
Today we are announcing On Demand Paints, a technical breakthrough that has been a year in the making, but let's first set the stage. When most people think of bugs, they think of logical bugs, but visual bugs caused by mouse events, loading states, and over-eager rendering are just as hard to reproduce and debug.
Today, the only way to investigate a visual bug is to record a video, but videos only help you see the problem, not understand why it happened and how to fix it. Print statements which are great at showing how values change over time, do not show how UI elements change over time!
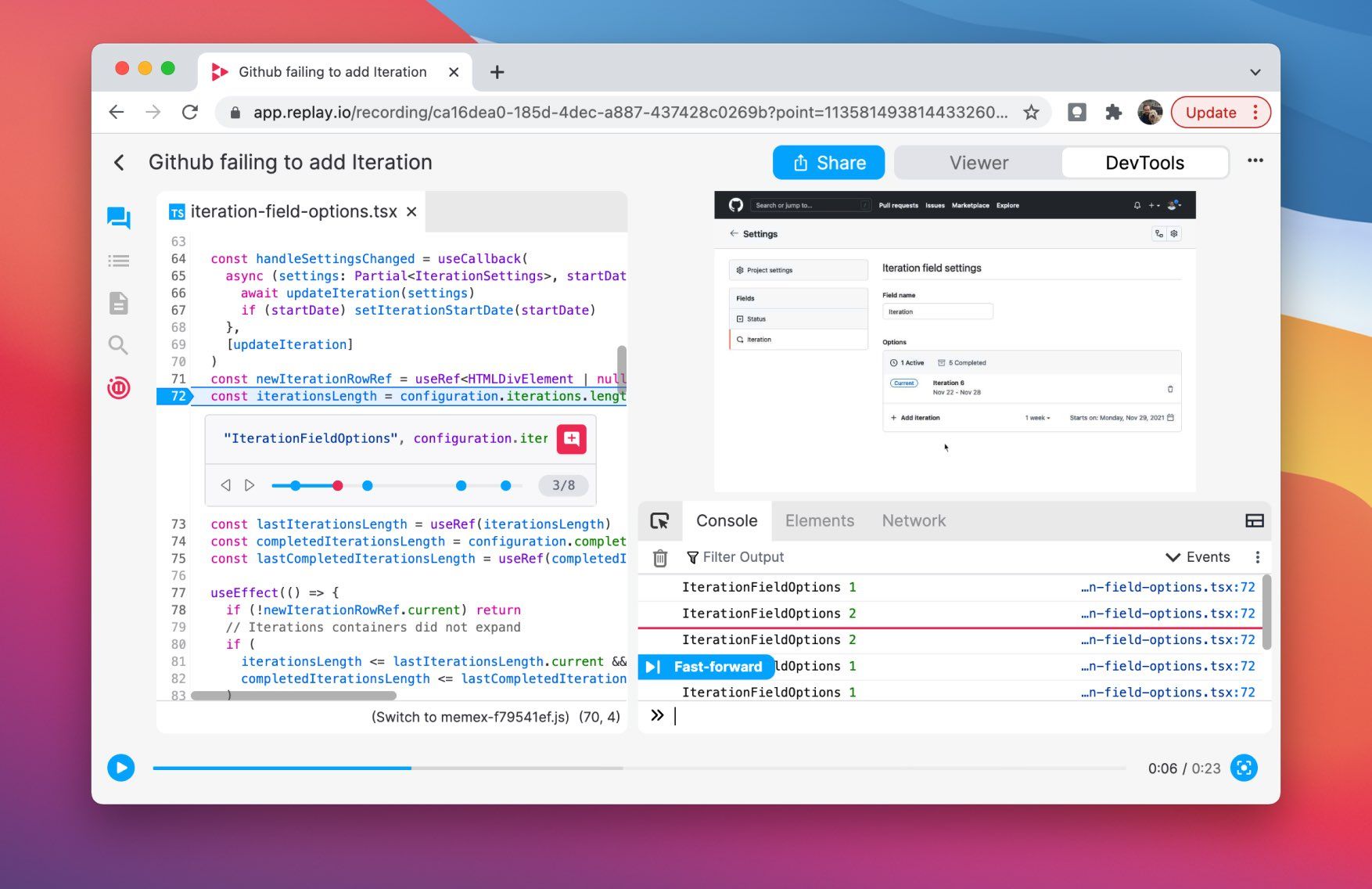
When we designed Replay, we knew we had an opportunity to make visual debugging far better. This is why console logs have a fast-forward button and our videos include every browser paint.
So, where do On Demand Paints fit in? Today, it is still possible to pause on a line of code that is in between two paints. With On Demand Paints, Replay will paint when you pause ensuring that the video is always in-sync with the code.
Just as exciting, On Demand Paints mean that we can begin exploring things that would otherwise have been impossible such as editing an element’s styles or component's props and seeing the changes applied immediately.
What would your ideal visual debugging environment look like?
Additional Updates
- Elements Panel The elements panel is built on top of On Demand Paints, so this also a big deal for the elements panel.
- Network Monitor We're working on showing network request and response bodies. Once we have a better idea how long it will take, we'll be able to set a launch date and finish up the front-end.
- Full Text Search Last week's update to full-text search was huge for being able to quickly find a line of code to add a print statement to. This week we're making it even faster.
