
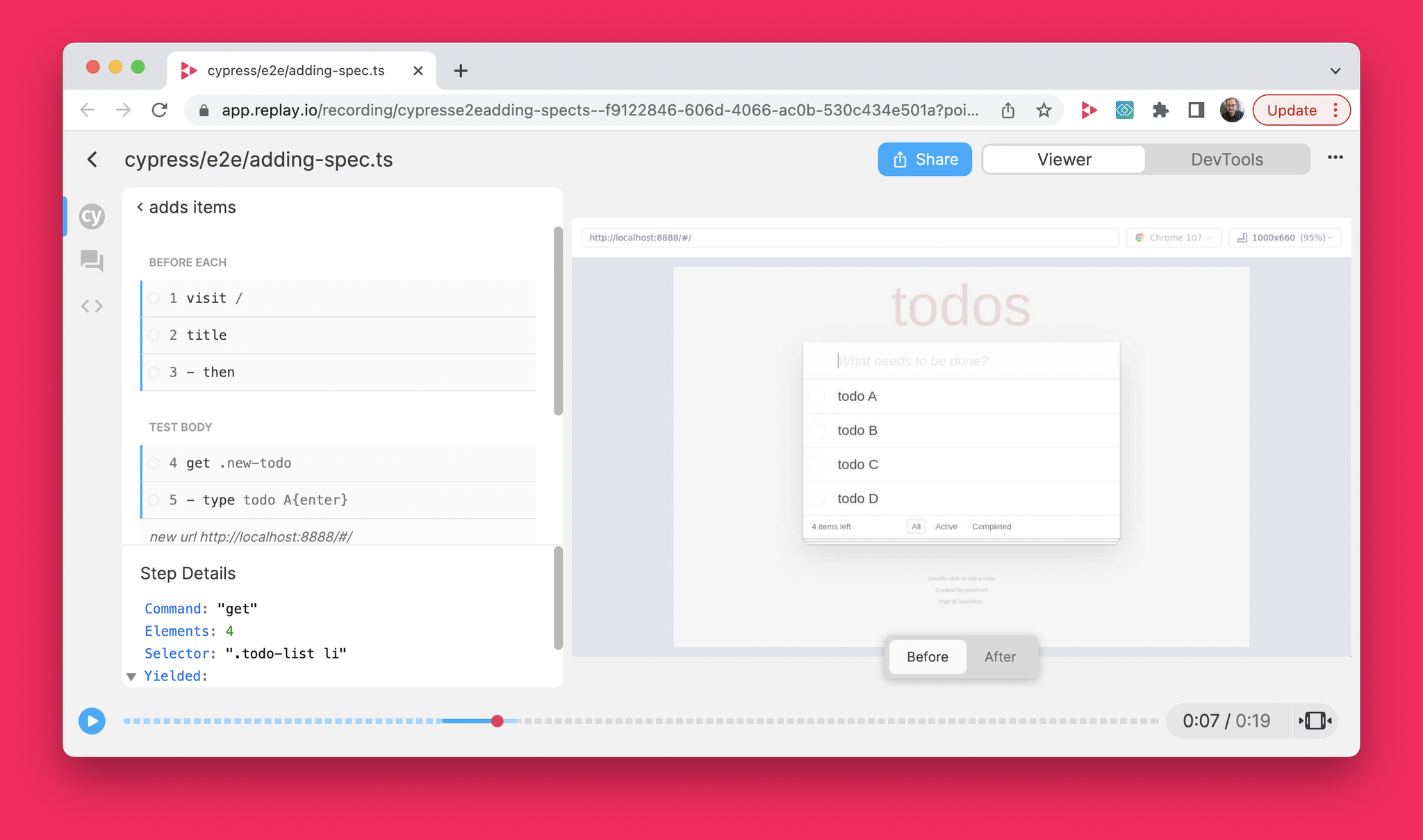
We’re thrilled to release the Cypress panel today. When you open a replay that was recorded with our Cypress plugin, it will be the first thing you see 🙂
If you’ve ever debugged a Cypress test locally, the panel will feel familiar. The panel includes the test’s steps, assertions, and network events. When you select a step, Replay jumps to the step and shows the relevant details. And when you open DevTools, you can view Network events, add print statements, and inspect React components!
Earlier this year we added React and Redux panels. Cypress is our third framework integration. Cypress was the obvious next step because when a test fails in CI, you really want to know why. This is what time-travel is all about!
If you’d like to join our closed beta and become a test suiteheart ™️, reply to this email and we’ll help you get setup.
Thoughts on ChatGPT
ChatGPT rocked the DevTools world last week and rocketed to 1M signups in 5 days. It’s time to ask, “How can a large language model help make software more understandable and approachable”?
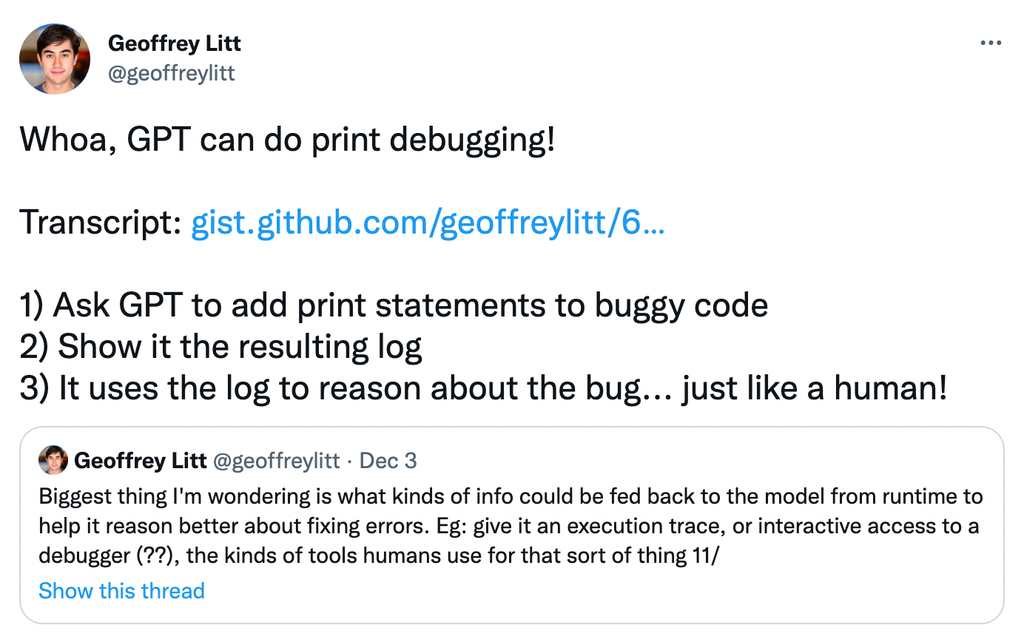
This weekend, Geoffrey Litt asked ChatGPT to help him solve an Advent of Code puzzle. ChatGPT confidently returned a program that ran, but returned the wrong result. Geoffrey then requested a new program that included print statements, ran the new program, handed the logs back to ChatGPT, and got a correct program.
It’s fitting that print statement debugging would be the starting point for AI assisted debugging. Imagine opening a replay, finding a function that returned the wrong result, and the AI transparently adding the print statements, analyzing the logs, and summarizing the problem for you.

Additional Updates
New Comments Editor
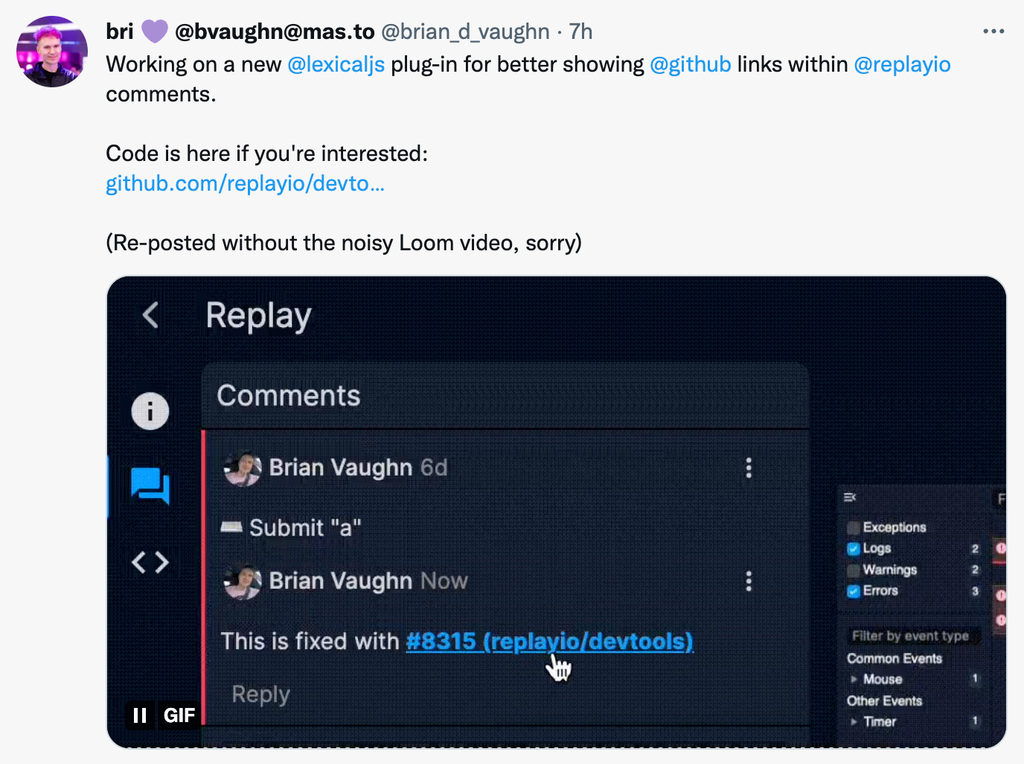
We’re releasing a new comments editor today that’s built on top of Lexical. We’ve added support for @ mentioning team members and including GitHub links, Replays, and Looms.

Inline source search matches
When we release the new source viewer last month, source search results would highlight the entire line. With this update, we’re now highlighting the matches themselves.

New stepping state machine
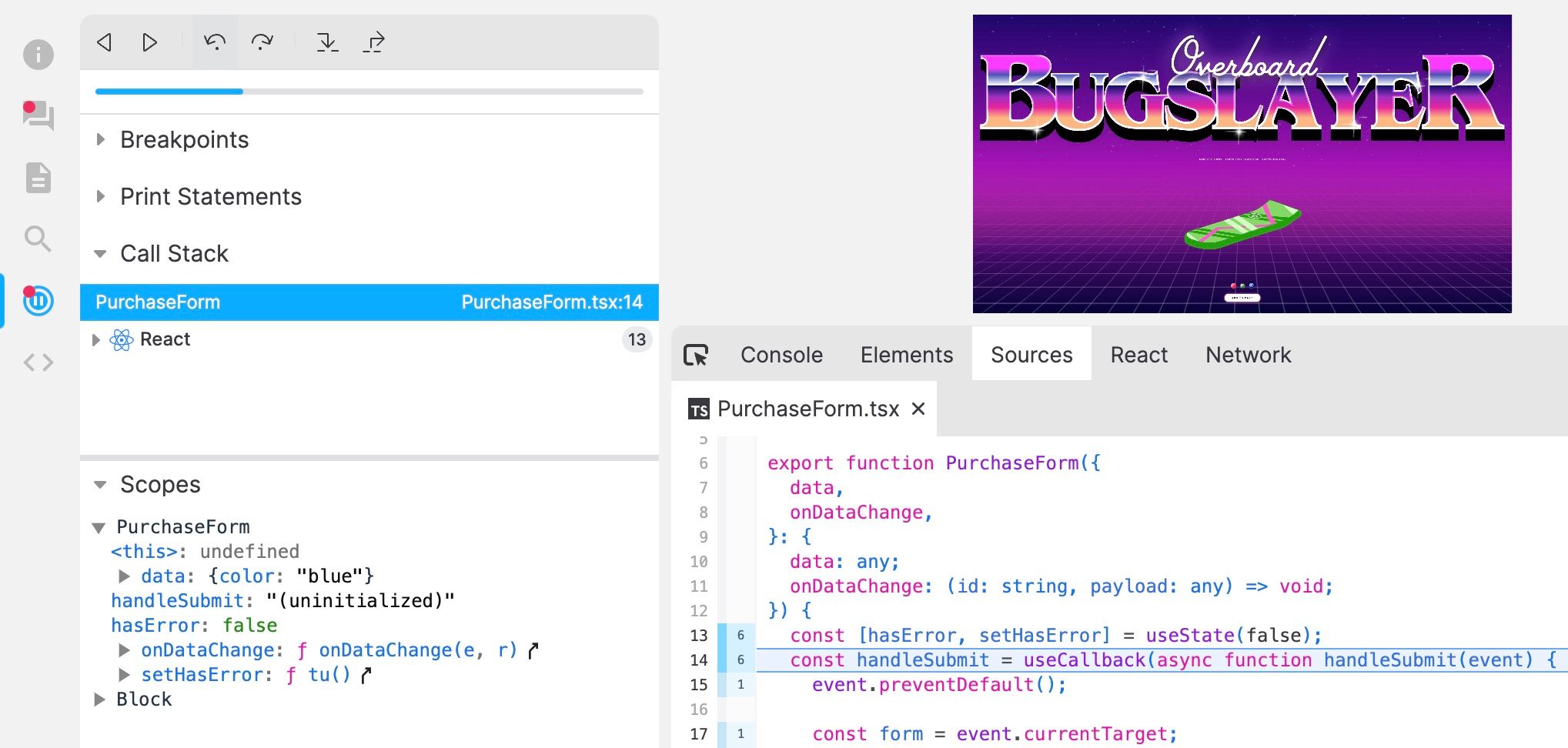
Over the past three months we’ve been working on re-architecting how the backend determines step over, step in, and step out locations. In a traditional debugger, it is fairly easy to implement stepping by resuming and pausing at the next logical step. In a time-travel debugger, we have the frame’s steps, but semantics in async/await and generators make selecting the next logical step non-trivial.