Successful debugging is remarkably similar to the scientific method. When we're succeeding, we're running experiments and refining our hypotheses. When we're failing, we're going down rabbit holes and running in circles.
To debug successfully, we formulate hypotheses, run experiments and continuously refine our hypothesis. When we don't stick to the process, we go down rabbit holes that gets us nowhere closer to an answer.
When we think about Replay, we want to make it easy to test your assumptions and understand why things happen or why they don't!
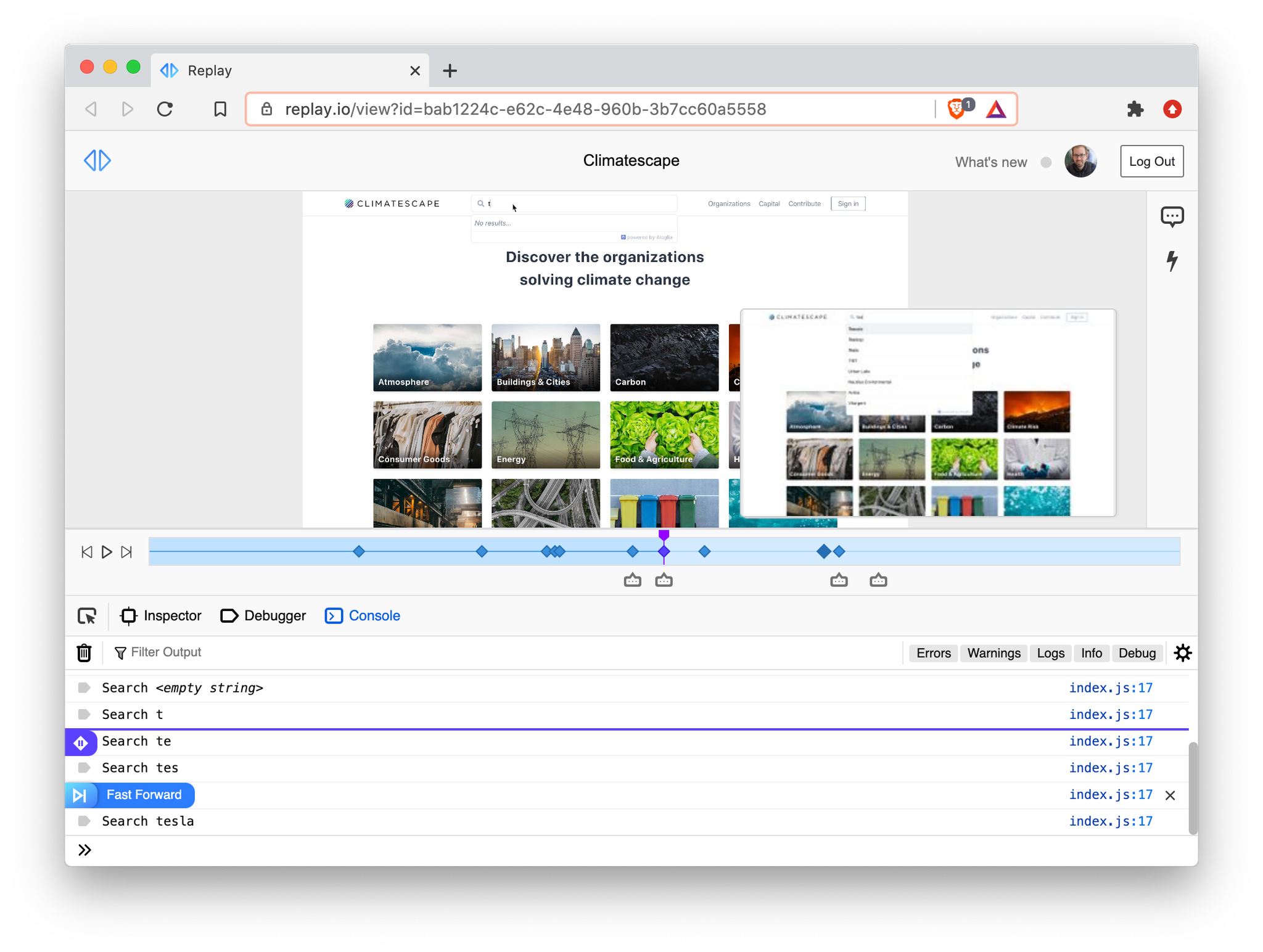
This is why over the past week, we've revisited some of the core mechanics and tried to make the connection between timeline markers and console message clearer.
Here's a short video. We'd love to hear what you think!

Updates
- We're shipping the V2 recorder today!
- We're actively hiring for a founding designer and systems engineers. (doc)
- We have lots of good first issues around improving the new user experience! Say hi in Slack if you'd like to get involved. 👋
Best,
Jason
