Hey!
It’s been three weeks since launch and now that the dust has settled, we want to thank all of our closed beta users and early adopters. Your feedback has made Replay significantly better.
We've been humbled by the thousands of people who have tried Replay, created a team, and shared their stories with us. Please keep the feedback coming. Say hello in discord, send us an email, or schedule a call.
And of course, if you haven't already, download the Replay browser and record your first replay!
Print Statements
Launch was all about celebrating print statements. It's funny, it doesn't matter if you're writing your first "Hello World" or hacking on Facebook, odds are you add thousands of print statements!
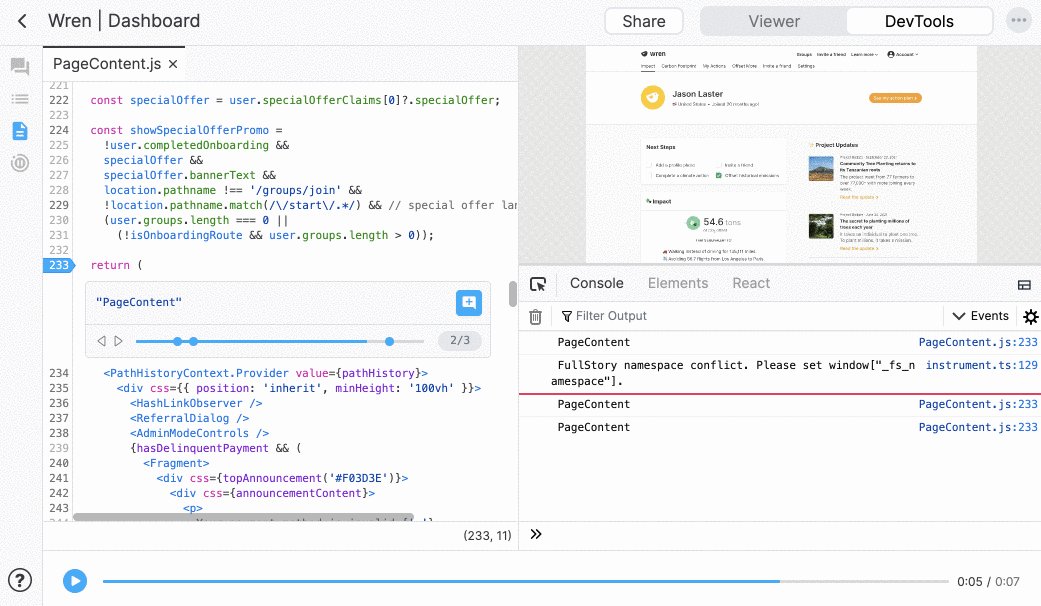
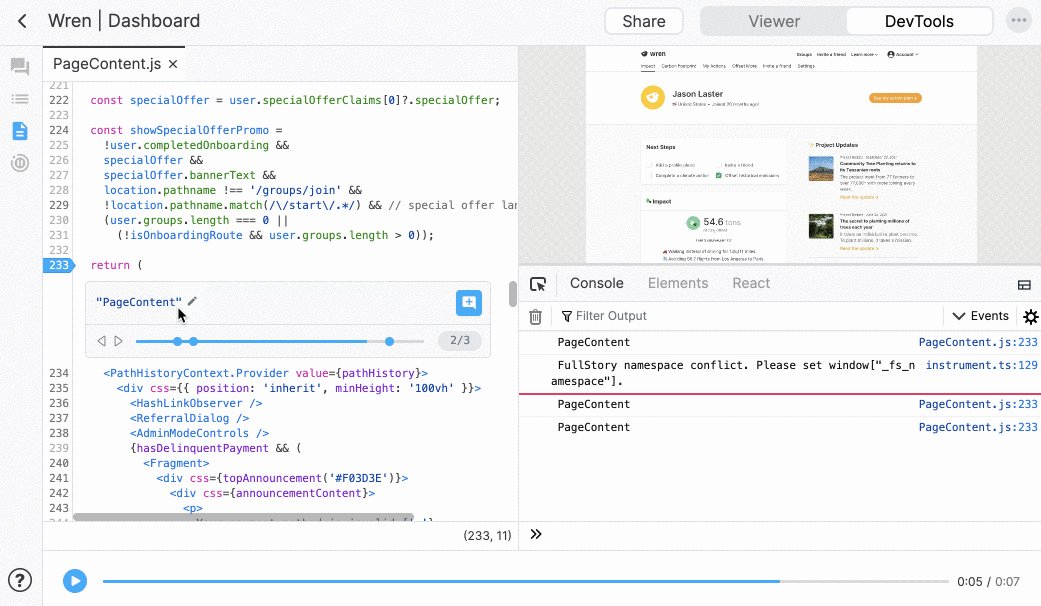
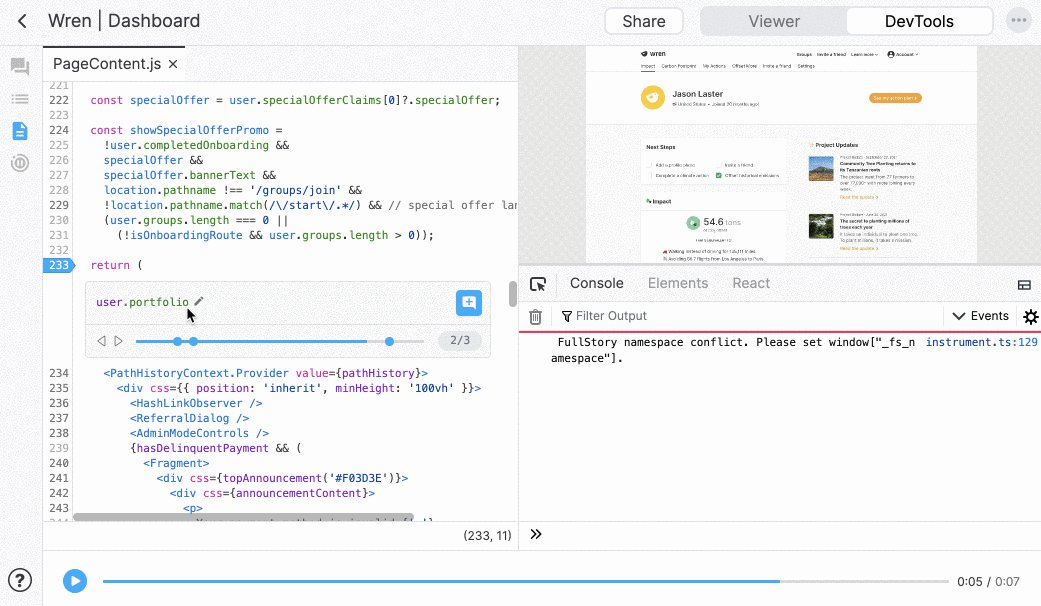
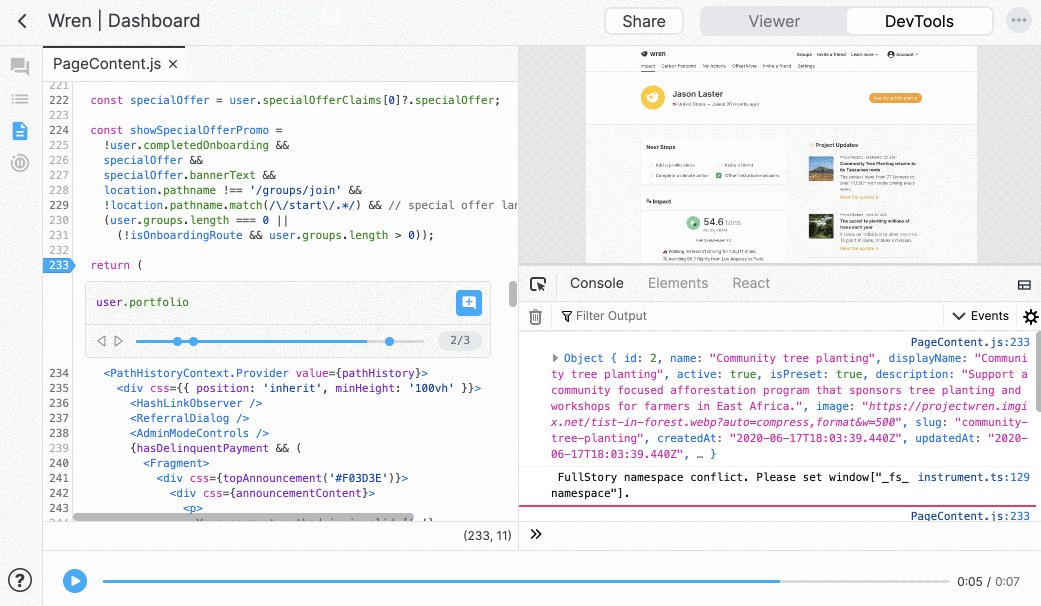
When you add a print statement in Replay you see the logs immediately. You don't need to change contexts, refresh, and reproduce.

What's Next
- Network Monitor: we'll begin working on a V1 network monitor this week. It should be fairly straight forward. We have all the data, we just need to add the plumbing and ui.
- Windows Support: we recently hit a 98% success rate in our automated tests. There's still likely a long tail, but we're making progress.
- Elements Panel: we started testing the elements panel internally last week and will begin rolling it once our automated tests achieve a 99% success rate with DOM and CSS requests.
- React DevTools: we added a couple of highlighter features last week. React DevTools is still in beta and we'd love to get your feedback.
Hiring
Our top goal is recruiting our founding product manager. We are also actively building out our runtime, dev tools, and product teams. If you are interested or know someone who might be, we'd love to hear from you.
