Today, we’re excited to share the next installment of Instant Replay. When you open a replay that’s previously been opened, the viewer will be available in approximately a second.
The goal of Instant Replay is to make replays immediately debuggable. When we shipped Instant Replay two months we increased snapshot fidelity from 30 seconds to 3 seconds, which decreased the time to first print statement from 45 seconds to 5 seconds.
Today, we’re releasing the protocol cache which makes the video, Cypress panel, and network requests immediately available. Sources, Console logs, and React DevTools will be coming soon.
Additional Updates
Chrome Crash Rate update
For the first time, our crash rate for users of Chrome for Linux is 1%. We started prioritizing Chrome this time last year and even four months ago were not sure when we’d be able to get below 10%. 1% is an exciting milestone, but not the finish line. The path to 0.5% is clear.
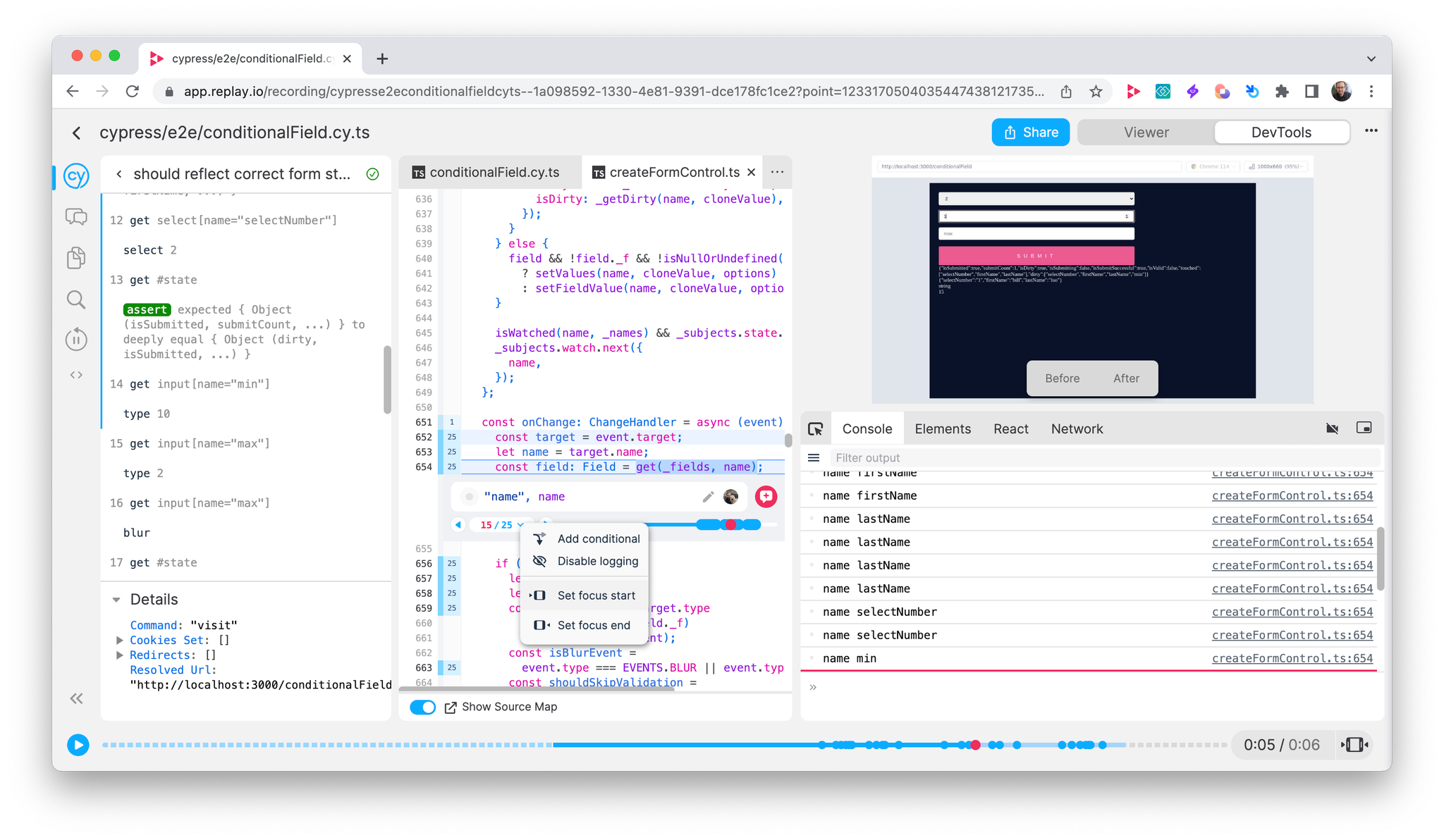
Precise Focus Window
When we designed focus mode last year, the goals was to help you visually narrow down the problem. With today’s change, focus mode will use the execution point and let you bisect tight loops and recursive functions. (PR, Video)

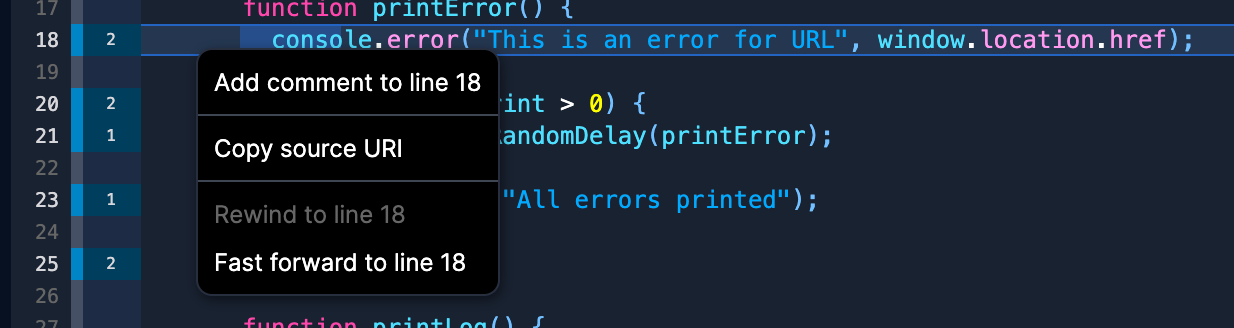
Fast forward to a line
A year ago we added Jump to Line which lets you command click on a line and jump forward or backwards to it. Today, we’re making jump to line more discoverable by adding it to the source context menu. (PR)

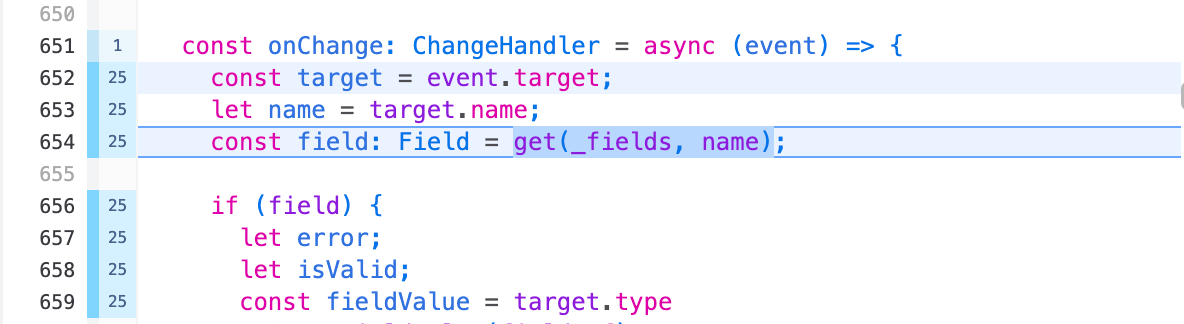
Source Viewer Paused Column
The next time you pause in Replay, the paused column range will be highlighted. This is one of those big small details that help you debug more confidently. (PR)