
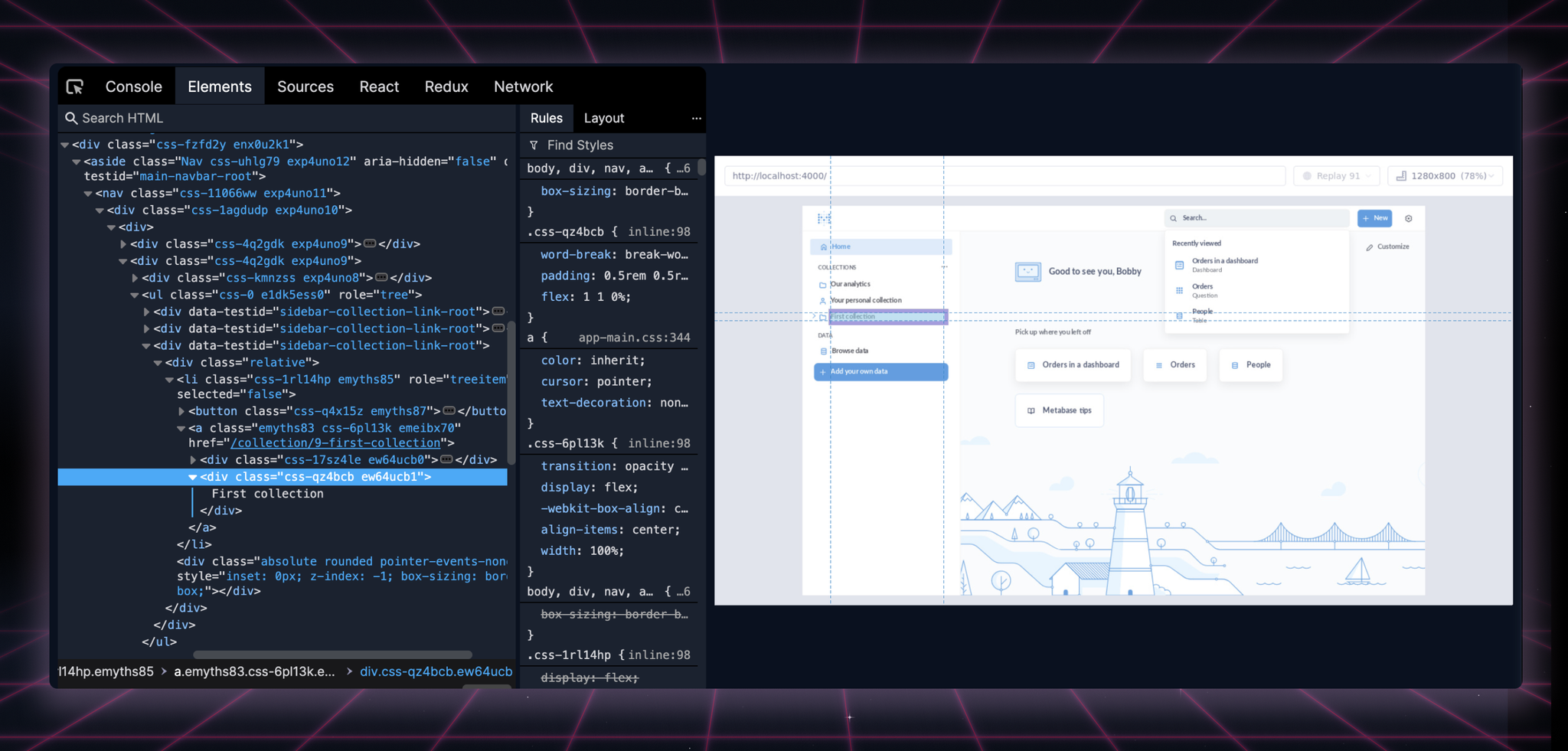
Today we’re excited to share our new Elements Panel. The next time you open a replay and inspect an element you’ll feel the difference.
The new Elements Panel is better in 4 ways
- We’ve improved the Node Picker’s underlying Stacking Context algorithm so that it is far more accurate for Cypress tests and complex pages.
- We re-wrote our element loading logic which brought load times down from ~10s to ~1s by replacing an N+1 cascading fetch sequence with an O(2) algorithm.
- We virtualized our CSS Rules list so that elements with thousands of matching rules can still be shown performantly. While in there we also improved our search UI 🙂
- We sped up our CSS parsing logic which in some cases was contributing 7+ seconds of pure CPU lag because of some crazy O(N^4) algorithms which are now cached. (PR)
👋 Meet Filip Hric
We’re excited to announce that Filip Hric joined the team as our first dev rel. Filip brings a wealth of experience helping testers become better developers and helping developers become better testers.
With Replay.io for Test Suites we have the opportunity to take it to the next level and could not be more excited to have him on the team.

Additional Updates
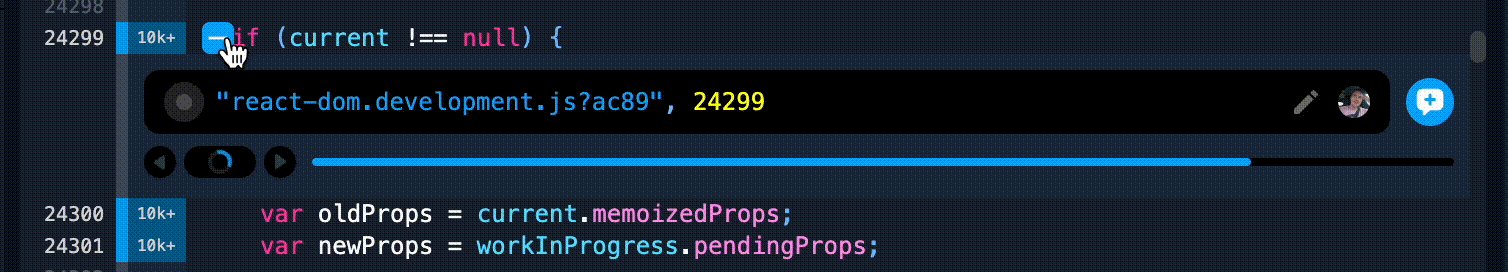
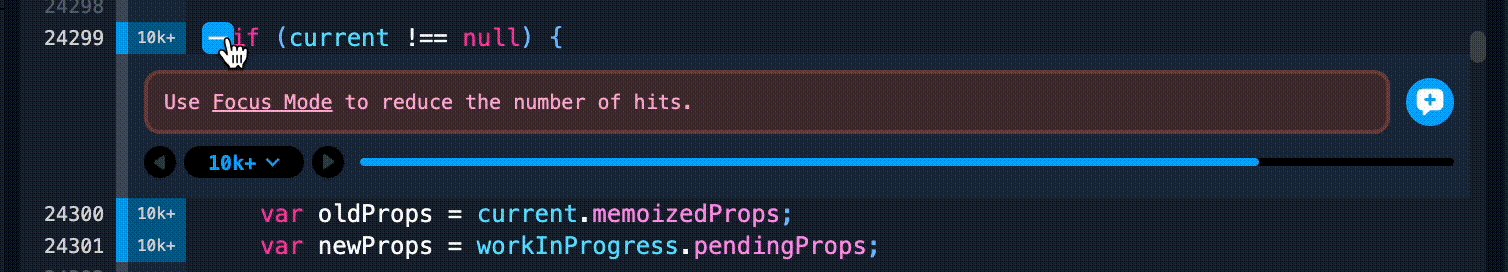
Faster and more powerful print statements
We made the print statement panel faster and increased the max hit points limit to 500. (9696, 9695, 9700, 9703)

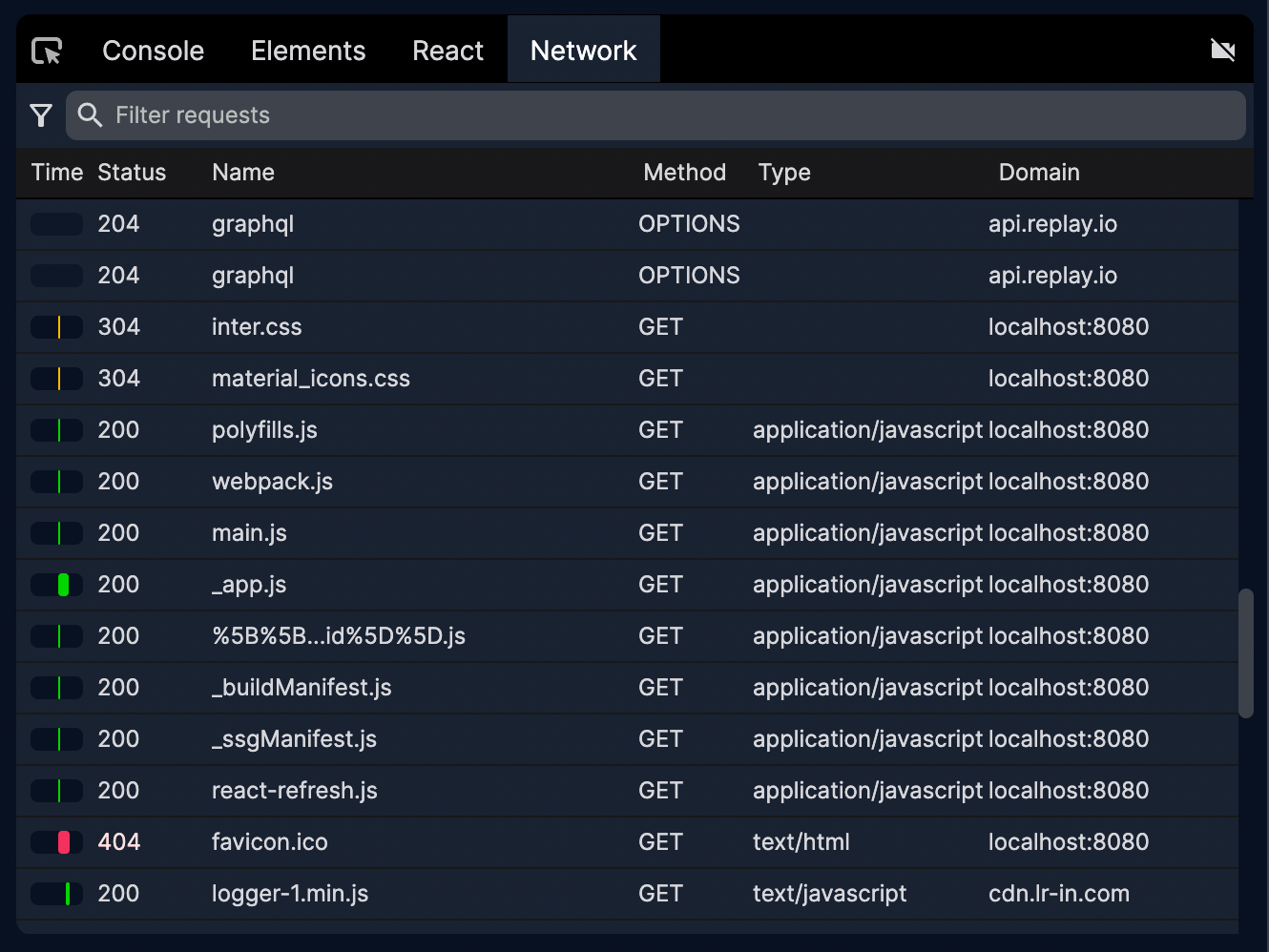
Network Monitor timing info
You can now see when a request was kicked off and returned (9658)

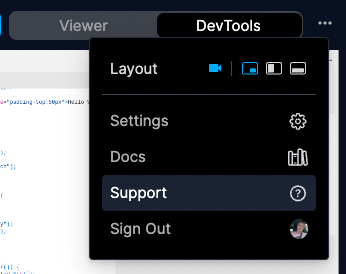
A new support feedback form
We added a Support form so that it’s easier to share feedback and bug reports with us directly. (9717)


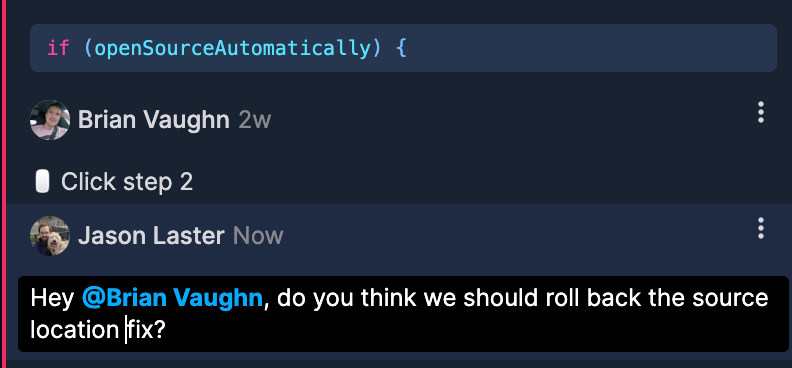
Comment notifications
You’re now notified when a team member mentions you, comments on a recording you authored, or replied to one of your messages.