
We’re thrilled to share that we’ve officially migrated from Firefox to Chrome. It’s been a long time coming, but Chrome is better in every way.
The first thing you’ll notice is that Chrome is really fast. This is because Replay Chrome is a universal app with native ARM support. Why did it take us three years, you ask? Because we’re recording on Mac ARM, and replaying on Linux x86. Yikes!
The next thing you’ll notice is that Replay DevTools has the latest React and Elements panel which we rebuilt from the ground up. The panels load instantly and are packed with time travel only features like why-did-I-render and hook names and values.
The last thing you may notice is that Replay Chrome is far more reliable than Firefox ever was. We have spent 18 months improving Chrome for Linux and have learned so much that transfers over.
You can get started today by running
npx replayio record. We’ll be releasing Chrome as a standalone browser in a couple of months as well, but did not want to wait for Chrome for Mac to become the default.Time traveler’s log
In this installment of the time traveler’s log, we’re excited to share a story about a simple styling change that caused one of Metabase’s Cypress tests to start being flaky.

Team update
We’re excited to share that the talented Mateusz Burzyński (@AndaristRake) has joined the team who you might know for his prolific contributions to XState, Emotion, redux-saga, and Typescript.
We’re also excited to share that we’ve officially begun looking for someone to lead Replay DevTools and the larger Product team. The role is a mix of engineering, management, and leadership. If you want to apply or know the perfect person, don’t hesitate to email us at hiring@replay.io. we offer a 5k referral and would love your help.
Additional Updates
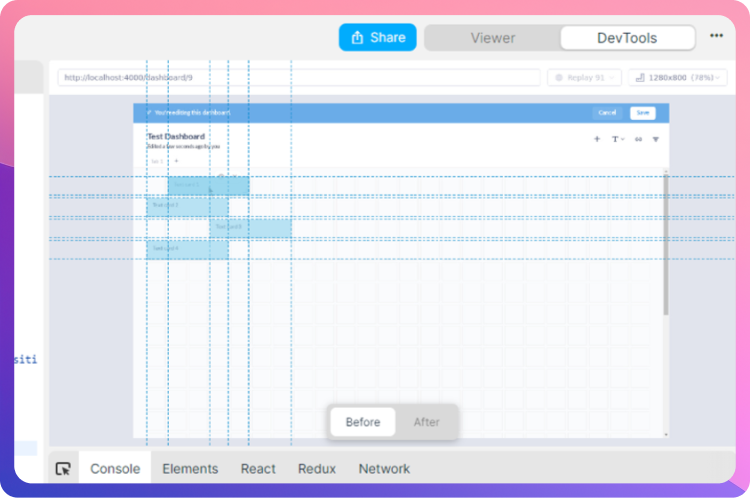
Test step subjects are highlighted
We’ve updated the Cypress and Playwright step details logic so that they now look up all of the subject DOM Nodes, highlight them in the viewer, and show the appropriate badge counts. (PR)

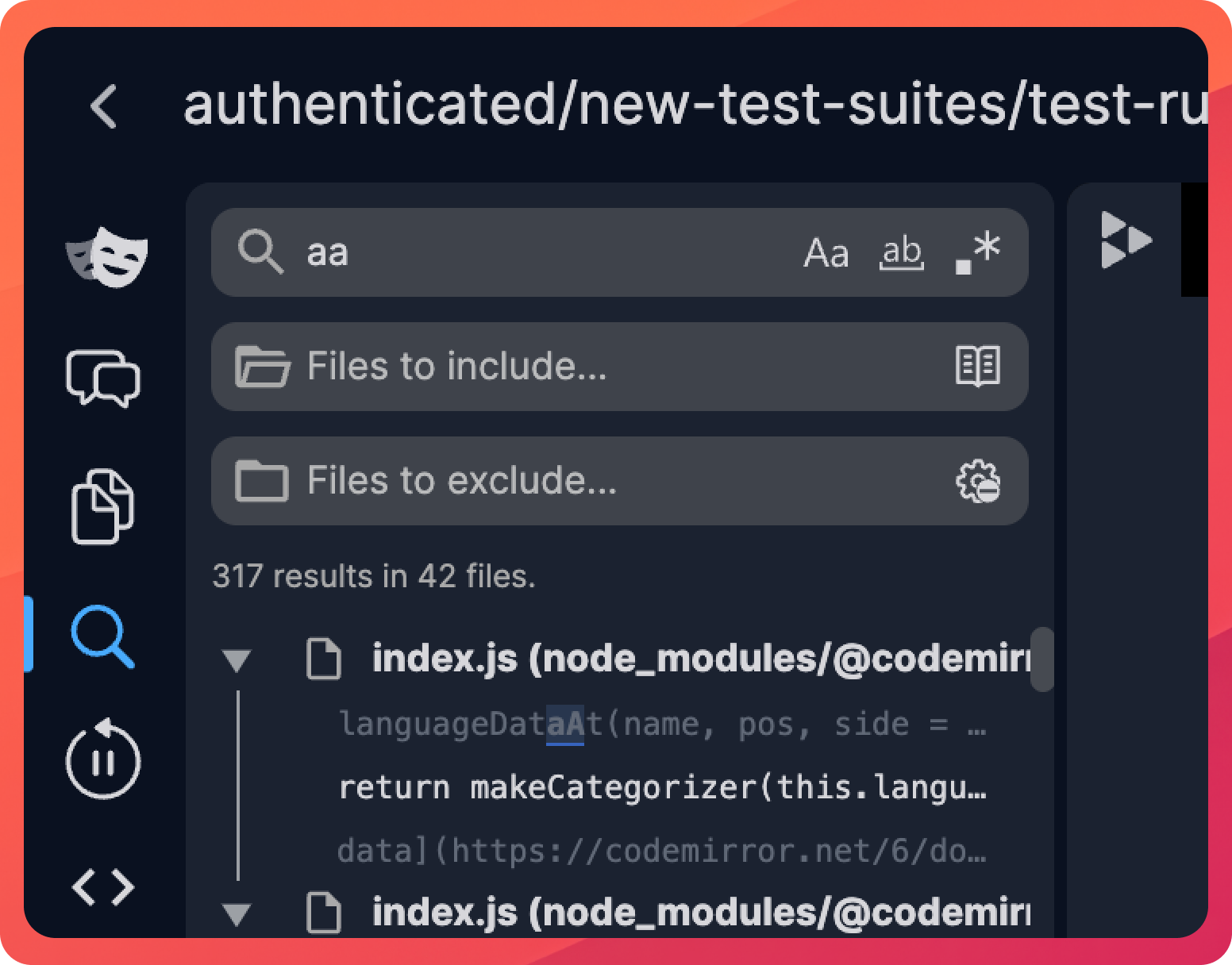
Improved Source Search UX
We’ve updated the Source Search input focusing and result count formatting to better match VS Code. (PR)

New Graphics component
The new Graphics component updates the streaming logic so that the viewer is more responsive, the cursor is rendered with an SVG, and loading and error states are better represented.

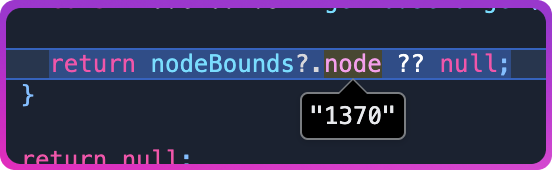
Optional chaining operator
The Source preview popup now supports parsing optional chaining operations on hover. (PR)