
Thank you for the incredible reaction to BugSlayer, our new landing page. It was humbling to hear how Replay has helped so many folks.
When we started, we believed that time-travel debugging could help people see their software in new ways. It is another thing entirely to hear it from all of you.
If you’d like to celebrate this moment, reply to this email and we’ll send you some sweet Overboard swag. Together, we’ll launch time-travel debugging to the moon 🛹 🚀

Performance
This past week we focused on all things editor performance. Stepping is now 5X faster. Scrolling and hovering in a large file is somewhere between 10 and 100X faster.
On the backend, we removed a slow code path that in one extreme case, brought a 1 minute 40 second start time down to 42 seconds. We found this path by using our open telemetry spans to start v8-profiler traces. This helped us see that the
symbolify function which was demangling C++ call stacks coming back from the browsers was taking an excessively long time.New User Experience
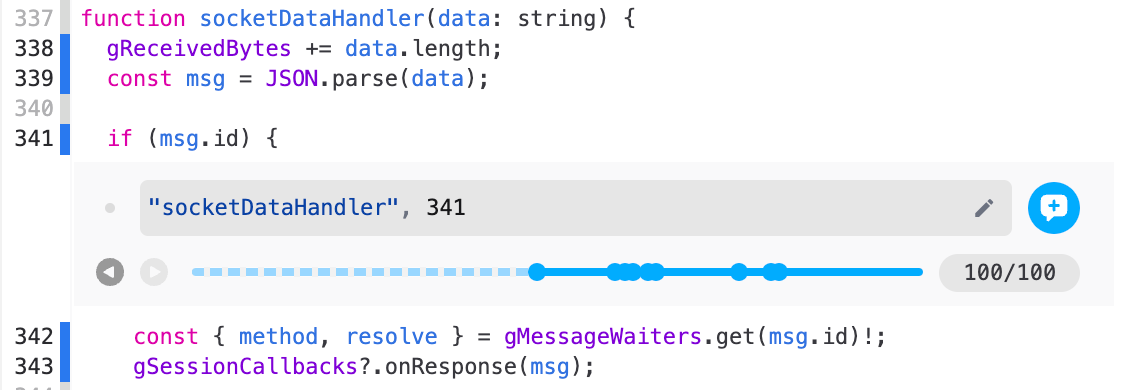
We’re also revisiting our new user experience so that print statements are more discoverable and it is clearer that they are editable. Next time you add a print statement you’ll see that the panel input box is more prominent.