
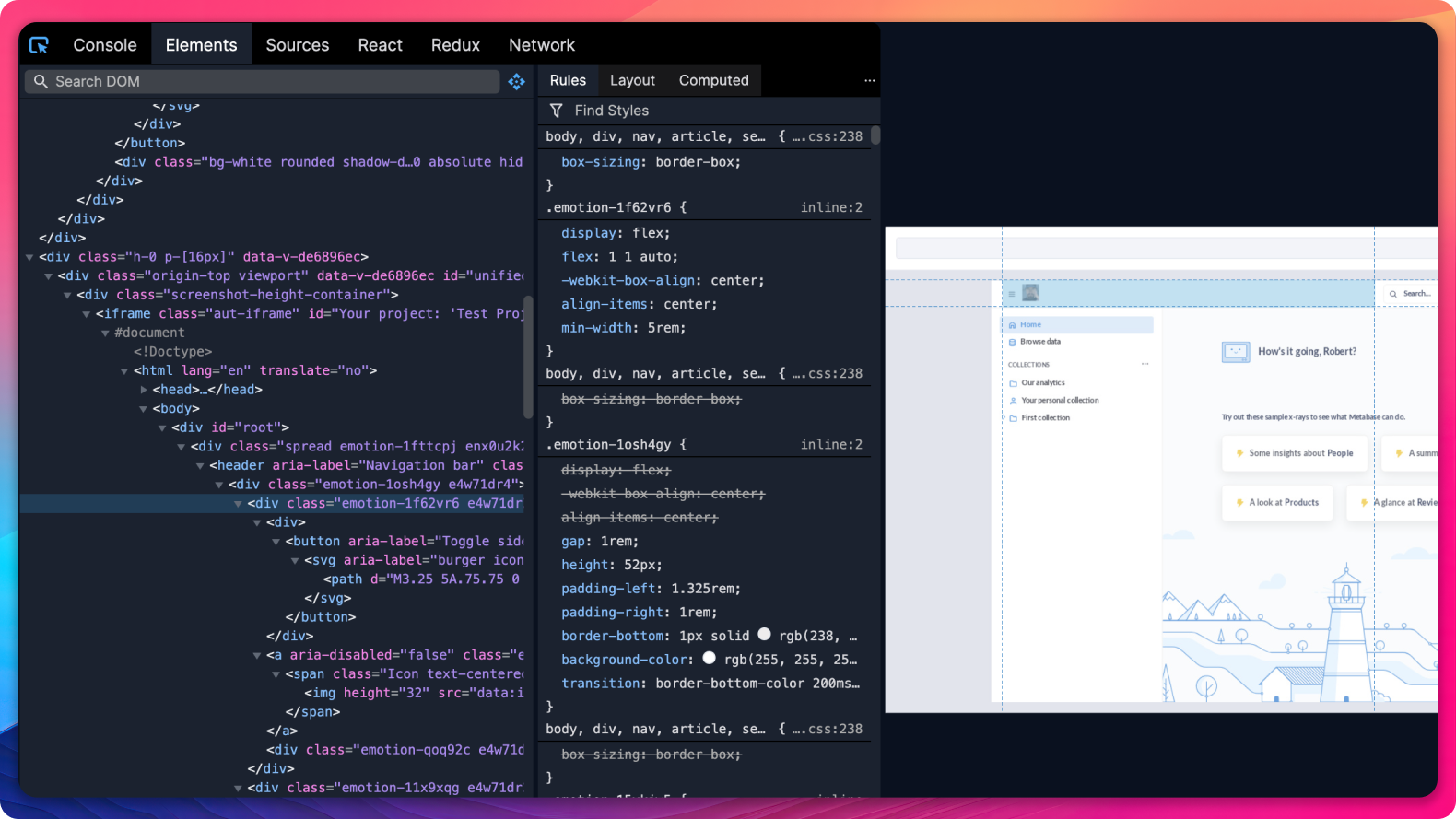
Last week we shared React Panel V3. This week we’re continuing the pattern of major re-writes and are excited to share our new Elements Panel. For those keeping track at home, this is V3, and yes it only comes six months after V2!
When we shipped V2 in September we were able to bring load times down from 30 seconds to 13 seconds by migrating to our suspense data cache layer. But there’s a limit to how fast you can be when fetching hundreds of DOM element previews for each layer of the tree.
With V3, we asked the question, “could we collect all of the data we need for the entire tree in entire tree in one eval?” The answer was yes, it’s insanely fast, and the best part is that once it’s loaded, expanding an element is now instant!
Oh and by the way, fetching the entire DOM at once also means that navigating the element tree with your keyboard and selecting elements with the Node Picker is also great as well.
If you can’t tell by the tone of this post, we’re really excited about this one. It’s these fundamental improvements that make all of the difference.
The time traveller’s log

In this week’s edition of the time traveller’s log, we’re excited to bring you a deep dive into how Andarist uses Replay DevTools to debug the TypeScript Compiler.
If you’ve ever been curious about what’s going on under the hood as TS infers your types, this discussion is for you. Video
Additional Updates
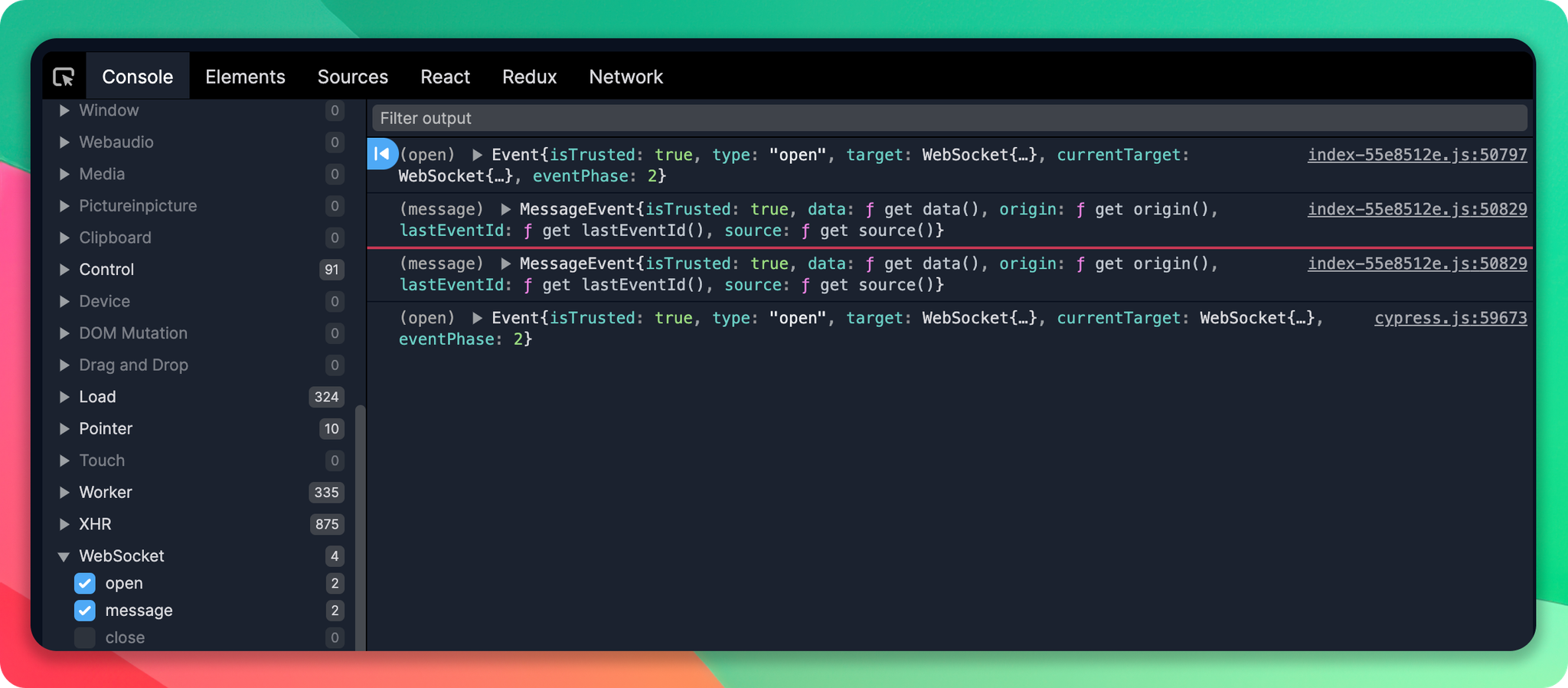
WebSocket events are now shown in the Console Event Listeners
WebSocket messages events are now available in the Event Listeners panel which lets you view the payload and jump to where the event was handled.

Add WebSocket category to chromium events (#9983)
Firefox recordings are now redirected to legacy.replay.io
As part of our migration to Chromium, we’re now pinning Firefox recordings to a specific version of Replay DevTools so that we can focus on making chromium specific improvements to Replay DevTools like the new Elements and React panels.
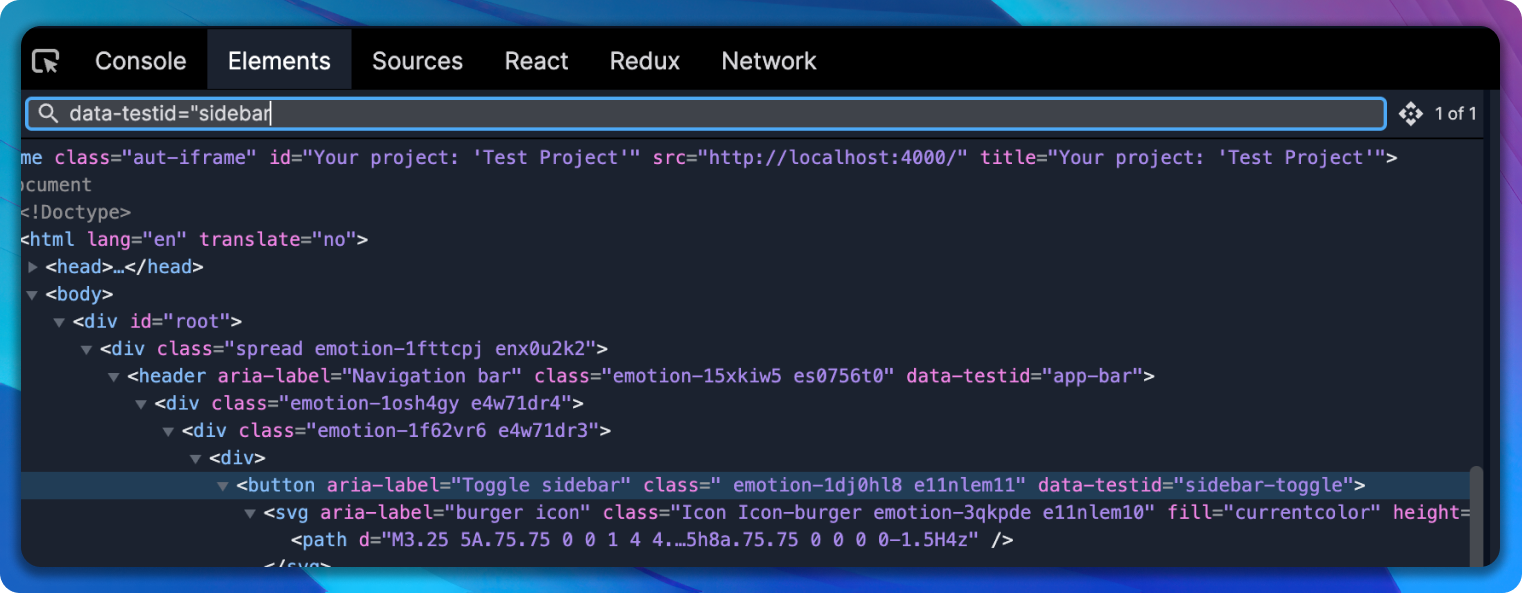
You can now search for elements by either the XPath or text of the node
It’s now possible to search for elements by either their XPath or by the text in the node. This is one of the features that we’ve wanted to build for awhile, but couldn’t until the client had the full tree 🎉

Elements search
Updated Dec 1, 2023
