
We’re thrilled to ship our Execution Cache today. Replays will now start a lot faster.
When we started working on time-travel inside Firefox, everything was slow. Recording was kiosk browser slow. Rewinding was webpack build slow. Adding a print statement and seeing the logs was AOL dial-up slow. We knew that if time-travel debugging was going to work it would have to be Chrome DevTools fast.
The first thing we did was move replaying to the cloud. Replaying in the cloud let us take advantage of instances that have a hundred cores and thousands of GBs of ram. These super computers let us run browsers in parallel and play to many points at once.
The next thing we did was begin instrumenting JS execution. Instrumenting let us build an in-memory execution index. With the index, we no longer needed to replay the recording to know how many times a line was evaluated. We just asked the index.
The execution cache is the next logical step. Starting today, we do not need to re-build the execution index each time you open a replay. We simply download and restore it. Sounds obvious, but the index is insanely big. Fortunately it compresses down really well.
How big of a deal is the execution cache? For big recordings, it used to take us ~45 seconds to build the execution index. Today it takes us about ~7 seconds to load the cache and we’e just getting started.
One of the craziest properties of Replay is that recordings are tens of MBs and execution indices are hundreds of GBs. This is because 99.9% of compute is deterministic. And of course, when you can build an execution index and play to any point, anything is possible!
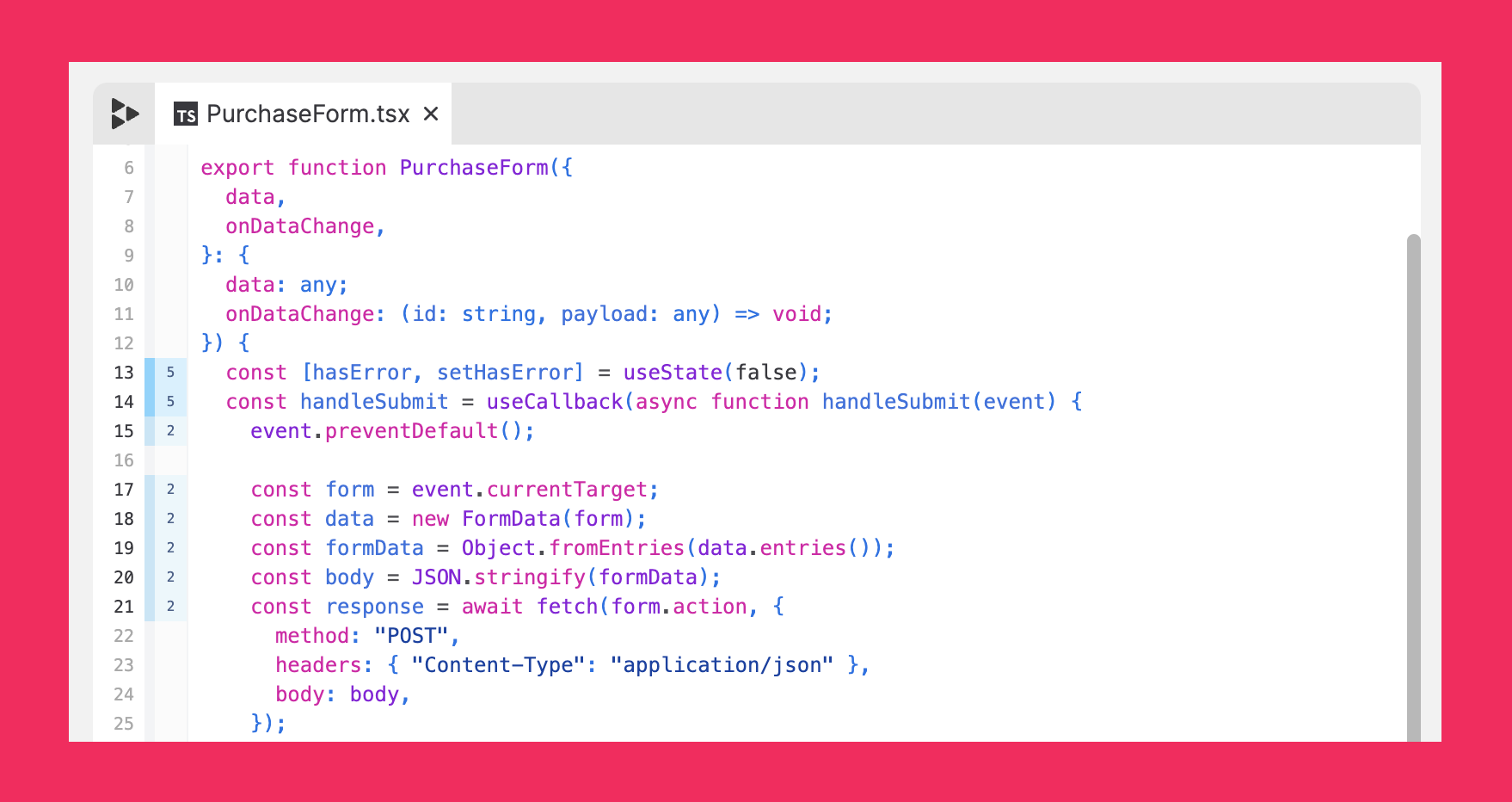
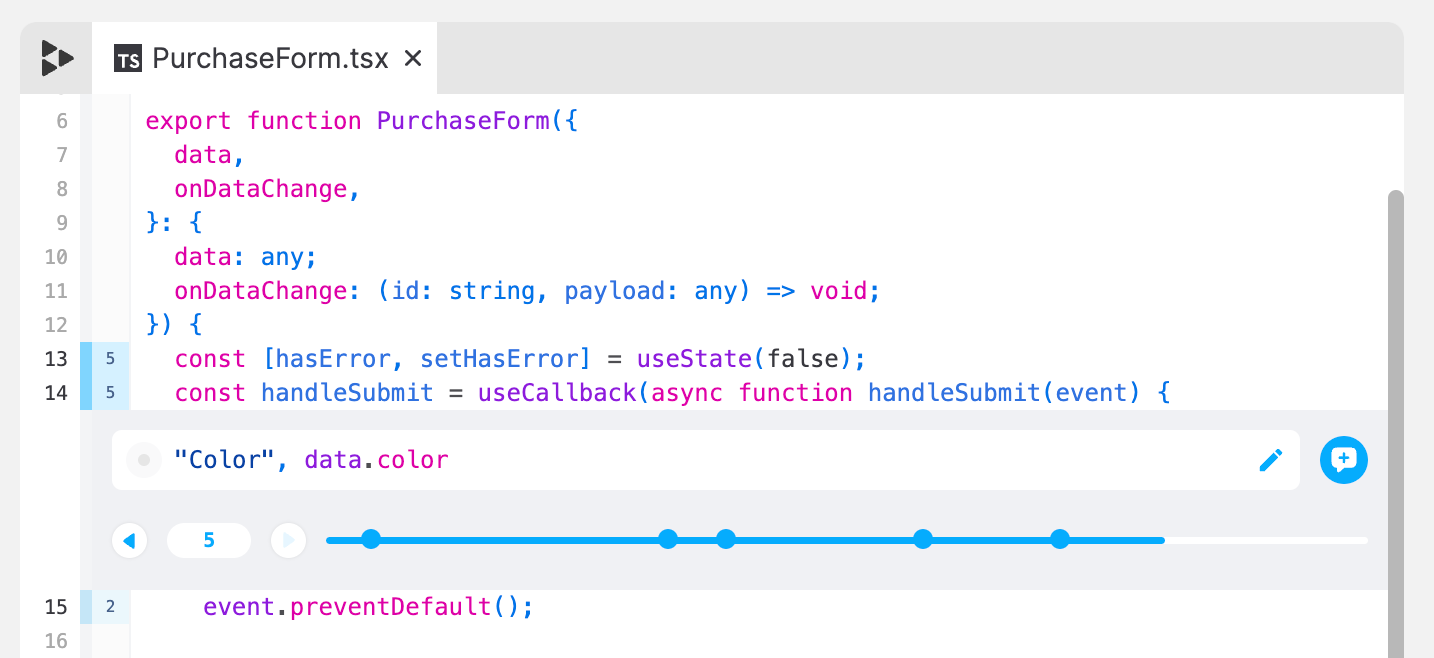
Goodbye CodeMirror 👋

If you’d told us you could build a debugger without using a major text editor like CodeMirror or Monaco, we would have thought you were crazy.
Today we’re replacing the three places we were using CodeMirror with simpler React components. We’re replacing the Source Viewer with a simple JS Syntax Highlighter and a virtualized list powered by React Window. We’re replacing the Print Statement Input with the same Syntax Highlighter and a Content Editable component. And we’re replacing the Console’s Terminal with the same Editor we built for the Print Statement Input!
The new version feels great, loads quickly, scrolls smoothly, and is super responsive. And because we’re no longer fighting CodeMirror, all of the glitchy hover interactions and scroll yanking is gone.
Midnite ❤️

We’re thrilled to share the story of how Replay has helped Midnite double their engineering team and scale their international support teams. If you’re curious to see how Replay can enhance your support loop, check out the case study.
Midnite has also been an exceptional design partner for Test Suites. We can’t wait for more users to get their hands on what we’re building there ;)
Happy Thanksgiving 🦃
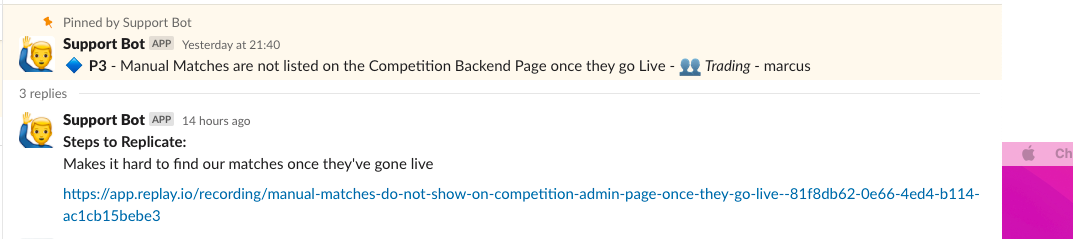
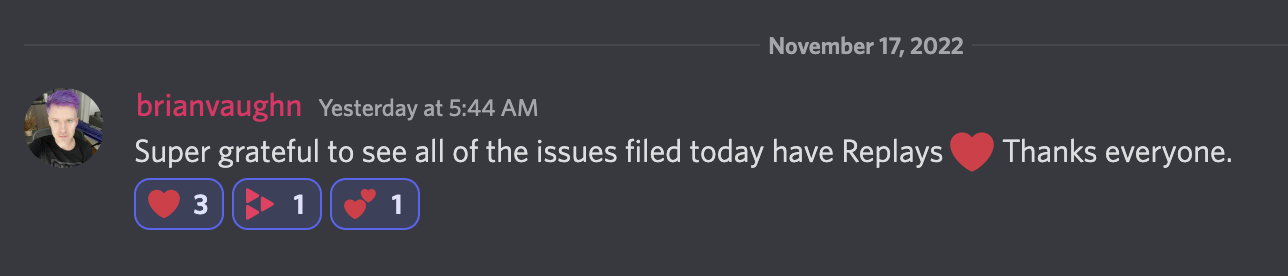
With Thanksgiving around the corner, we wanted to thank you for your support over the past year. When we launched last Fall we were excited to share Replayable Print Statements with the world. We did not anticipate how amazing it would be to build Replay alongside you.
We’re now 43 changelogs in, which while not weekly, is not bad. Our focus has remained on delivering a debugging experience that you can rely on. It would have been impossible to have done it without you. Your feedback, encouragement, and replays have been invaluable. When we shipped the new source viewer this week, many of you shared feedback and replays which helped us fix many of the corner cases.

It’s hard to know where we will be a year from now, but it’s important to us that we share the journey with you and get there together.
