
We’re excited to share three big Chrome updates today!
Replay Chromium is still in beta for Linux-only (support for Mac and Windows coming soon) but if you want to try it out for yourself, check out these instructions
- Chromium 108
Over the past 18 months we had let Replay Chrome sit and age. When we got serious about Chrome in August, we knew it was time for a rebase. As of Monday, we’re now on M108 (latest).
We'll be rebasing regularly to track upstream chromium more closely. As a general rule of thumb, rebases typically are fairly easy because the changes are fairly minimal. The challenging part is finding and fixing the new forms of non-determinism.
- Elements Panel
Over the past two months, Dominik, our newest team member, has been hard at work adding Chromium support for Replay’s DOM + CSS APIs.
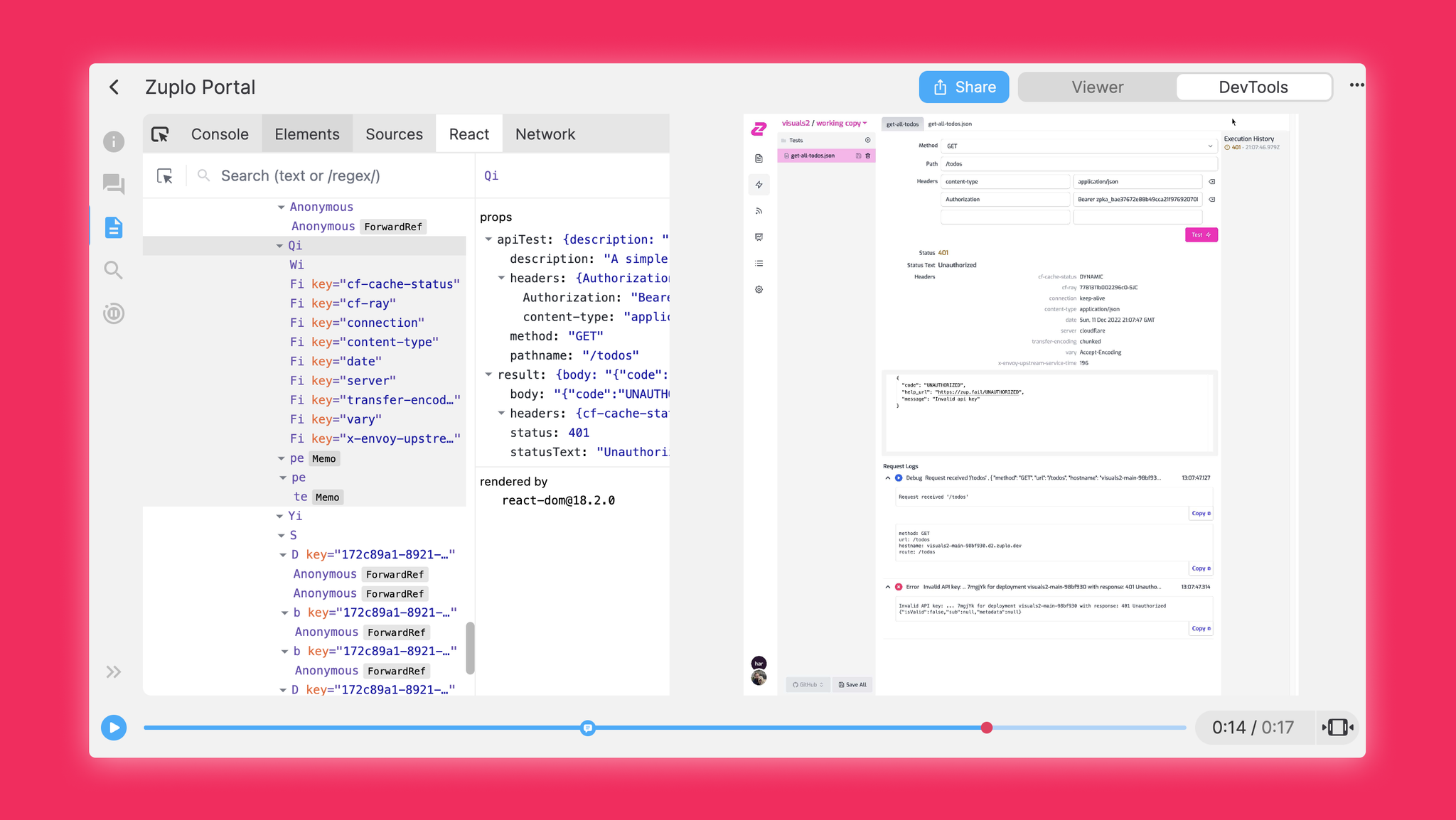
When you open a Chrome replay, you’ll now see the Elements Panel in the bottom right and will be able to inspect elements and view their styles and computed properties.
- React DevTools (experimental)
When we looked into React DevTools support in November, we knew we had a choice: go the safe route and do what we did before or bet on Replay’s Analysis APIs and shoot for a ~30% speed up in recording times.
React DevTools adds significant overhead, so we decided to go for it. If you’re curious about how it works, Mark wrote a great post here. Tl;dr, not only is React DevTools shipping, but we’ve figured out how to implement React’s performance panel and a whole suite of futuristic React debugging features.
Additional Updates
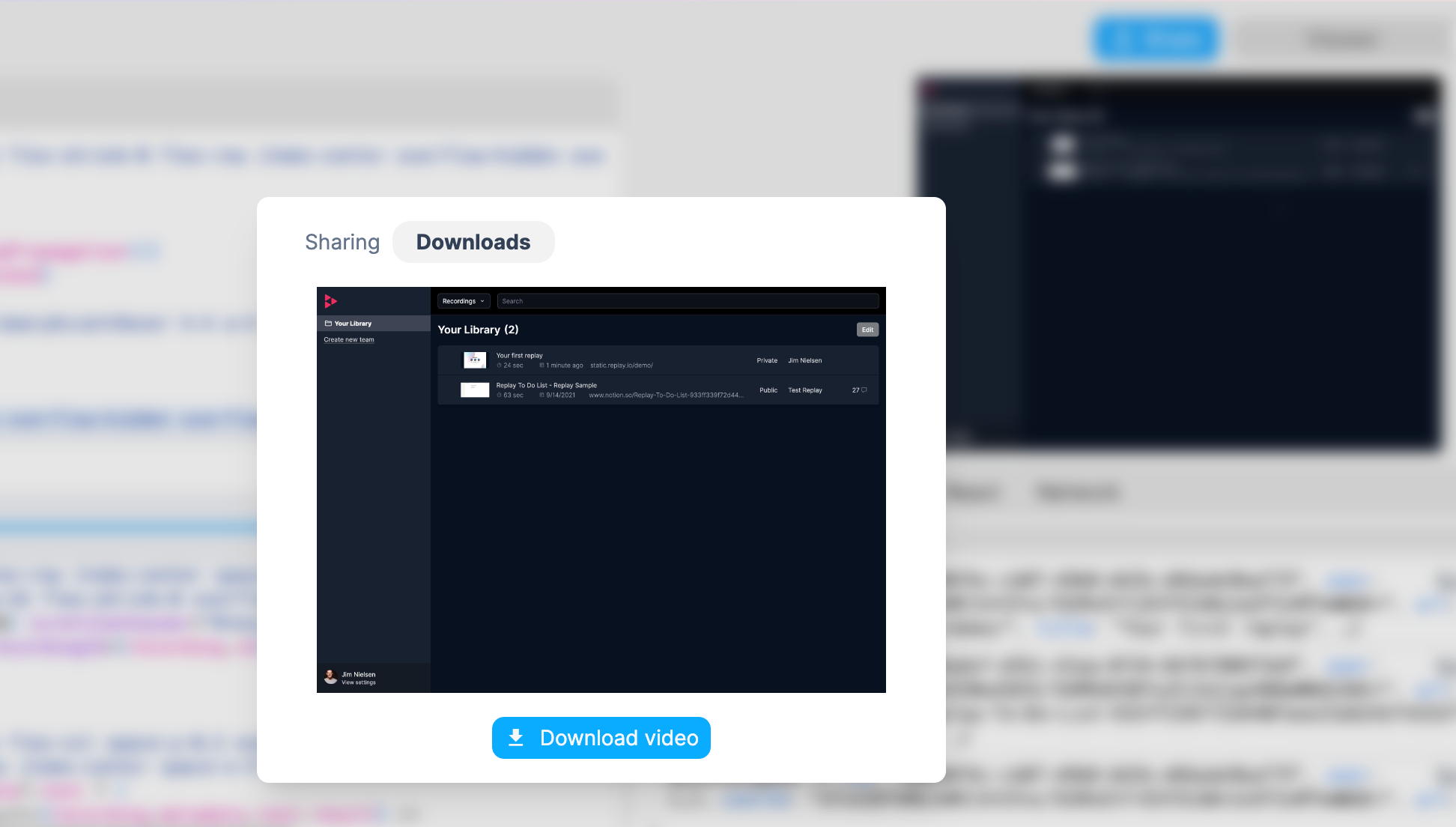
Video Downloads (experimental) It’s now possible to go to Share and download Replay videos which you can share in Slack and Linear.

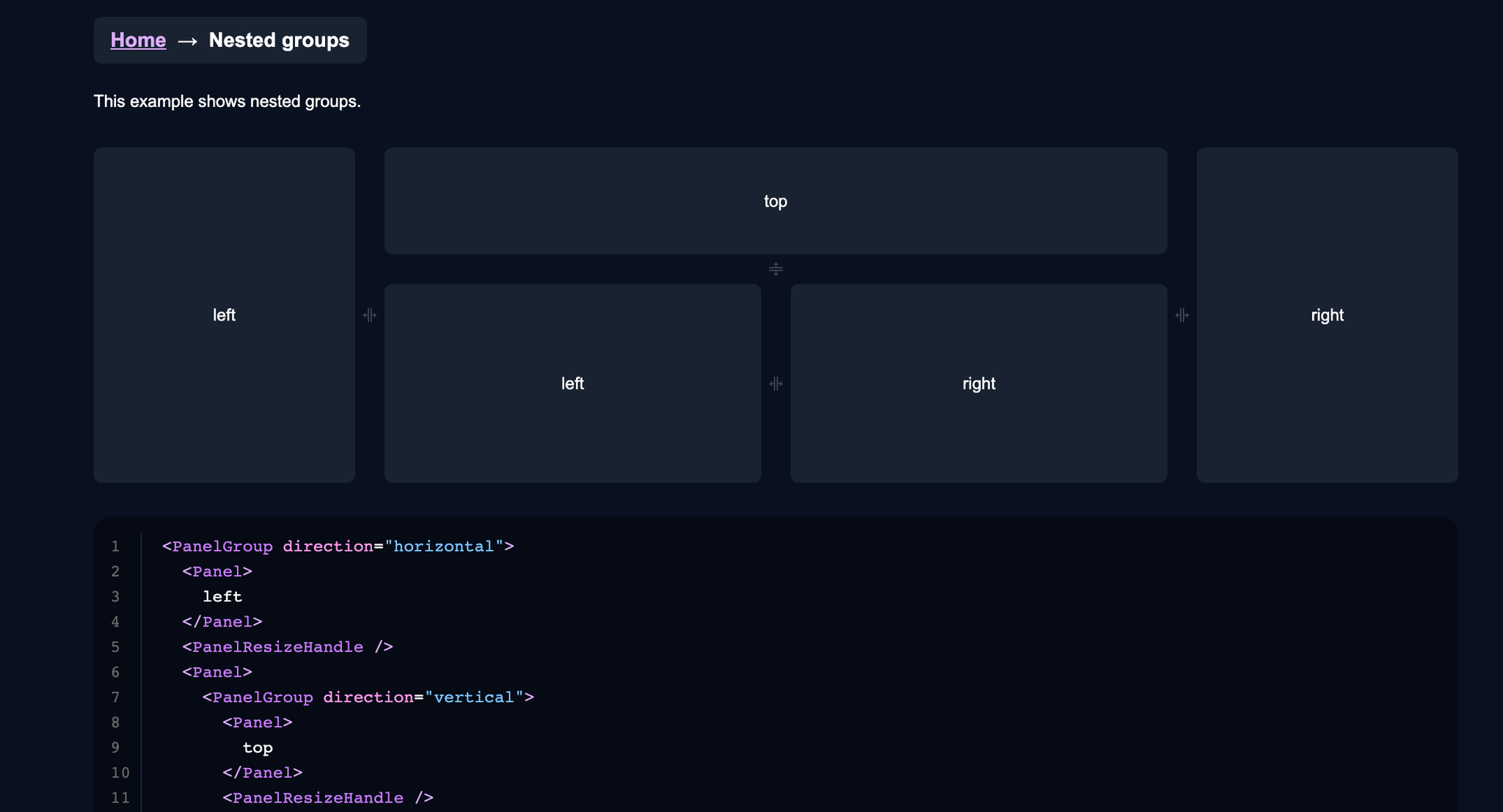
Resizable Layout Replay’s DevTools are now powered by Brian’s new react-resizable-panels package. In addition to panel resizing being far smoother and intuitive, you can now collapse the left sidebar by dragging it to the toolbar.

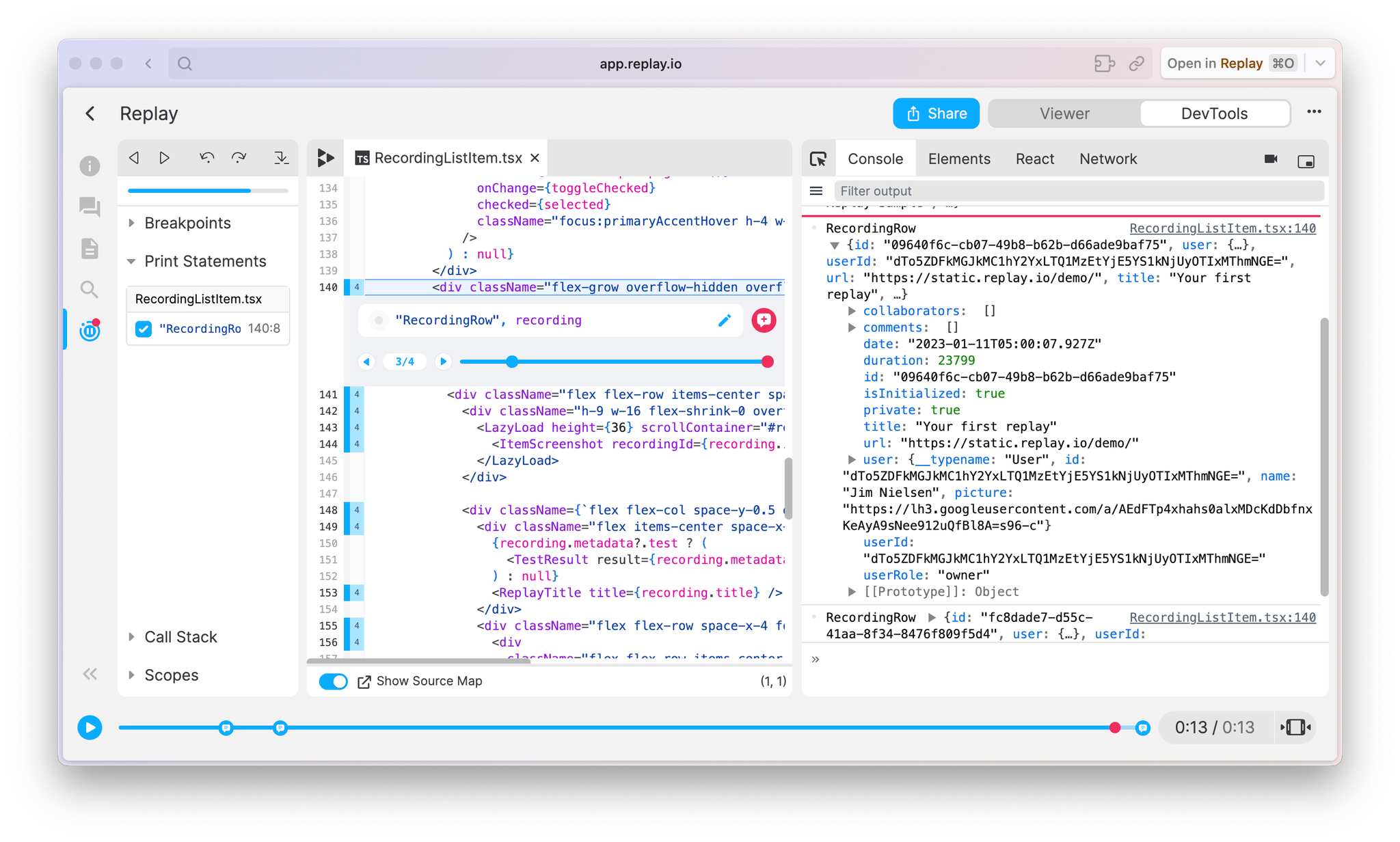
Toggle Print Statements It’s now possible to go to the Pause > Print Statement panel and toggle whether a print statements logs are show in the console.

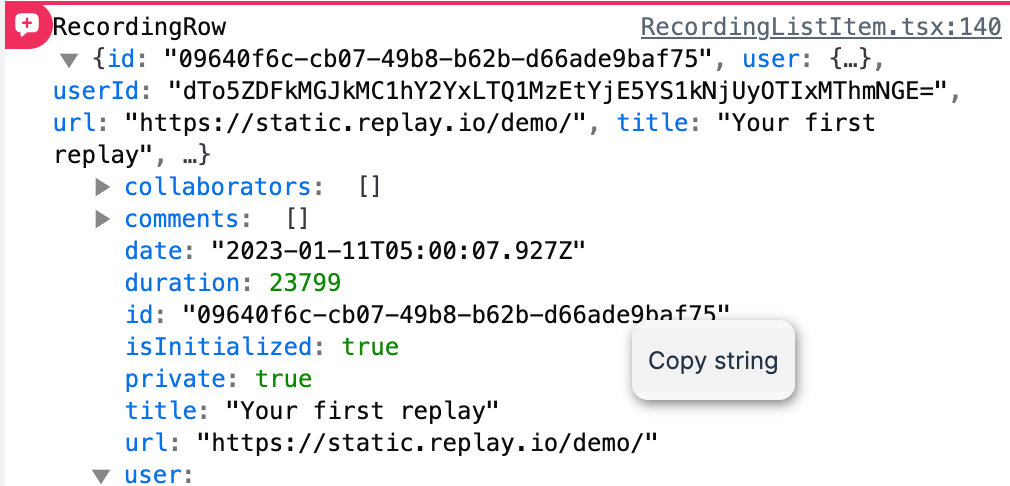
Copy Values You can now right click on an object property and copy its value to the clipboard. Wouldn’t be surprised if you see this in Chrome DevTools in six months or so 🙂