
We focus on faster print statements because they're the best way to visualize code execution. But, what if you don’t know where to add a print statement in the first place? This is why we revamped Full Text Search.
Search is an integral part of debugging. It is natural to see a function in the editor, search for it, and jump to the definition. Search is also great when you find a component in React DevTools or class in the Elements Panel and want to quickly jump to the definition.
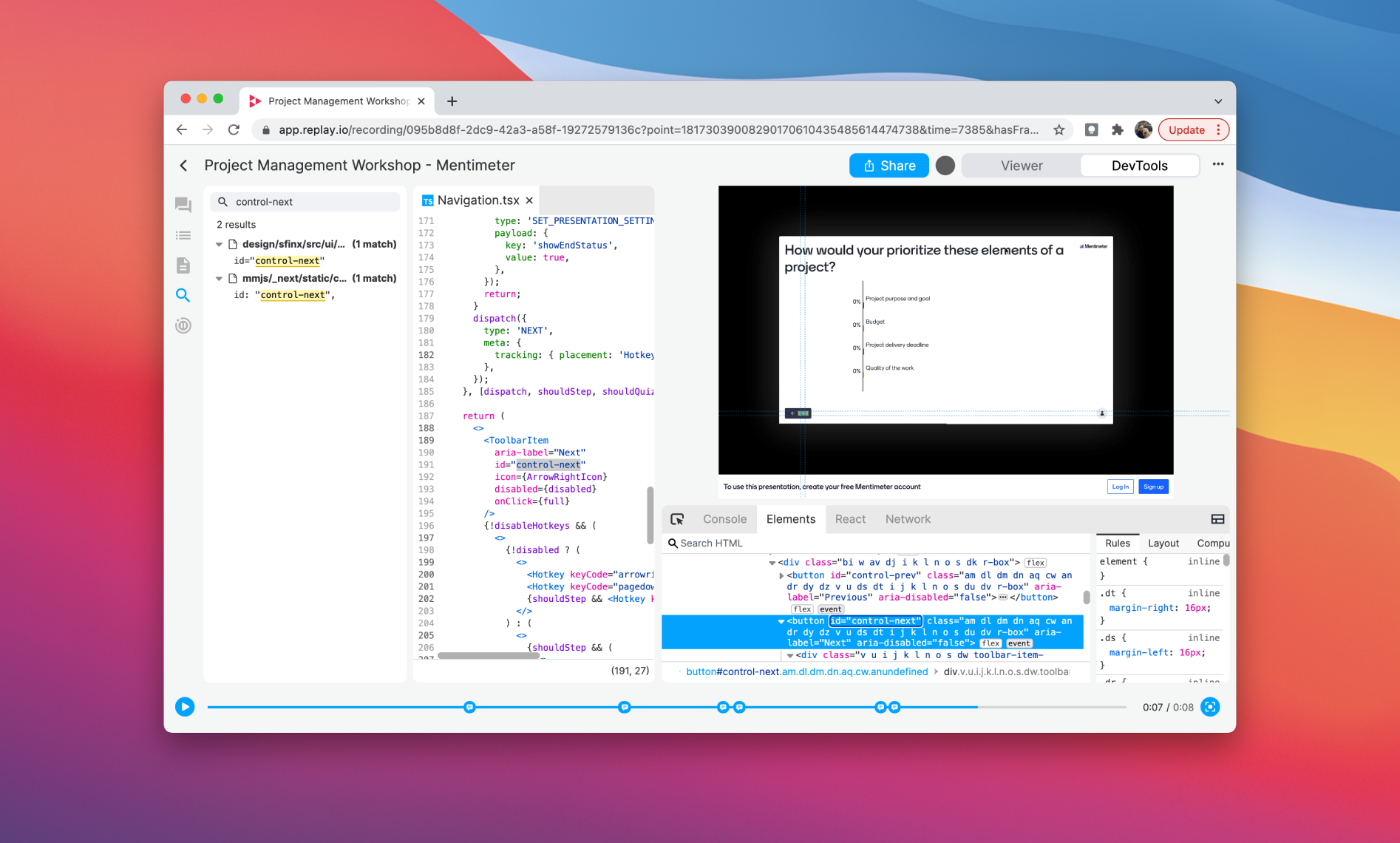
Starting this week, search is much faster and more convenient. We've tucked it into the sidebar so you can quickly find the result you're looking for. We will also revisit Function Search, Outline View, and Events Panel soon!
We’d love to hear your favorite ways to search. There are lots of great ideas in this space!
Additional Updates
- Network Monitor We added the resource panel last week. This week, we’ll start looking into request and response bodies. Feel free to enable the Network Monitor in Settings > Experimental. We'd love your feedback!
- Elements Panel We had a breakthrough last week with the node highlighter. We also fixed a two month bug in the on-demand paint engine. We’re hoping to release on-demand paints next week and the Elements Panel a couple weeks after.
- Timeline Want to know when a line was run? We now update the timeline as you mouse over the code! (tweet) This is the biggest small improvement we’ve made in awhile. You’ll love it!
Thank You
Replay has come a long way since Thanksgiving day two years ago when we were accidentally #1 on Hacker News and this time last year when we started onboarding users onto the new recorder. Your feedback, patience, contributions, and encouragement have meant the world to us.
If you would like to get more involved, you can find us in Discord, follow along in our Design Journal, and participate in our GitHub Discussions. If you'd enjoy diving in, we also have ~30 polish items and lots of fun Replay R&D opportunities. And if you'd like to join the team, we love doing flexible freelancing and have openings across the team!
Happy Thanksgiving!
