
Today, we’re excited to release Instant Replay. Instant Replay is one of those updates that changes everything and is the reason we’ve been heads down the past six weeks.
Instant Replay sits on top of our runtime snapshots which give us the ability to save and restore browsers. When we released snapshots last year, we were snapshotting every 30 seconds. With Instant Replay, we’re now snapshotting browsers every 3 seconds!
With Instant Replay, replays will soon be able to start immediately, complex analysis will complete in seconds, and sessions will remain open indefinitely. More importantly, Instant Replay enables dynamic analysis at scale, making control and data flow questions that were previously unanswerable answerable.
With Instant Replay, a recording that used to take 8 minutes to start now takes 30 seconds. And we think we’ll be able to bring it below 10 seconds over the next couple of weeks.
A New Dimension. Coming June 12th.
Tune in June 12th for our biggest release since we launched Replay DevTools in 2021. Time travel debugging will never be the same.

Additional Updates
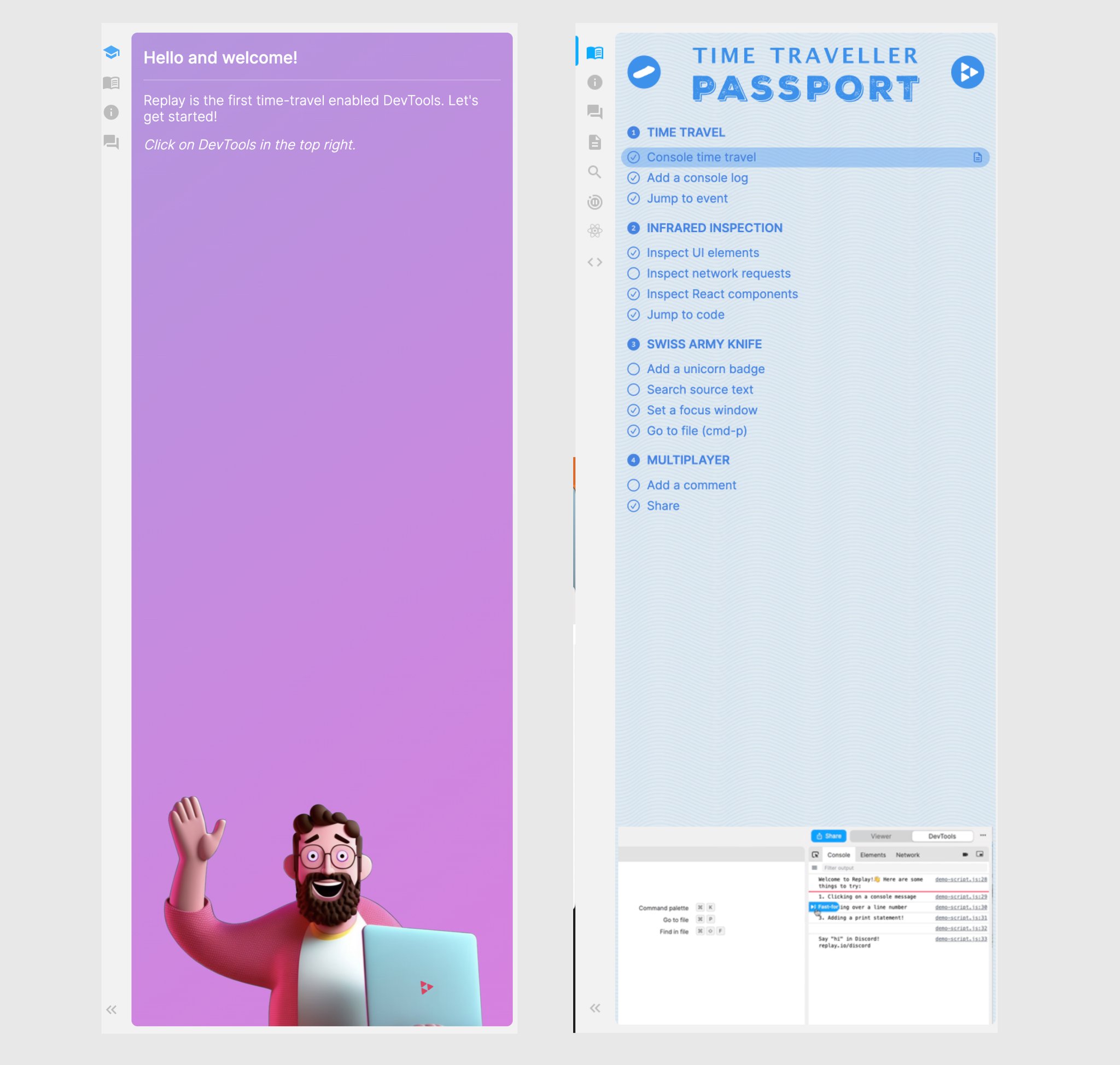
Meet Larry and the Time Traveler’s Passport. We’ve overhauled our new user experience so that every new user feels like time travel debugging is for them.

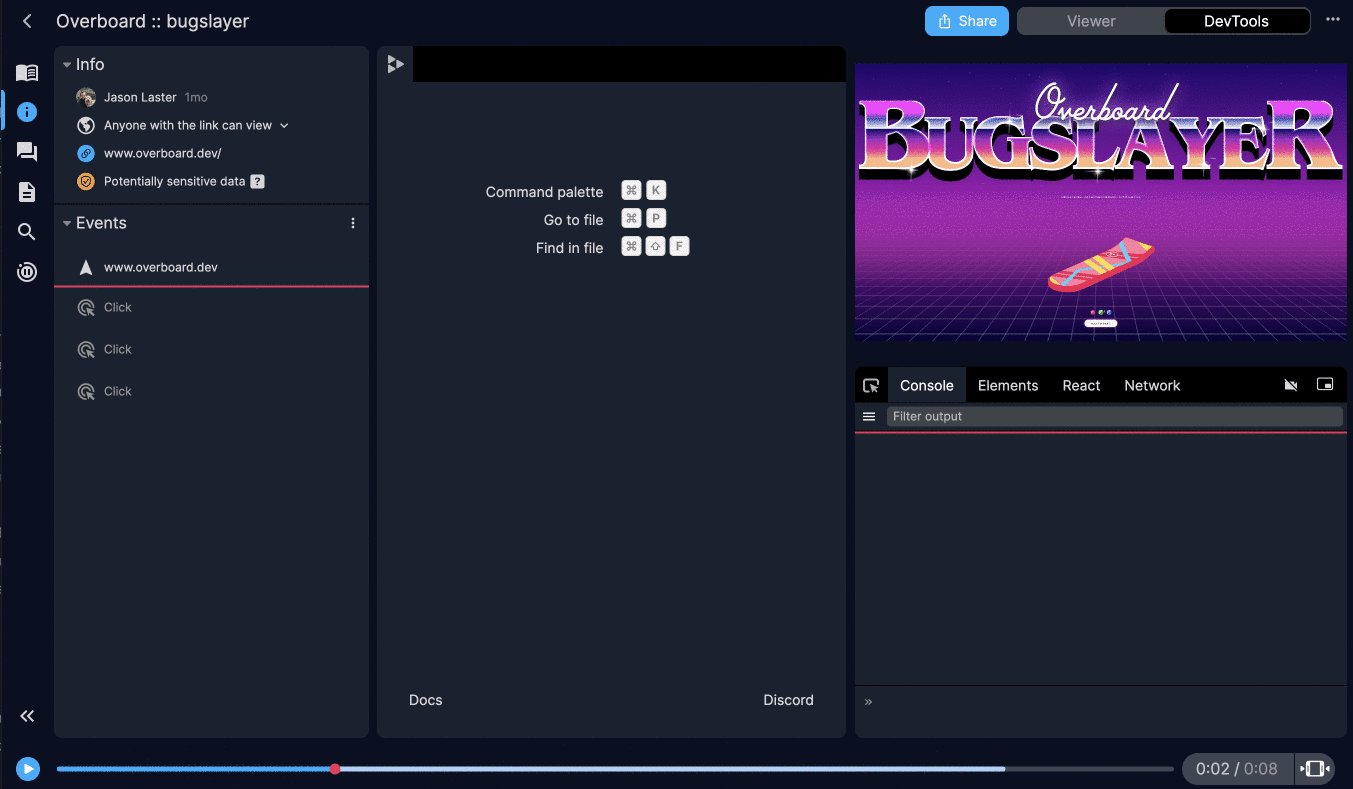
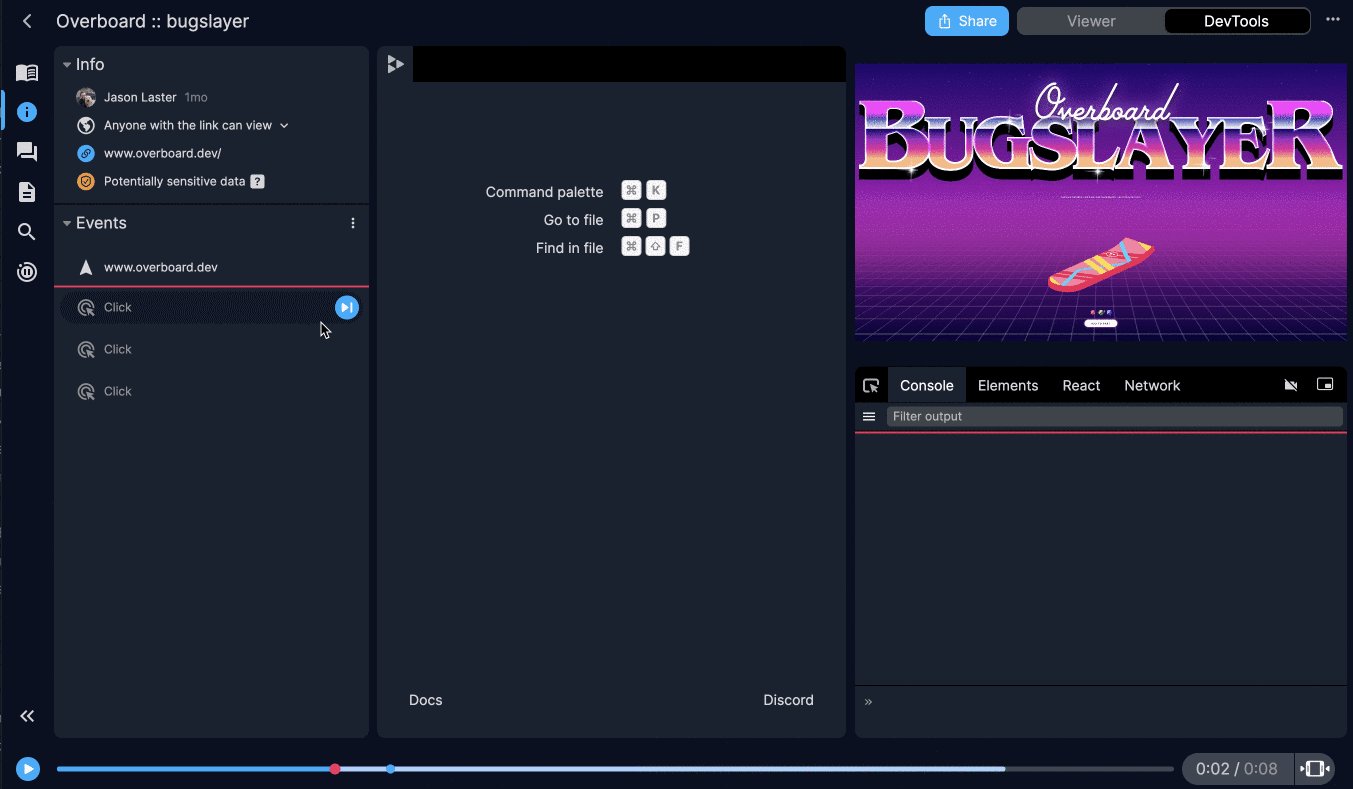
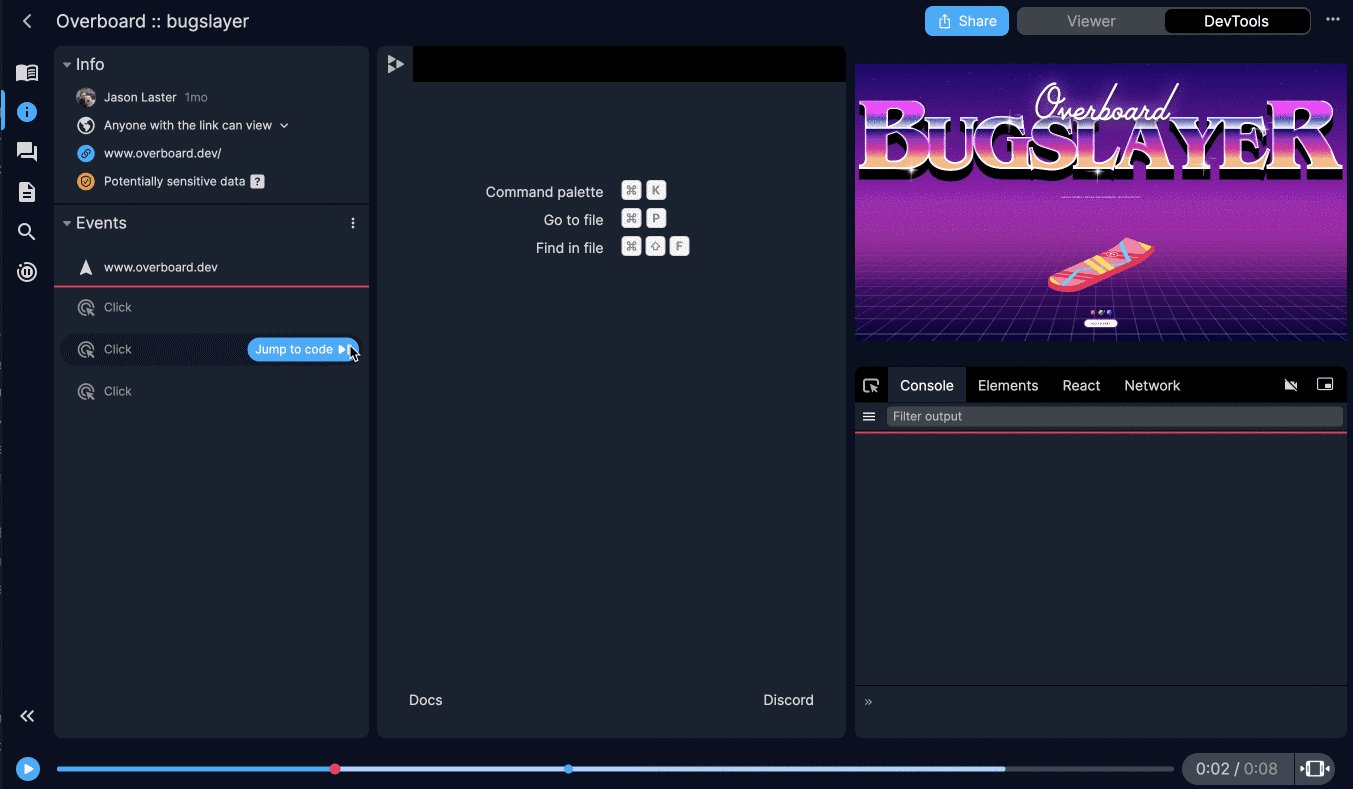
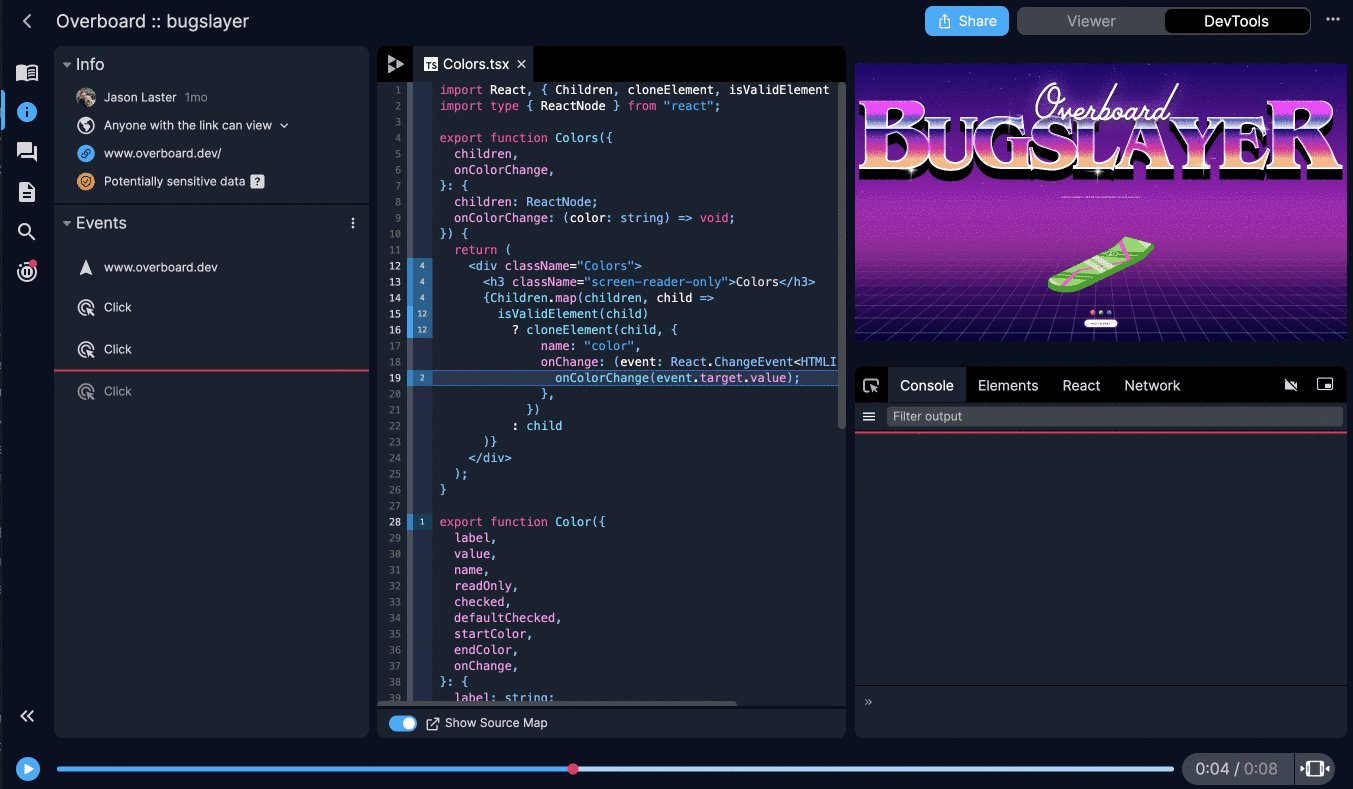
Jump to Code V2. Jump to code lets you jump from a user’s click into your React component’s onClick handler. With V2, we went back and re-wrote it with routines so that it’s now instant!

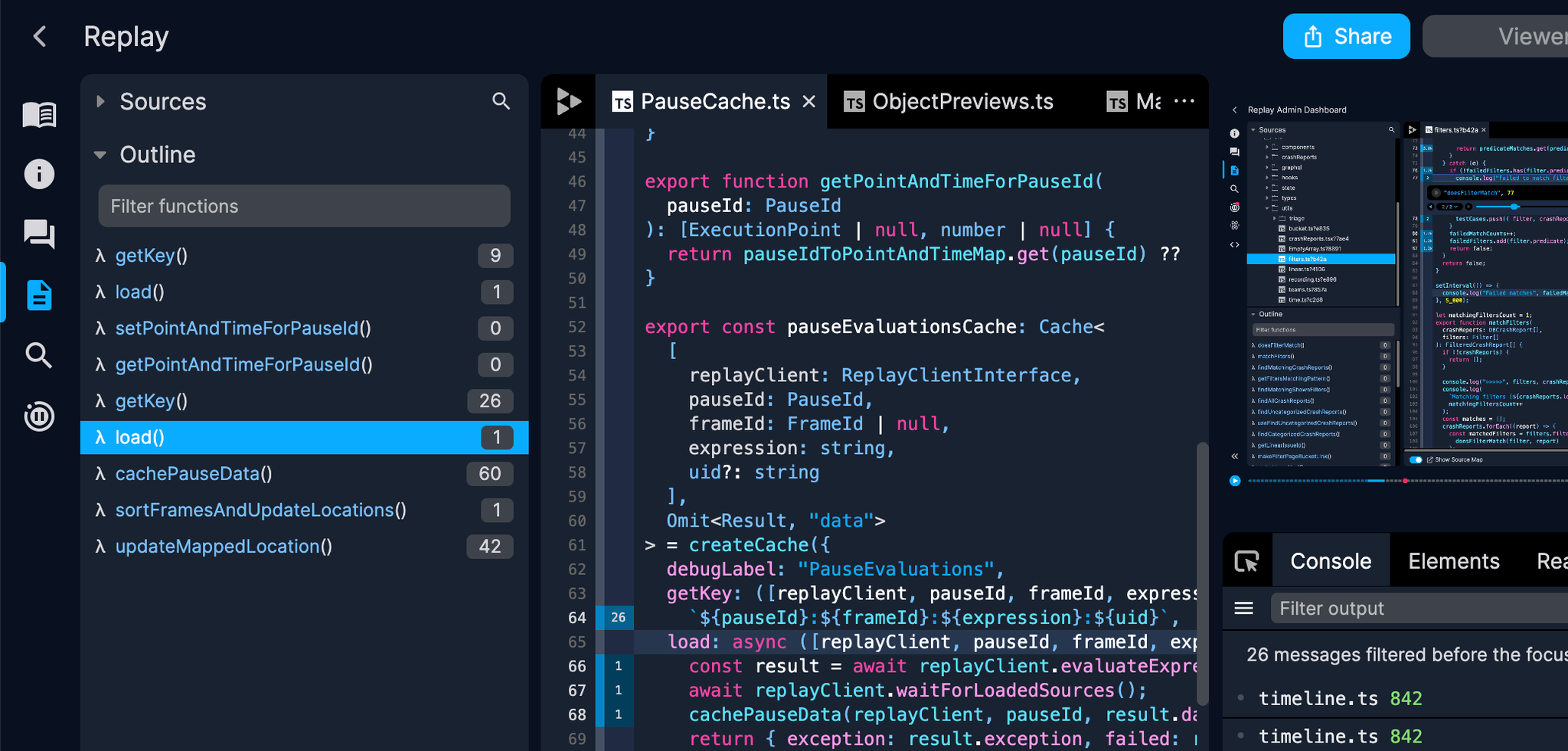
Outline View V2. The Outline View is the best way to see which functions were called. With V2, we revisited how hit counts were fetched to make them more accurate and far faster.