
Jason here! Today I’m excited to share a major update in how collaboration works in Replay. The next time you open a replay, you’ll see print statements added by others.
I firmly believe that the two hardest problems in Computer Science are not caching or naming, but being stuck and struggling alone. These are the problems that have caused me to doubt my own abilities and work in unhealthy ways. This is why, we’ve historically focused solving the reproduction problem because if you have to first reproduce the problem, just to see it and understand it, you might not.
But we can go so much further. I fell in love with software development when I internalized that it was a team sport. Some of my fondest memories have been pairing with colleagues and achieving a mind-meld state. Today we’re taking our first baby step towards solving the flow state problem and helping you debug your software together.
This will be a gradual process. We won’t be going full Figma on day one, but this is the direction we are headed and we could not be more excited to see what happens when it is easier to support one another.
Additional Updates
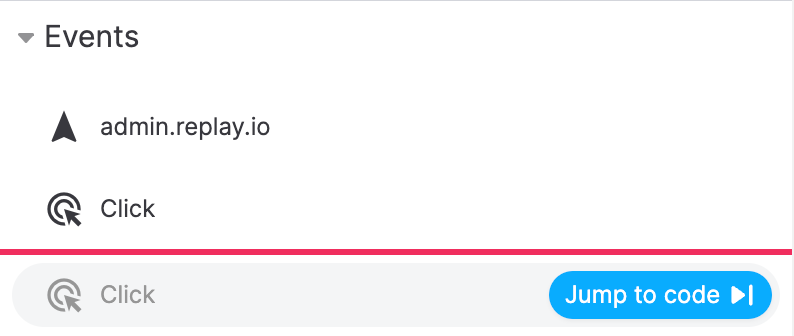
Jump to Code We’ve added the Console’s Jump button to the Event Timeline so that it is clear that you can jump into the event’s
onClick or onKeyPress handler. React Events is only two weeks old, but it’s already one of our most popular features.
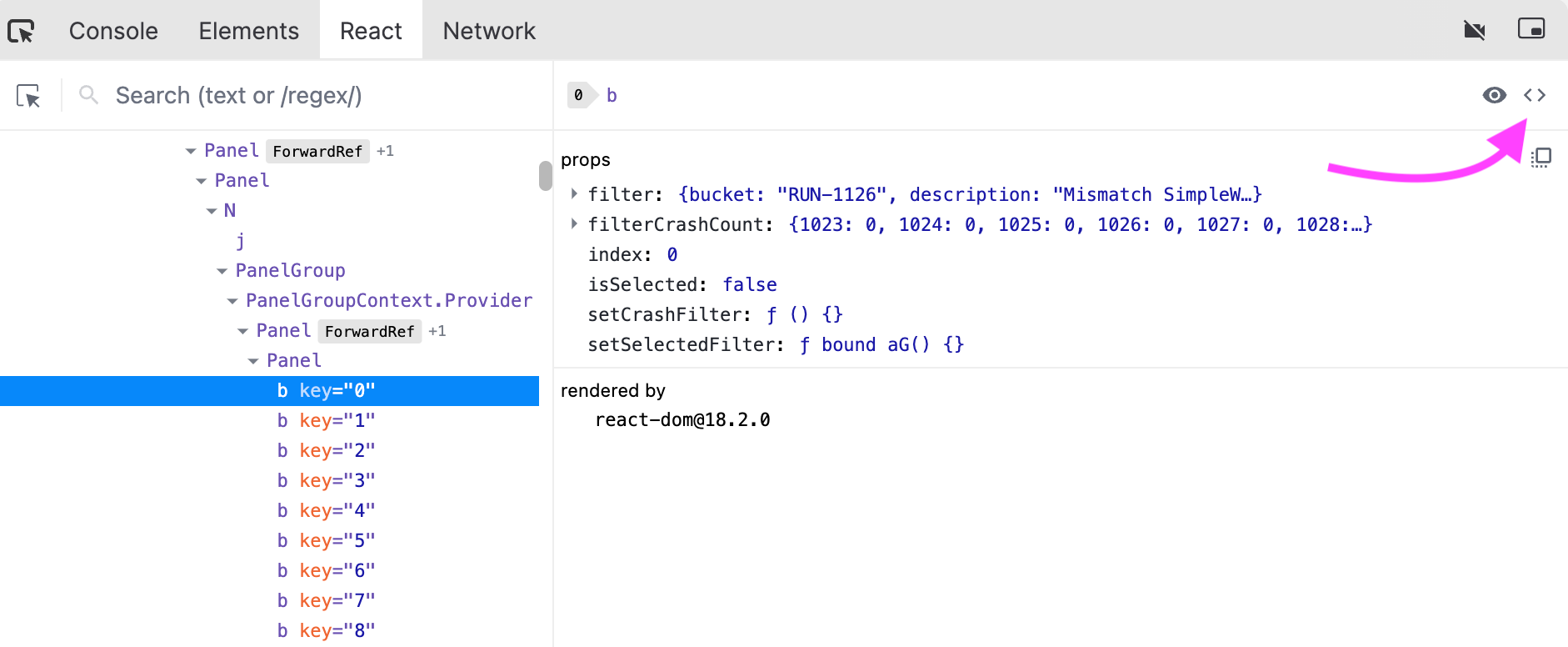
View Component Source Mark added support for jumping to a React’s component definition Tweet. You can now inspect a component, jump to it’s source code, and add a print statement in 3 clicks!

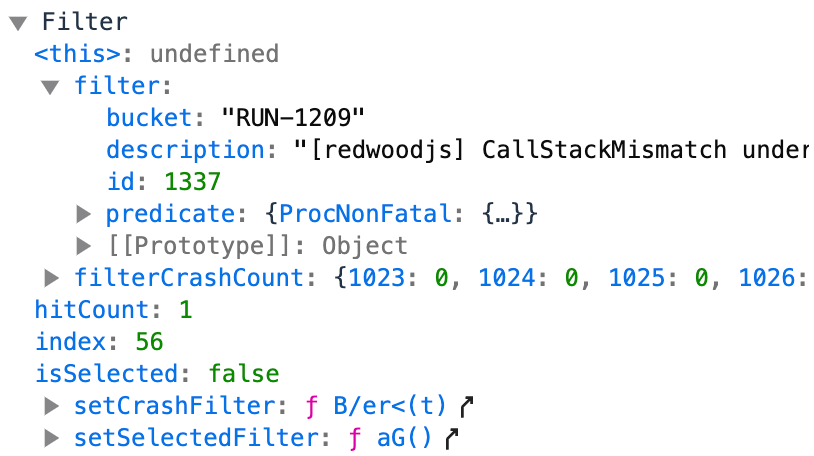
Persisted expanded states When you jump around, Replay will no longer reset object and scope expanded states. This was one of our longest standing bug reports (PR).