🍁
Things we’ve heard this month 🤔
- Everyone struggles with writing actionable bug reports.
- Reproducing bugs can take hours and it’s incredibly common to give up and close with “it works for me”.
- Debugging is a manual loop: have a hunch, add some print statements, refresh, reproduce, view some logs.
A view into the future 🔭
Jaril shared a recent debugging session, where he replayed a working version on the left and a failing version on the right. He’s very low-key about it, but it's impossible to watch without thinking about the hundreds of hours you’ve lost trying to do the same thing!
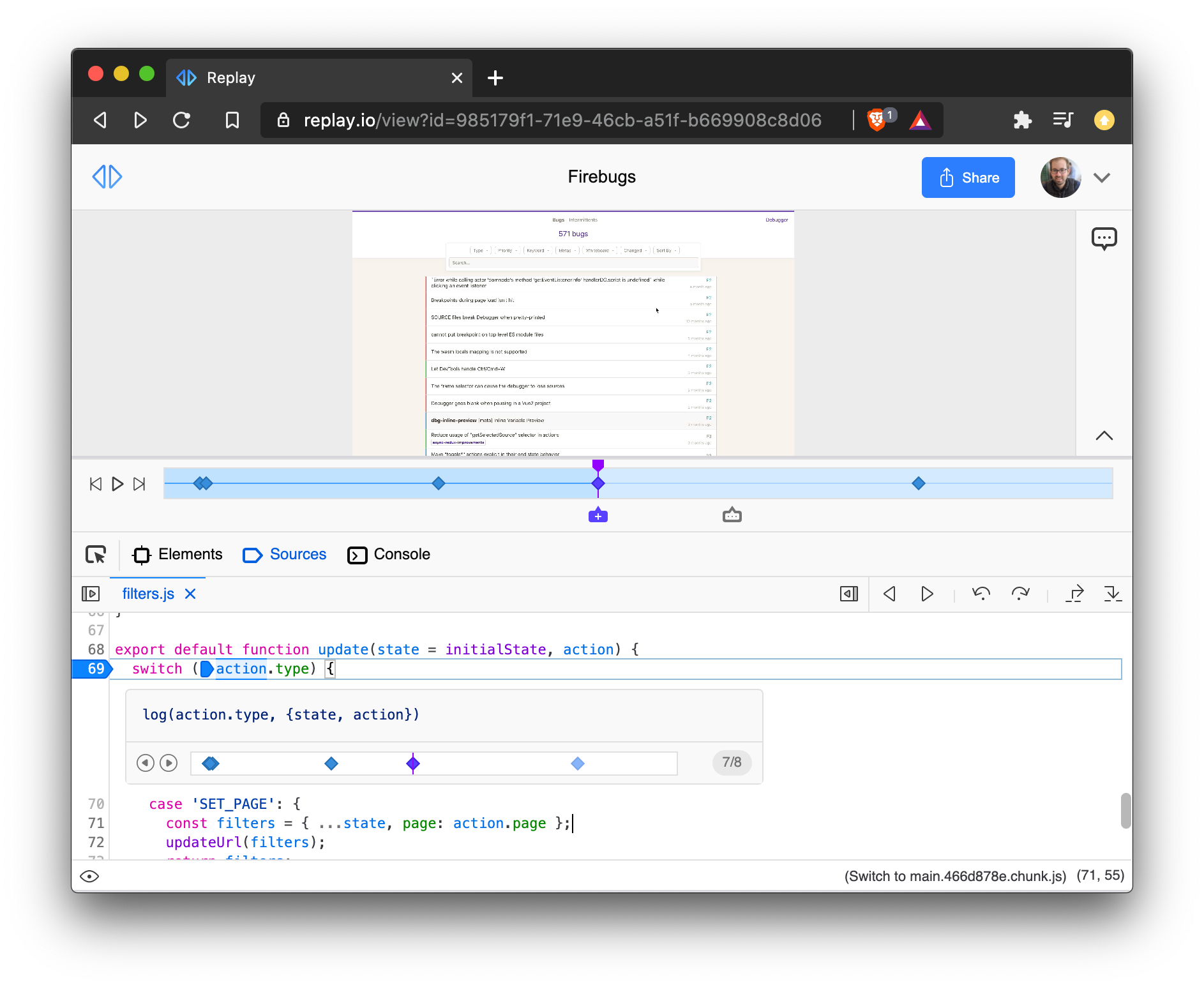
A new breakpoints panel 💫
The new breakpoints panel does two things exceptionally well:
- It shows you when the point was executed.
- It lets you add a print statement, which immediately appears in the console

A speedy new recorder 🏎️
Last month we landed a new, faster recorder. We were shooting for a recorder that was smooth enough you would not notice it's on and light enough where the recordings would upload quickly. I think we got pretty close and we can always continue improving.
Notable updates
- We’ve added two incredible teammates this month. Logan was tech-lead for Babel.js and built magical source-mapping on Firefox DevTools. Dan was employee #1 at develop experience startup and just completed a Recurse Center term.
- Our UI is entirely open source and we’re always happy to mentor good first issues. If you’d like to get involved, come say hi on Slack 👋
That’s it! Have a great weekend.
And thank you for reading to the end. We’d love to hear from folks who care about collaboration, debugging, and can help us shape Replay. You’ve read all the way to the end here, so that’s likely you 😄. If you’d like to play with Replay, reply to this email with the passphrase “record and replay” and we’ll schedule a call!
