
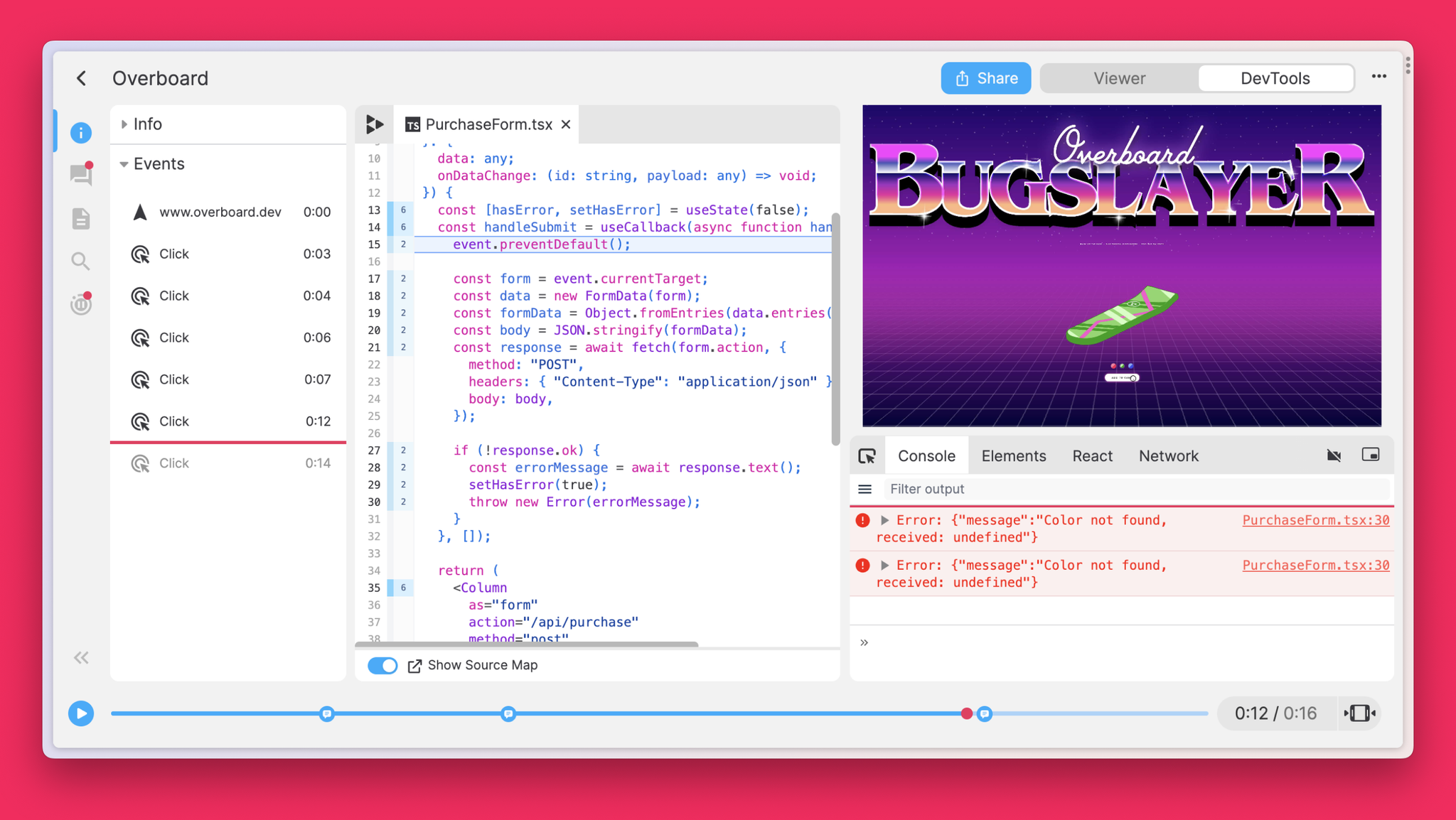
We’re excited to be shipping the React Events Timeline today! The next time you select a Click event in the Events Panel, you’ll seek to the component’s
onClick handler! The Events Timeline is a great example of what’s possible when you teach a Time-Travel Debugger about framework internals. At a high level, we’re able to find all of the click events in the recording and check to see if it’s handled by React. There’s some serious magic here, especially when you consider all of the cases that need to be handled.
The Events Timeline is also a great example of what makes time-travel debugging so special. As developers, we try to debug every problem with print statements. With the Events Timeline, we can now jump into the
onClick and begin debugging from there. This video says it all. We’re just getting started. We cannot wait to start exploring what it would look like to have a Components Timeline so you can see when a component was mounted, rendered, and unmounted. We also cannot wait to start exploring a Hooks Timeline so you can seeing when a
useEffect or useMemo ran and start tracking its dependencies. Not only that, we cannot wait to start building a Components Stack so when you’re paused in component A, you can see that A was rendered by B, and B was rendered by C. Features like the Events Timeline, Components Timeline, Hooks Timeline, and Component Stacks are only possible with a time-travel debugger and are complete game changers. Once you play with them, you can’t imagine ever going back!
Additional Updates
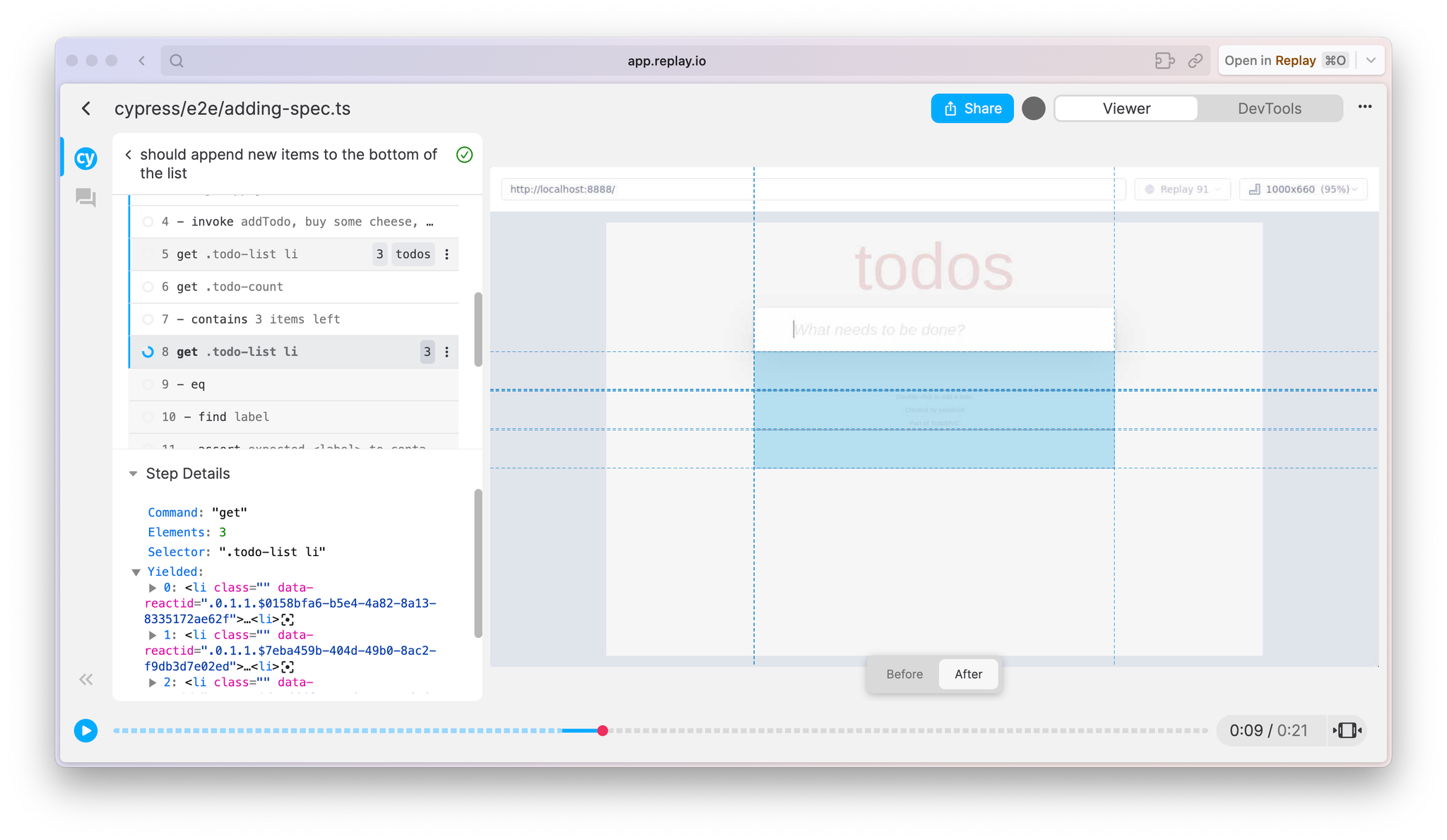
Cypress Panel We added support for Cypress aliases, nested describe blocks, and the ability to jump to the source location for Chai assertions.

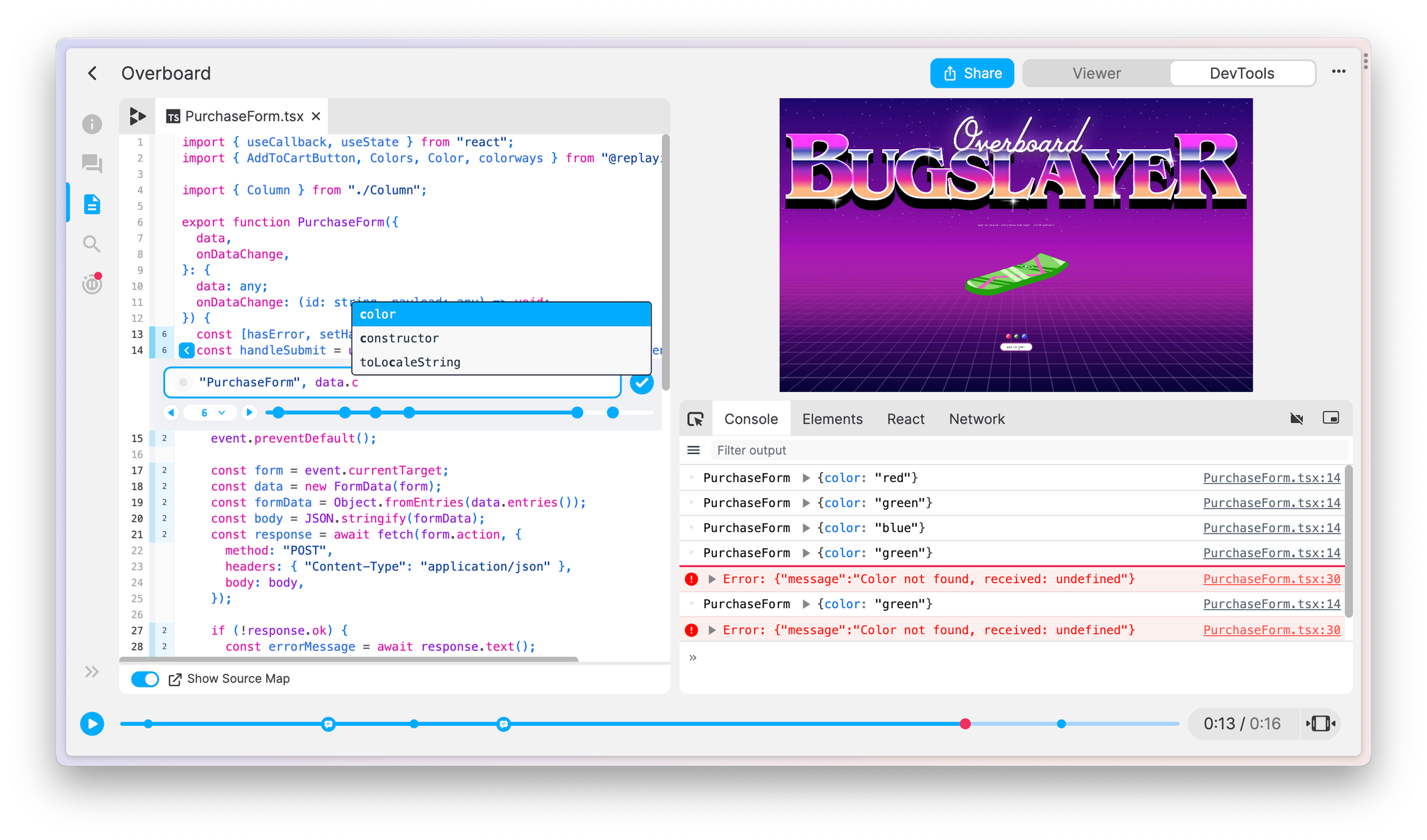
Autocomplete We’ve extended type ahead support for original variables and the current frame’s
this binding. We’re also now prioritizing user defined properties.
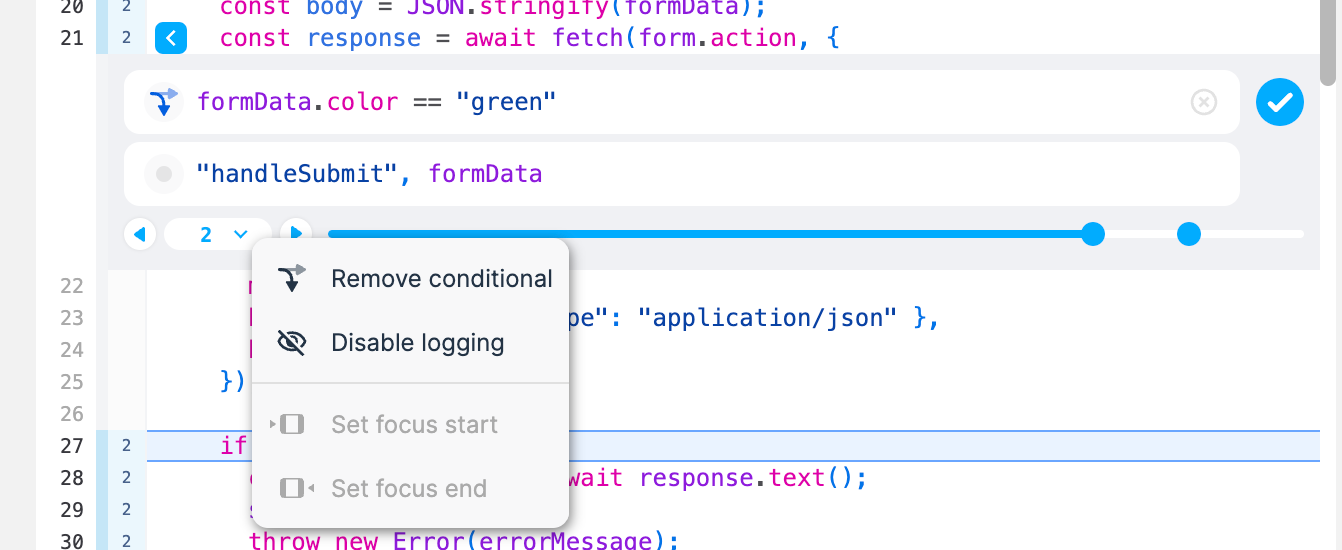
Print Statement panel UX we’ve overhauled the print statement panel so that it is easier to add conditionals and set the focus window.

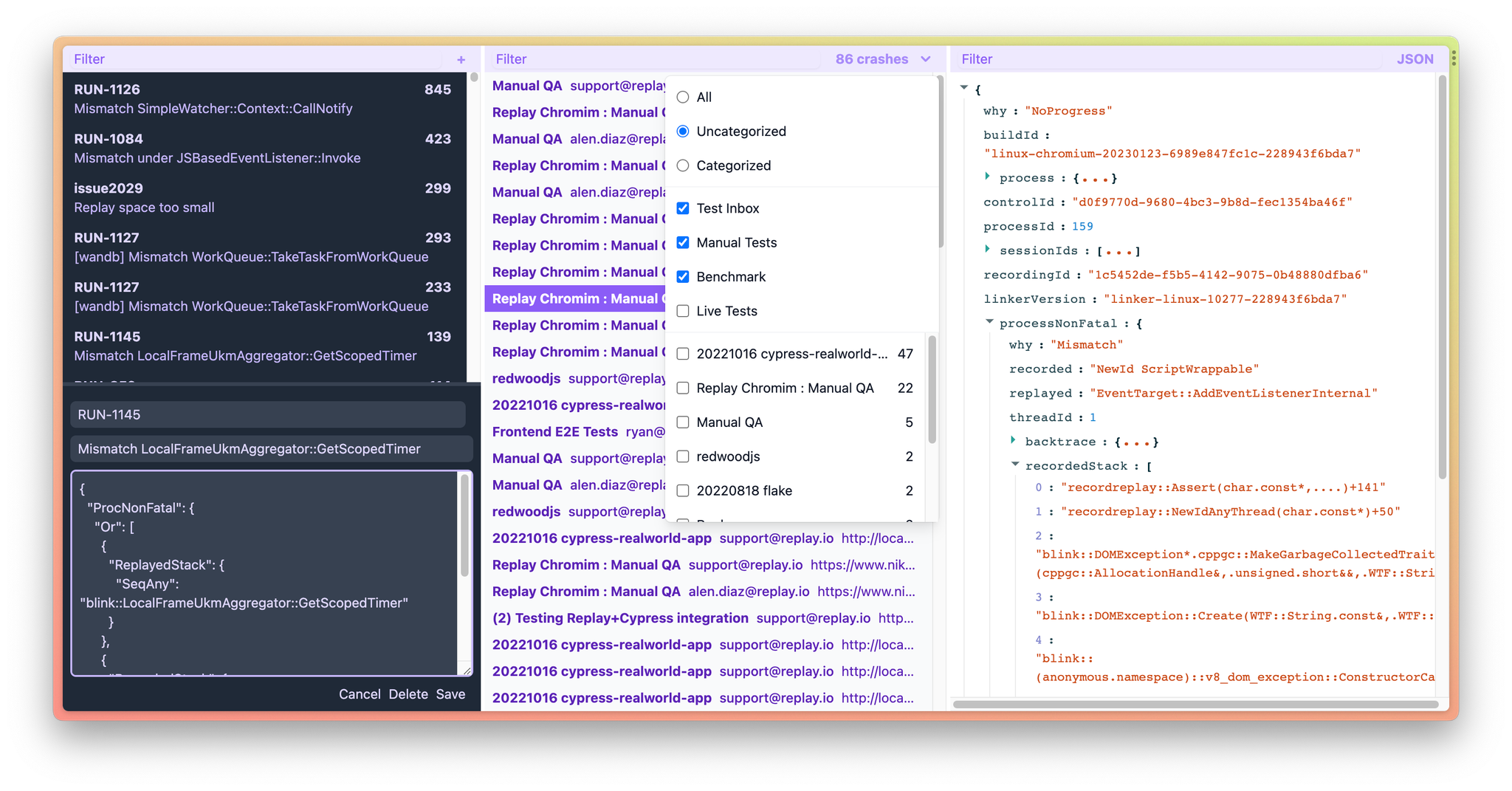
Crash Categorization we shipped a new Crash Filters tool Monday which is helping us categorize user crashes within 24hrs. We’ve also improved our stress testing infrastructure, so reach out to us if you’d like us to pro-actively stress test your recordings.