
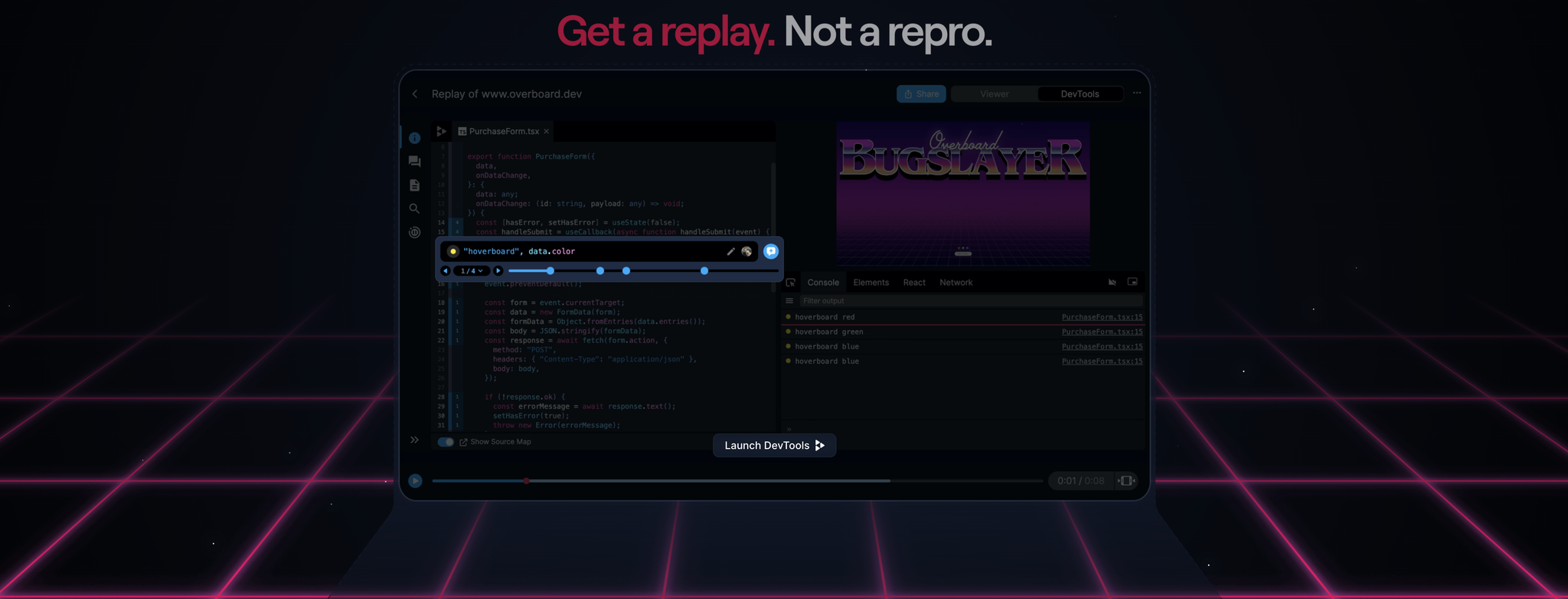
We’re thrilled to share Replay for Test Suites. It’s now easy to record your browser tests in CI and debug them after the fact.
We’ve wanted to build Replay for Test Suites for a long time because flaky browser tests are your classic hard-to-reproduce problem. Every team has to have a suite of browser tests, but subtle timing issues make them brittle and difficult to debug.
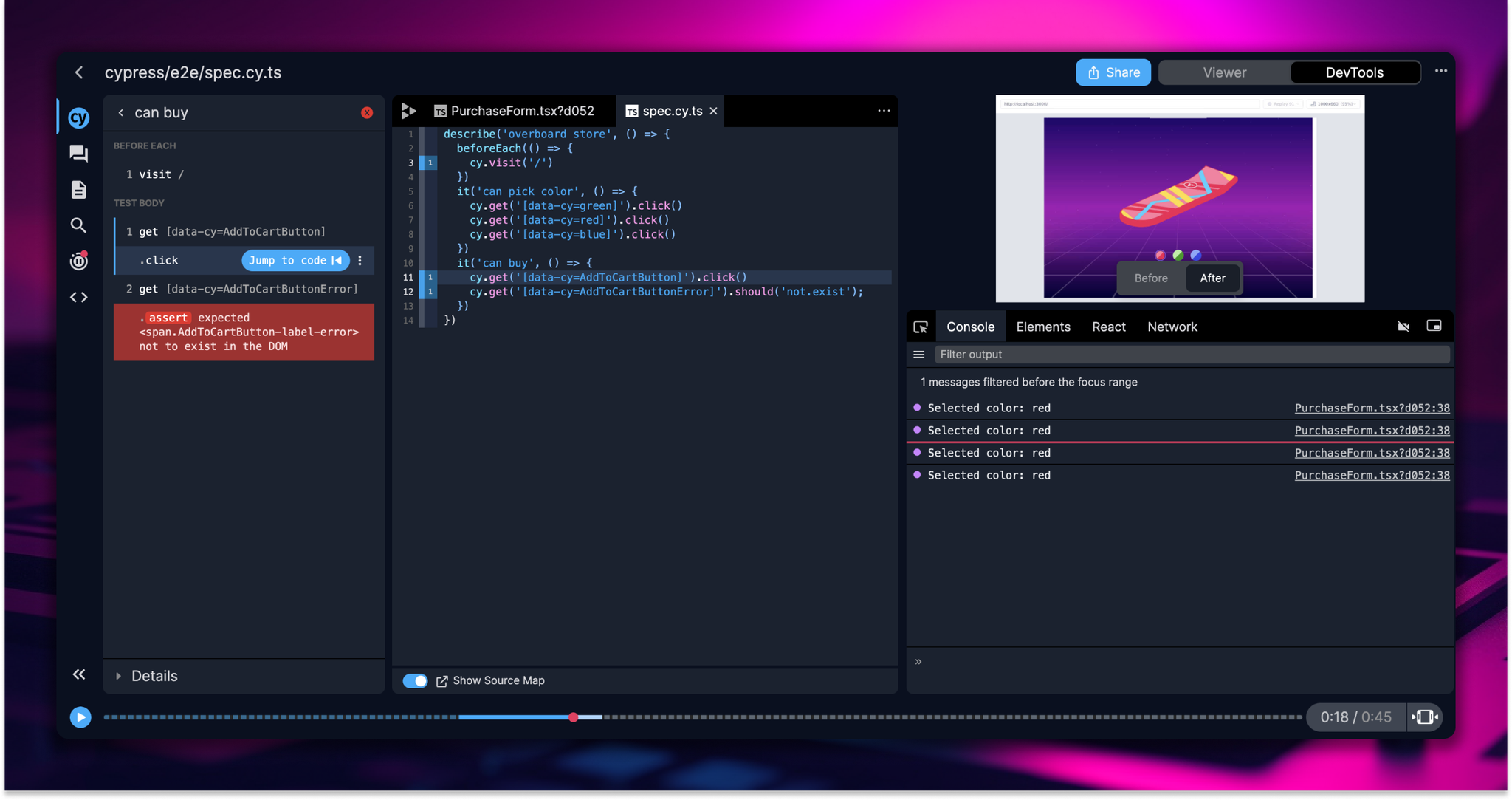
We designed Replay DevTools to tightly integrate into Cypress and React so that you can play to any test command and jump from the command into your React component’s event handler. The debugging experience is simply magical.
Check out our announcement post for more and sign up to be one of the first to time travel through your tests.
See our launch on Product Hunt:
Redesigned Landing Page

We’re also launching a redesigned landing page as part of our focus on bringing Time Travel mainstream. The new page has three sections that are special
- A Time Travelers wall where top OSS developers share how they time travel every day.
- Time Travel Trailers that capture the feeling of time travel.
- A Time Travel page that goes deep on what it is, what it enables, and it’s long history.
Chrome for Mac + Windows

We’re also excited to share Chrome for Mac is going to Beta and Chrome for Windows is going to alpha. And unlike Firefox, Chrome for Mac will support Intel and Apple Silicon.
Chrome for Mac and Windows will be helpful for recording tests locally and are also being designed so that they can become your primary development browser as well.
A new era of time travel

Lastly, we’re thrilled to announce our Series A which gives us the opportunity to usher in a new era of time travel. The round was lead by IA Ventures who lead our first round three years ago and had participation from a16z, Felicis Ventures, Nat Friedman, and Guillermo Rauch.
Building a time machine is not for the faint of heart and we’re grateful to have such incredible partners by our side.
