
After six months of R&D, we’re thrilled to share our progress on Performance Analysis: the first practical way to catch performance regressions before they ship to prod.
Frontend performance is one of the thorniest problems in web development. Even if you’ve optimized your application’s core web vitals, it’s nearly impossible to ensure that a new change won’t regress these metrics.
The only way to solve this is to stop tracking how long things take and start looking at what’s required for something to complete. This is where the ability to deterministically replay the runtime and analyze the execution come in.
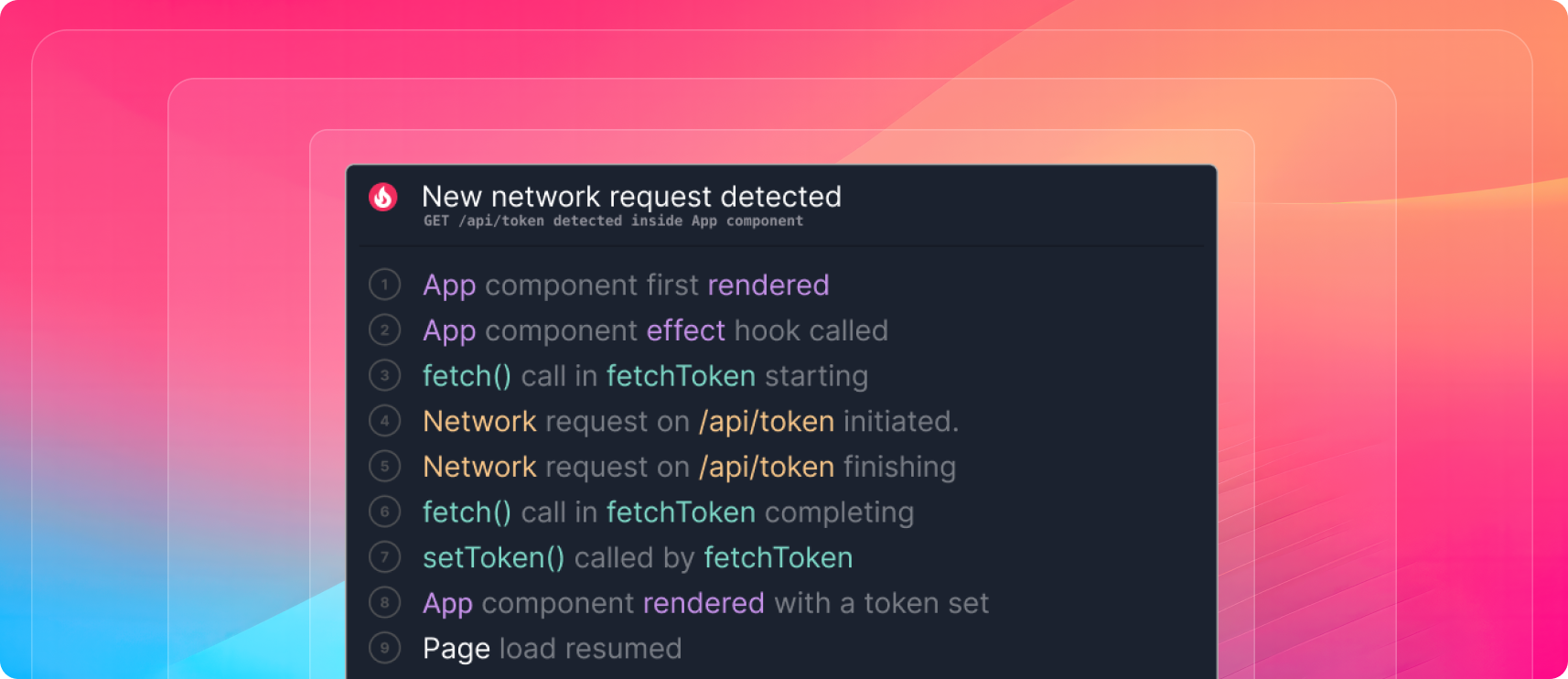
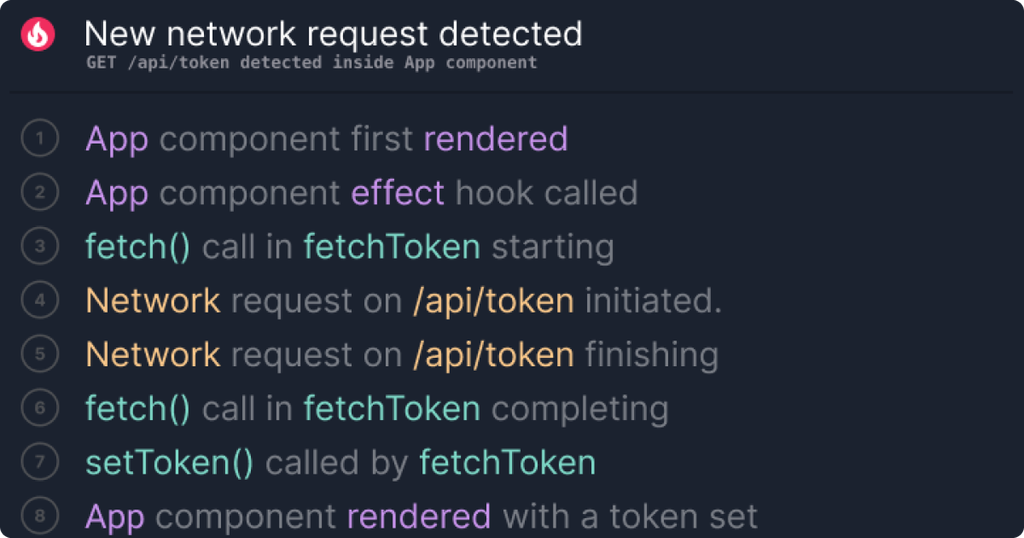
At replay time, Performance Analysis builds a directed acyclic graph (DAG) of all the events in the page from function calls, to network events, to promises, and even React events and uses the DAG to identify changes that will affect core web vitals.

This approach eliminates false negatives. If a regression is identified, it is because it will impact your core web vitals. This approach also eliminates false positives. Anything that will not impact your core metrics will be ignored.
Performance Analysis is still in active development, but it is not vaporware. Last week, it helped us catch a regression where we nearly added a blocking API call inside of a useEffect that would have slowed Replay DevTools page loads by 300ms.

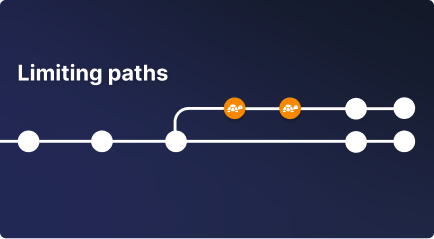
If you’d like to learn more about how Performance Analysis works and the concept of limiting paths, check out our blog post here.
If you’d like to be first in line when Performance Analysis is ready, join our waitlist. If you’d like to cut the line, become a design partner, and help shape this, reply to this email.
