our closed beta. If you’d like to join, shoot us an email.
Chromium
Chromium support has been in beta for the past year. With Test Suites we’re finally giving it the love that it deserves. Our goal is to record all popular browsers in all environments and finally put an end to the web compatibility nightmare. Web compat is fundamentally a reproducibility problem and that’s where Replay shines.
If a Cypress test passes in Chrome, but fails in Firefox for a known reason, Replay can explain the difference. If the test fails for an unknown reason, Replay can help you file an actionable bug report to either the Firefox or Cypress team.
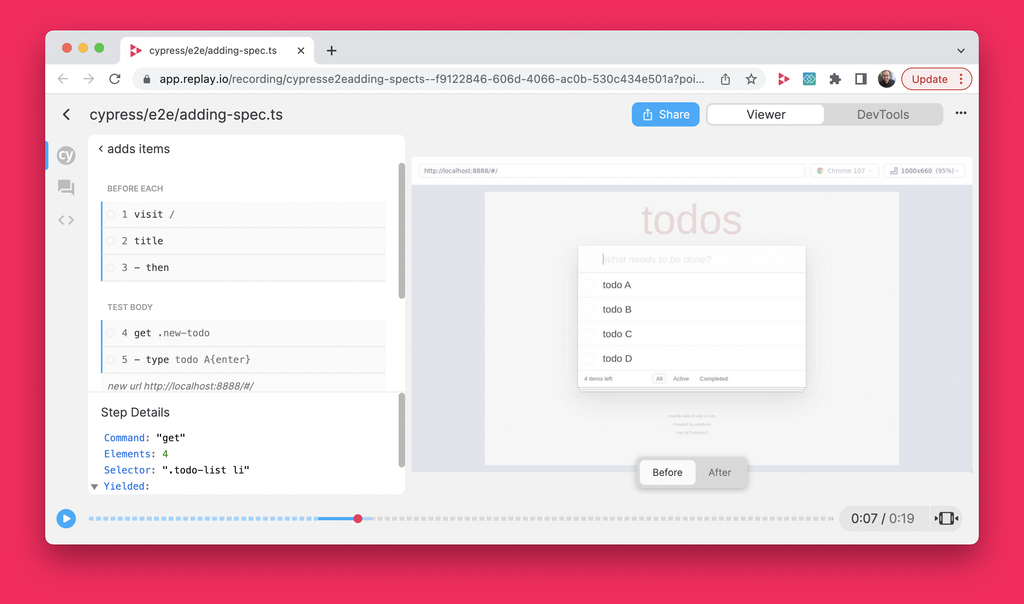
Cypress
We are thrilled to begin supporting Cypress. On the surface, Cypress should have been simple. But the way Cypress runs each test in its own iframe has posed a pretty significant performance challenge.
If you work on a team that enjoys adopting tools early on and partnering to make them great, we’d love to talk. We’ve been recording our own end-to-end tests for the past year and cannot imagine debugging failing and flaky tests without Replay.
We’ll be announcing something big soon. It’s been in the works for a long time and we are so excited to share it with all of you!

Replay Feature
This week we're excited to feature a Loom Mateusz recorded of how he uses Replay to debug TS type errors. The TS error was in Redux Toolkit's union types and is as complex as it gets.
If you've ever struggled to understand TS error messages and want to better understand how TS works under the hood, Replay could help!