
When we started, we had a hunch that designing the first collaborative debugging environment would be just as important as building the first time travel debugger for the web.
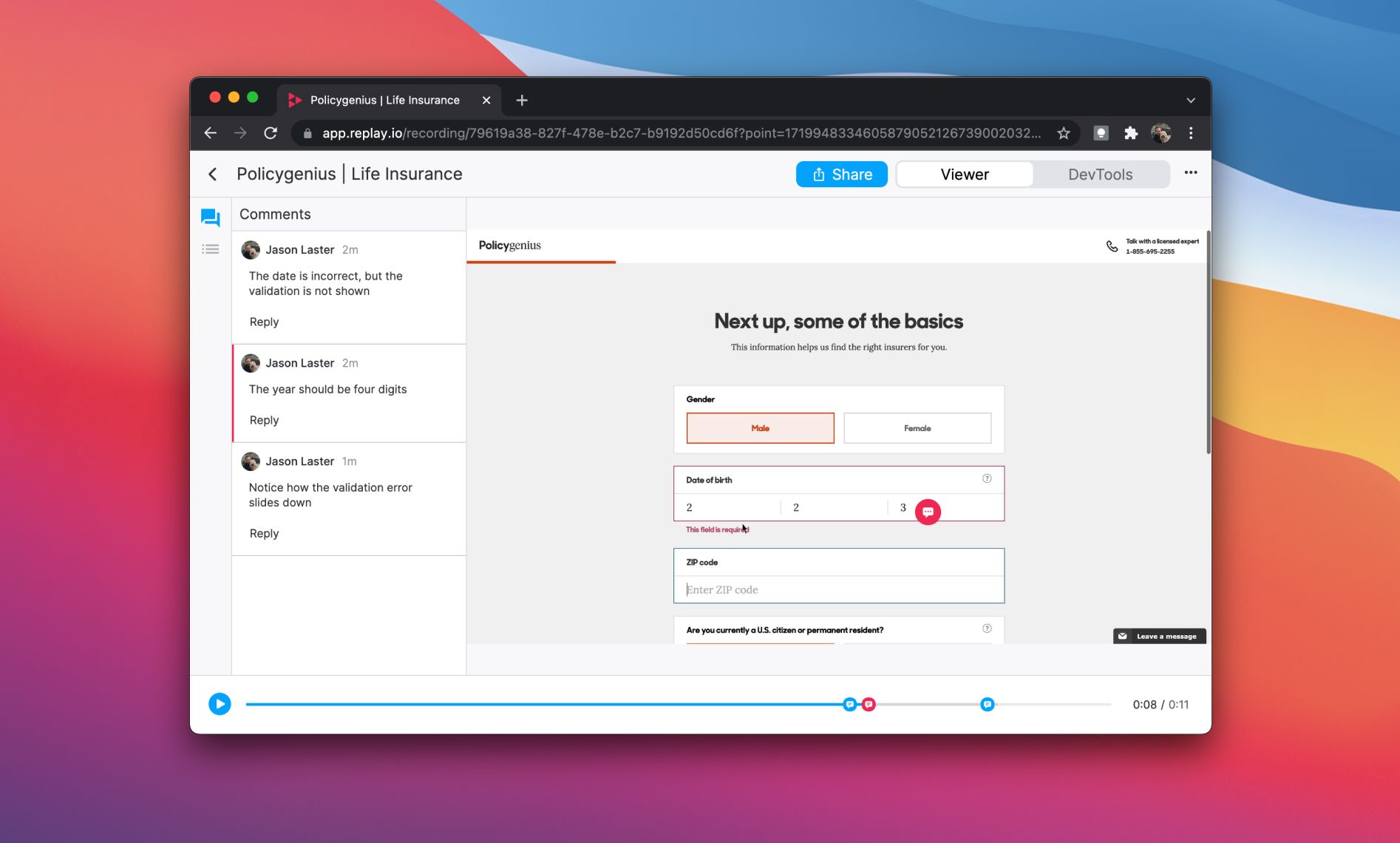
This is why replays have always had shareable URLs and commenting. Last week we gave them the attention that they deserve. It's now easier to share comments, edit them, reply to them, at mention team members, and add them to a line of code.
We also overhauled video markers so that they work like you'd expect. The only thing we did not add was Emoji reactions, but fear not, they're coming soon when we add proper GitHub and Jira integrations.
Here's our collaboration roadmap:
- V1: Annotate and collaborate with team members asynchronously.
- V2: Add contextual comments to elements, network events, and objects.
- V3: Figma-style realtime collaborative debugging.
We're shipping V1 today and will revisit V2 and v3 early next year.
Additional Updates
- Windows Beta: Our Windows browser is now signed and we're getting close to releasing auto-updating and the crash rate is down to 1% on our automated tests.
- Elements Panel: We've implemented the low-level graphics calls needed to paint the screen and compute element styles and applied rules. We're now polishing the rough edges such as accounting for
zoom-levelandpointer-events: none.
- Network Monitor: We'll be landing support for recording network events (PR) this week and adding a new Network domain to our protocol.
- Polish: We made the print statement timelines fully interactive, video player keyboard shortcuts global, and added optimistic updating to several spots in the UI so that interactions like hovering on a variable in the editor are consistently fast.
Case Study
One of the ways we test our recorder is by writing Playwright tests of the top sites and stress-testing the replays. Last week we added eleven new Facebook tests of Facebook's News Feed, Profile, Messenger, and Ads Manager and found 4 bugs in the process! Feel free to check them out in the Facebook QA Replay Team or watch this quick loom.
