
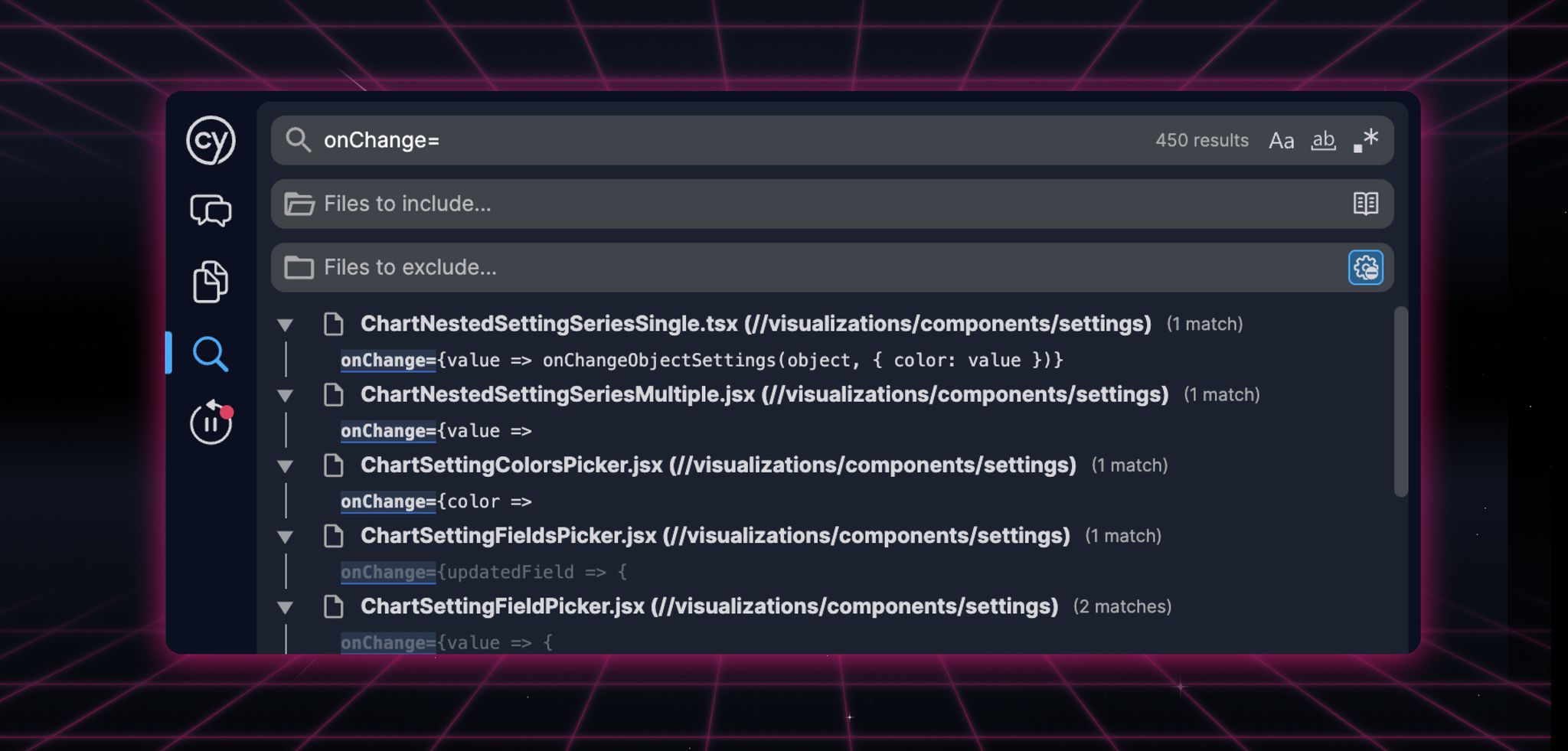
We’re excited to share the new time travel aware Full Text Search. The next time you search, you’ll notice that we’ve dimmed out the results which were not executed.
Searching and logging is like breathing while developing, so we’re excited to bring our time travel flare. Being able to search for something like
onChange, get back 450 results, and see the three functions that were actually called is amazing. For us, these little big improvements are the best. Can’t wait to hear what you think.
Solving ‘optimized away’ values
Starting today, you’ll now be able to inspect every variable that’s in scope regardless of whether or not it was used.
The reason you can only inspect referenced variables in Chrome and Firefox is that they pre-maturely optimize them away to save memory. We don’t have this problem at replay time, so we’re able to keep them around.
Instant Replay update
When we introduced Instant Replay last year, we were excited to share runtime snapshots that let us save and restore content processes (browser tabs) every 30 seconds. With the Instant Replay V2, we were able to share incremental snapshots that reduced the fidelity to 3s. Today, we’re sharing that we’ve been able to 2X the fidelity and land a host of other improvements to improve debugging start times and responsiveness.
Start times
- Snapshot creation we’ve supercharged our initial processing pass so that it can complete in half the time and take 2X more snapshots.
- Protocol cache we’re continuing to cache more static protocol endpoints at processing time so that we can bypass browser processes and return the results immediately.
Responsiveness
- Process cache console logs are evaluated significantly faster because we’ve 10X’d the fidelity of our content process cache.
- Process scheduler we’ve reduced many of our Protocol P99 times after introducing a process scheduler that lets us intelligently prioritize, queue and batch processes.
Additional updates
New on blog: Discovering false positives
We know that Replay is very useful when you need to debug a test flake. Diving into Replay DevTools and making that test green makes test maintenance feel less like a chore and more like a fun challenge. But test flakes can sometimes indicate a real problem that is simply not caught by the test itself. Read this newest blogpost by Filip Hric where he dives into an analysis with Replay DevTools that helped discover a case of a false positive test.
Live webinar: Debugging with time machines (Nov 30th)
This Thursday, Mark Erikson and Filip Hric will host a live webinar on debugging. Together, they will discuss best practices on debugging and show you how to effectively debug an application using Replay.io. Join them live on Discord on 30th of November at 12:00 (EST)

Calendar invite:
