We're launching Replay via ProductHunt. If you have 30 seconds, we would love your help with an upvote!

Here are the two magical moments we're most proud of:
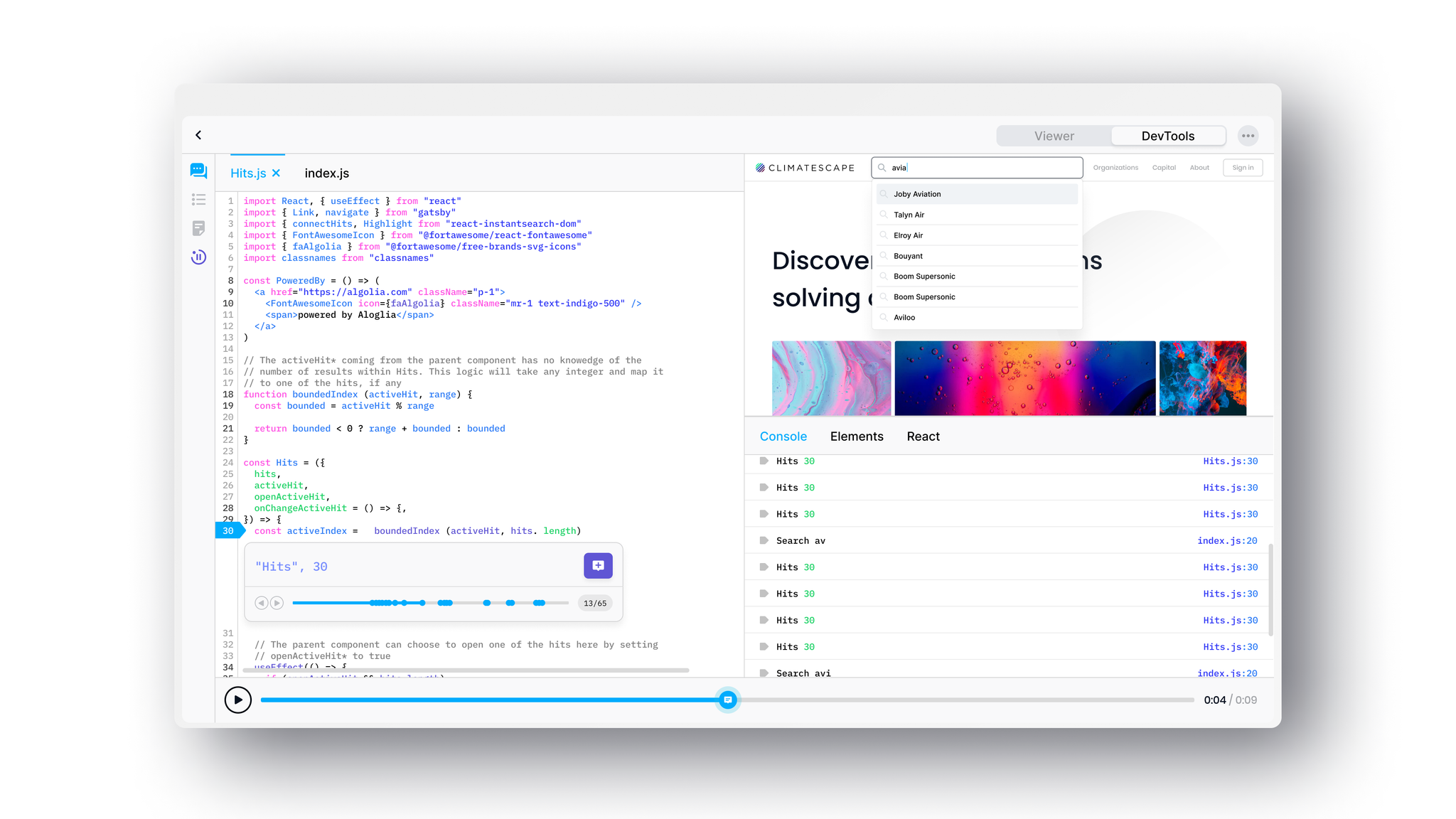
- Instant print statements. Print statement logs appear immediately in the Console. 🎉
- Debuggable bug reports. Replays include all of the context needed to fix bugs fast. 🪲
