
We’re excited to share our plans to bring start times down from 30 seconds to seven seconds by June.
Time-travel’s fundamental limitation is that it takes approximately two minutes to replay a two minute recording.
Last year we shipped Turbo Replay which lets us take snapshots every 30 seconds and bring start times from two minutes down to 30 seconds.
We’re currently working on incremental snapshots which we hope will bring start times from 30 seconds down to seven seconds by June and eventually make start times sub-second.
Snapshots were too good to cram into a single changelog, so we just published a post on the fundamentals of time-travel here.
Additional updates
Decoupled Static Data
Last week we landed a major backend architectural change that decoupled static data like console logs, network requests, the video, and other content from dynamic requests that require a running browser.
This change has already helped us return static content in ~10s. More importantly, it will help us dramatically reduce load times over the next couple of months. When you combine decoupled static data with incremental snapshots, we’re about to enter a new era of far faster time-travel.
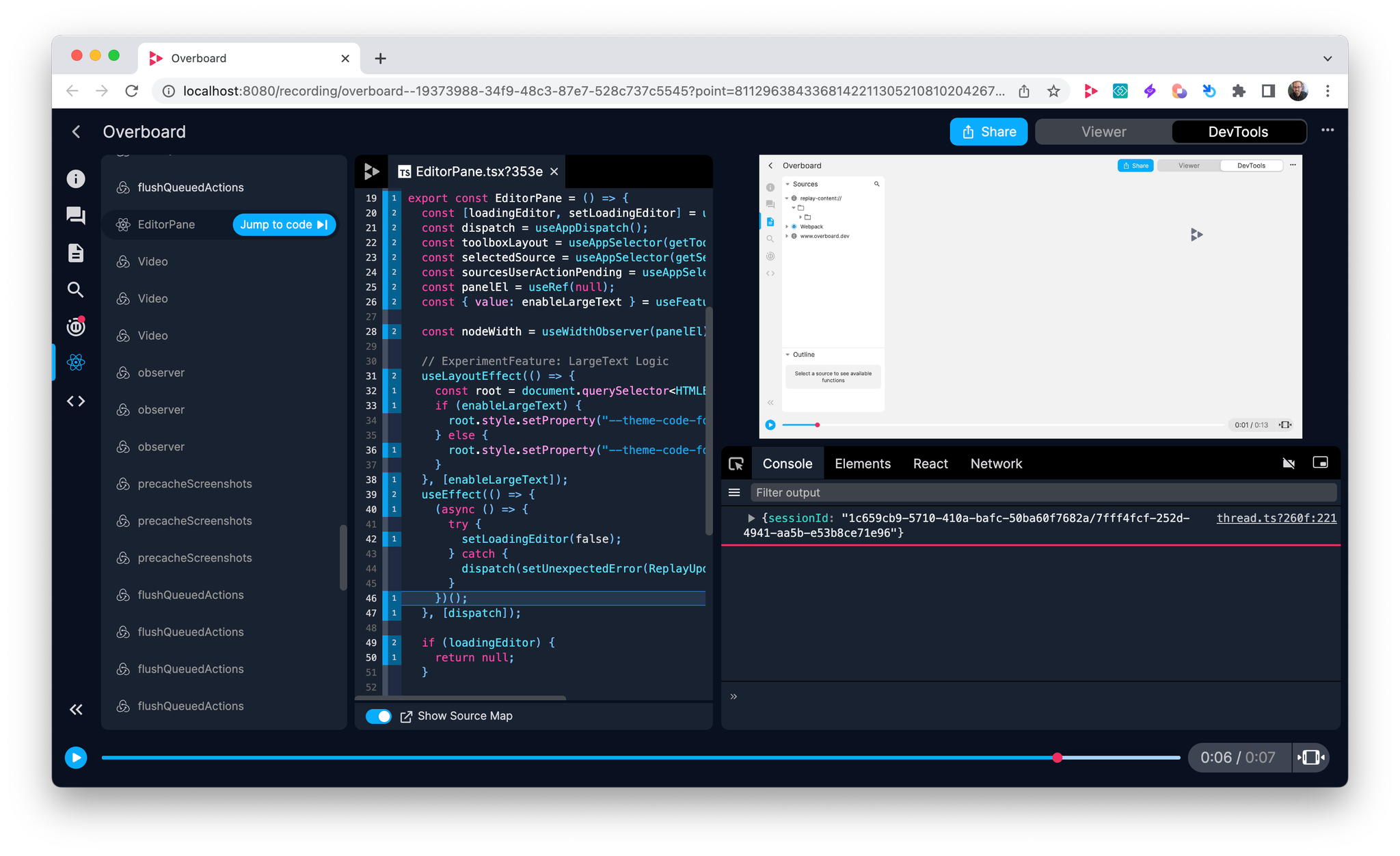
React Timeline
We’re excited to share our highly experimental React Timeline. The first iteration of this feature shows each time your app code queued a re-render by calling a React
setState function (or even dispatching a Redux action), and lets you jump to that line of code.The React Timeline is a proof of concept in every sense. We didn’t even know if it was possible to analyze React’s behavior to determine this information until Mark tried building this out. The initial implementation relies on certain known aspects of React 17 and 18’s design that could potentially change in future versions. We know it’s not the best long-term solution, but proving that something is possible is a big first step.
Similarly, we don’t know exactly how developers would use this information when they’re debugging. We have no idea what the final UI will be, or how to integrate this into a debugging workflow. Right now we’re just trying to figure out what we can do, as a starting point for figuring out what we should build going forward. In both cases, we plan to work with the React team to figure out better ways to collect this data and format it to be useful.
Like everything we do, we’re sharing early because we’d love your feedback on what would be useful!

Suspense
We’re excited to share Suspense, a library which simplifies the pattens we’re using to fetch and cache data with React Suspense. Suspense is still experimental feature, but we’ve spent the past couple of weeks re-writing our caches on top of them and are excited to see how much easier it is to represent loading and error states in Replay DevTools.

Bug Fixes
- Scrolling to a source location is now centered (PR)
- Hovering on events now show a preview marker in the timeline (PR)
- Fixed source outline parsing (PR)
- Added syntax highlighting for 10k+ files (PR)
- Polished the source viewer shimmer (PR)
- Shipped a new Replay Tour (PR)
- Added additional Console context menus for disabling console logs (PR)
- It’s now possible to add print statements outside the current focus window (PR)
- Fixed issue with CMD+F not focusing in the source viewer (PR)
- Fixed an issue where the React Node Picker would also add a comment (PR)
