
We’re excited to release first-class Playwright support this week! You can now install
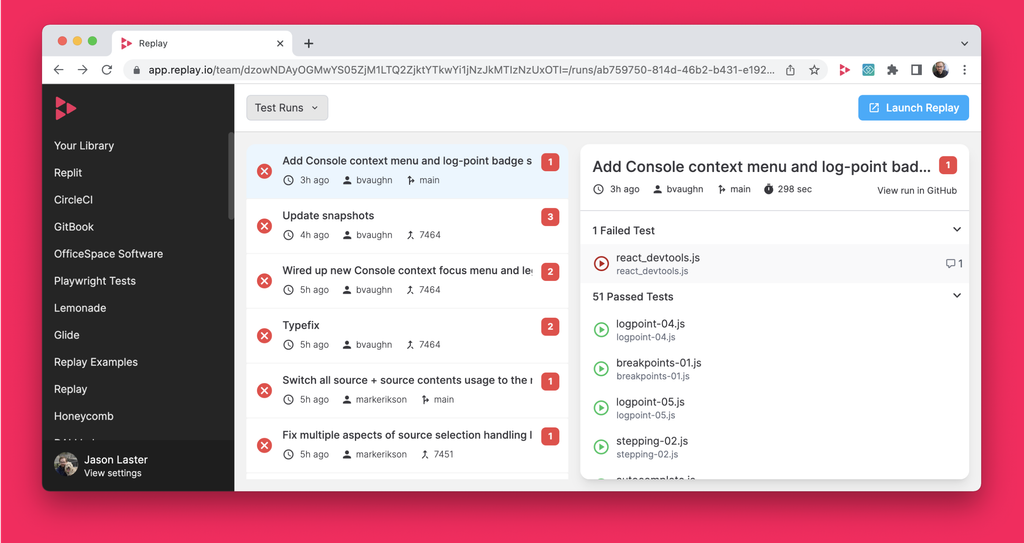
@replayio/playwright and start recording your Playwright tests. Best part, you will get GitHub PR comments with links to the replays which failed!We’ve been recording our E2E tests since the beginning and cannot imagine working without it. When the test fails, you can quickly debug what went wrong. And if you have any questions, you can share the replay in chat!
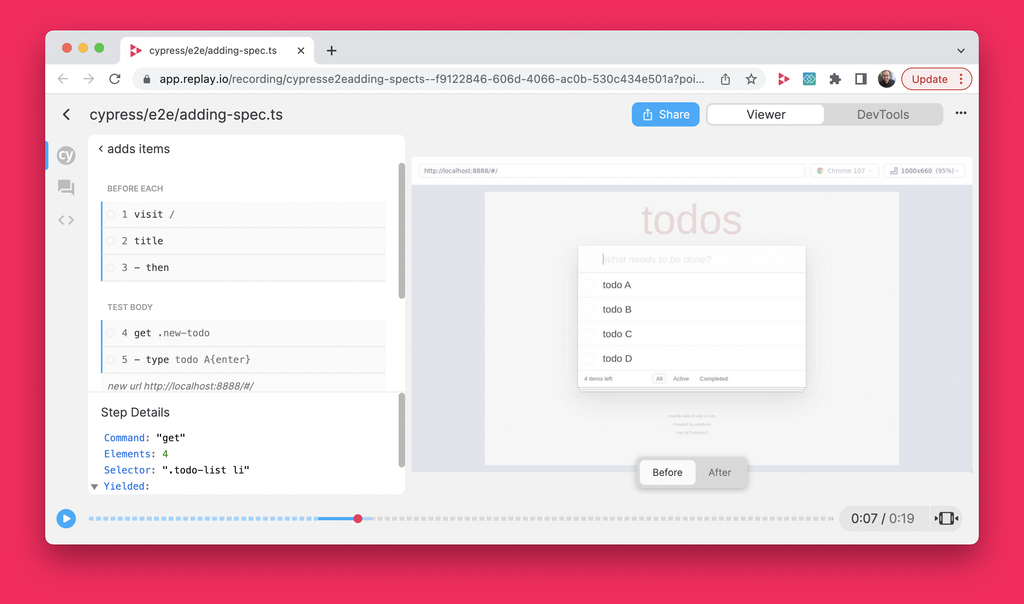
We will be focusing on recording test runs in Q2. We have prototyped Cypress and Jest support. We will also be adding support for Vitest, Selenium, Puppeteer, and Storybook.
We’re just getting started with CI and would love to hear what you think. If you’d like to try it out check out our docs and join the #testing channel in Discord.
Playwright in Action
We are starting with Floating UI, a library for positioning floating elements, because their Playwright test suite is great. Here are the commits where we added Replay. Here is a PR with some failing tests!
Additional Updates
Continue To Here When you hold down
cmd or shift-cmd you will now see a button to jump forward to the next hit or back to the previous hit.Additional Layouts We added the ability to dock DevTools to the left and bottom. These new layouts are especially useful for inspecting elements and viewing network calls where more visual real-estate is helpful.
Office Hours Last week we moved our Office Hours to Twitch! Join us on Friday at 11PT to see Playwright in action, discuss the roadmap, and debug some replays!
Case Study
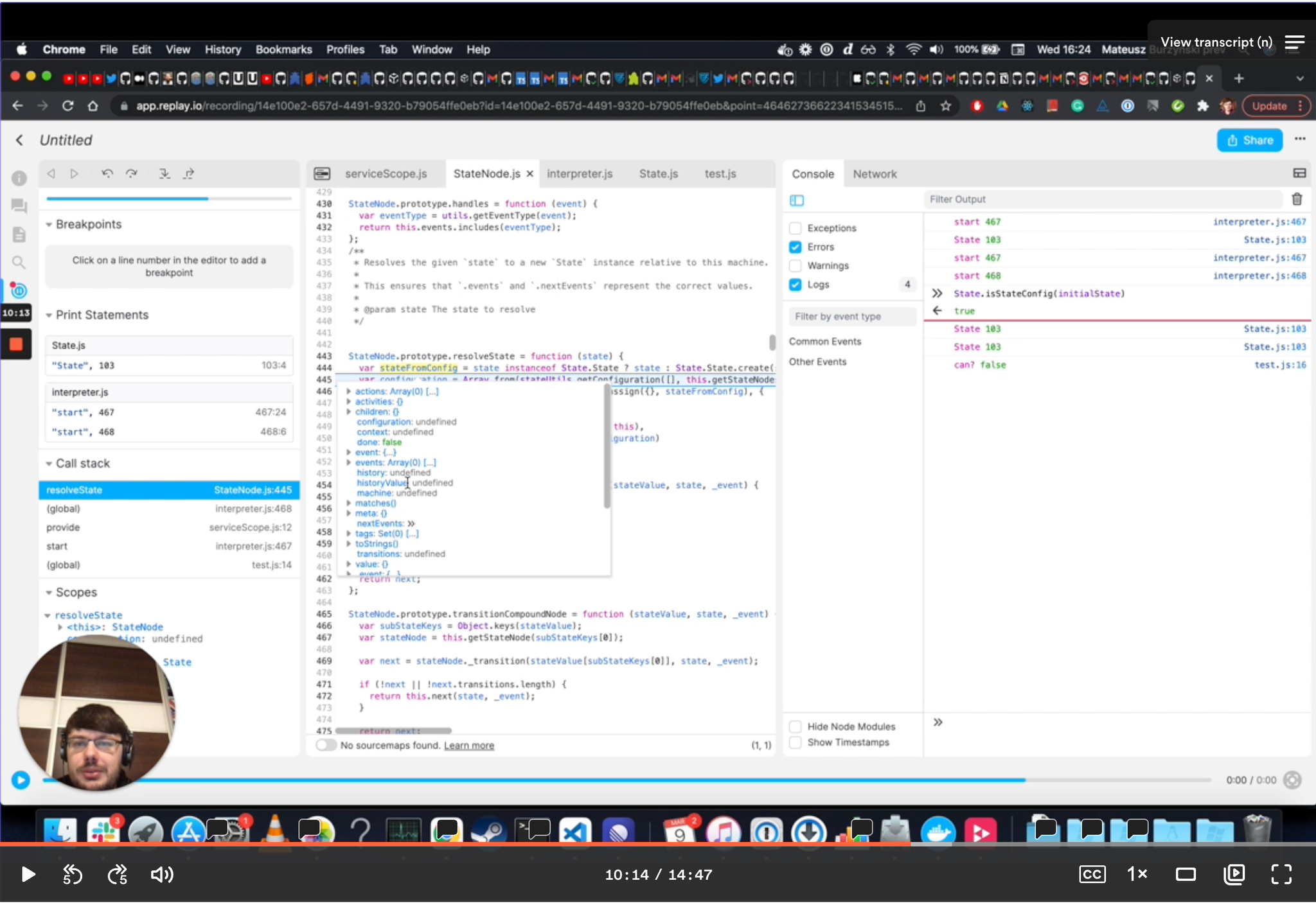
Andarist from Stately recently shared a Node.js debugging session with us (example, video). The video is great if you want to see Replay in action and learn more about XState!

We’re shipping @replayio @playwright support!
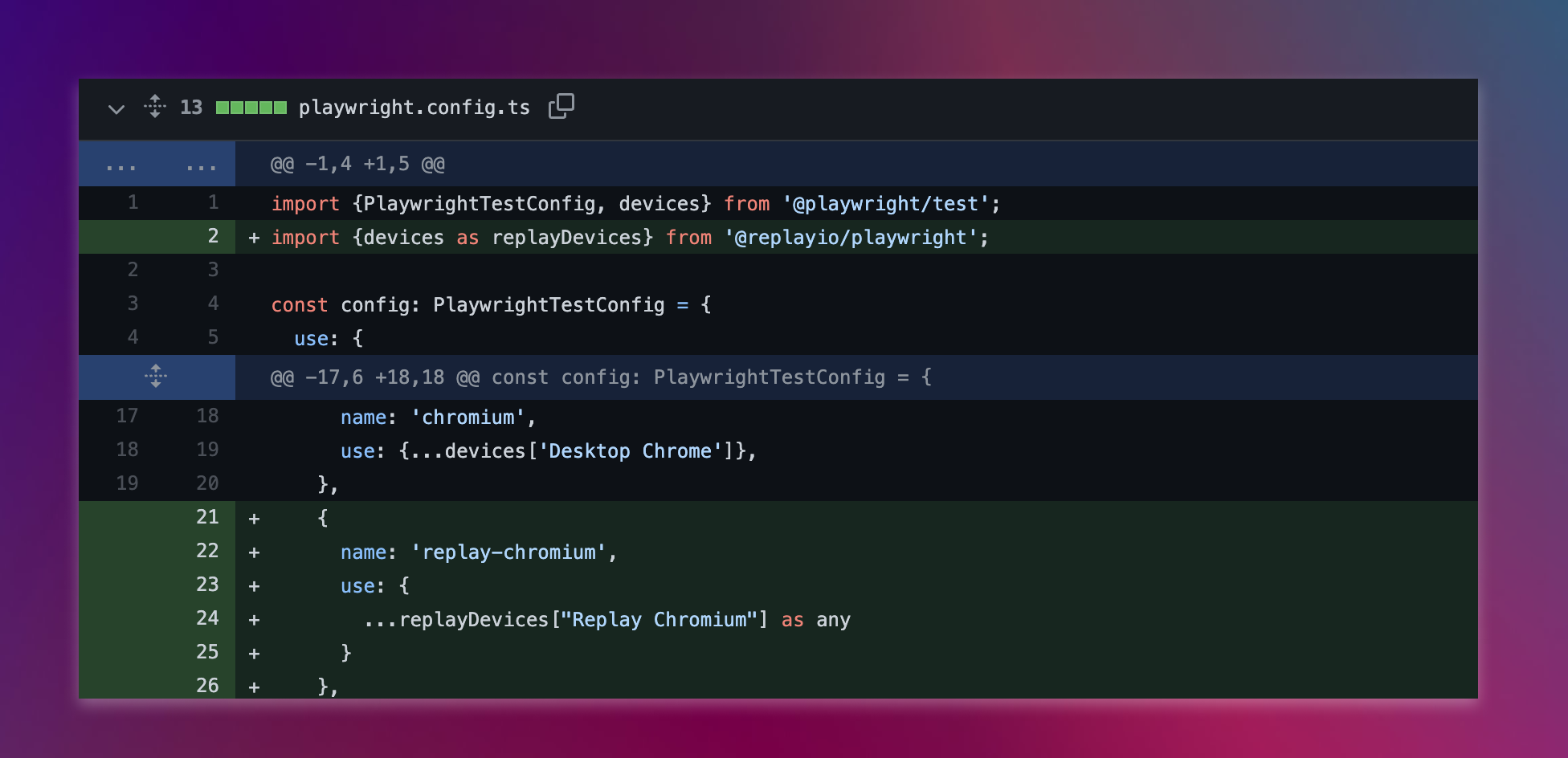
You can now start recording your Playwright tests with a couple of lines of test setup.
We often talk about recording hard to reproduce bugs. Flakey tests that only fail on CI, sometimes, with some weird test fixtures are some of the toughest debug issues I’ve hit in my career.
And on a large team and a big codebase, knowing if the test failure is your fault, a recent regression, or an intermittent failure is both difficult and way too stressful.
We’ve been recording our tests since day one and cannot imagine living without it. We’ll be adding support for Cypress, Puppeteer, Selenium, and Storybook soon and cannot wait to hear what you think.